想到可以用Html5來仿照蘋果操作系統做一個能在Web平臺運行的ios。
當然,要開發出一個操作系統,等我再歸山修練一百年再說吧。今天就先娛樂一下,先搞一個開機界面。
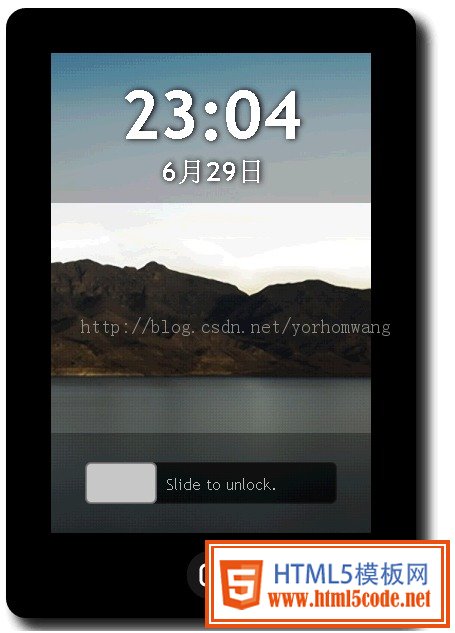
完工后的圖片:

擔心圖片是被我PS后的同學可以直接進入下面的地址測試:
http://www.cnblogs.com/yorhom/articles/3163078.html
由于lufylegend封裝得的確不錯,本次開發還是用該引擎做的。代碼不多,感興趣的朋友可以直接看一下。
index.html中的代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>iphone</title>
<script src="./lufylegend-1.7.7.min.js"></script>
<script src="./js/Main.js"></script>
</head>
<body>
<div id="mylegend">loading......</div>
</body>
</html>
Main.js中的代碼:
init(50,"mylegend",450,640,main);
LGlobal.setDebug(true);
var loadData = [
{path:"./js/Shape.js",type:"js"},
{path:"./js/BootPage.js",type:"js"},
{name:"wallpaper",path:"./images/wall_paper.jpg"}
];
var datalist = {};
var backLayer,iphoneLayer,screenLayer,buttonLayer;
var iosShape;
var bootPage;
function main(){
LLoadManage.load(loadData,null,gameInit);
}
function gameInit(result){
datalist = result;
//初始化層
initLayer();
//加入iphone外殼
addShape();
//加入開機界面
addBack();
}
function initLayer(){
//背景層
backLayer = new LSprite();
addChild(backLayer);
}
function addShape(){
iosShape = new Shape("IPHONE",400,600);
iosShape.x = 15;
iosShape.y = 5;
backLayer.addChild(iosShape);
}
function addBack(){
bootPage = new BootPage();
bootPage.x = 40;
bootPage.y = 40;
var wallPaperWidth = iosShape.getScreenWidth();
var wallPaperHeight = iosShape.getScreenHeight();
bootPage.addWallPaper(new LBitmapData(datalist["wallpaper"],200,480,wallPaperWidth,wallPaperHeight));
bootPage.addTime();
bootPage.addSlider();
iosShape.addChild(bootPage);
}
Shape.js里的代碼:
/*
* Shape.js
**/
function Shape(type,width,height){
var s = this;
base(s,LSprite,[]);
s.x = 0;
s.y = 0;
s.deviceWidth = width;
s.deviceHeight = height;
s.type = type;
//外殼層
s.shapeLayer = new LSprite();
s.addChild(s.shapeLayer);
//Home按鈕層
s.homeButtonLayer = new LSprite();
s.addChild(s.homeButtonLayer);
//屏幕層
s.screenLayer = new LSprite();
s.addChild(s.screenLayer);
//顯示自身
s._showSelf();
}
Shape.prototype._showSelf = function(){
var s = this;
switch(s.type){
case "IPHONE":
//畫外殼
var shadow = new LDropShadowFilter(15,45,"black",20);
s.shapeLayer.graphics.drawRoundRect(10,"black",[0,0,s.deviceWidth,s.deviceHeight,15],true,"black");
s.shapeLayer.filters = [shadow];
//畫屏幕
s.screenLayer.graphics.drawRect(0,"black",[s.deviceWidth/10,s.deviceWidth/10,s.deviceWidth*0.8,s.deviceHeight*0.8],true,"white");
//畫Home按鈕
s.homeButtonLayer.graphics.drawArc(1,"black",[s.deviceWidth/2,s.deviceHeight*0.87 + s.deviceWidth/10,s.deviceWidth/16,0,2*Math.PI],true,"#191818");
s.homeButtonLayer.graphics.drawRoundRect(3,"white",[s.deviceWidth/2-10,s.deviceHeight*0.87 + s.deviceWidth/10 - 10,20,20,5]);
break;
}
};
Shape.prototype.getScreenWidth = function(){
var s = this;
return s.deviceWidth*0.8;
};
Shape.prototype.getScreenHeight = function(){
var s = this;
return s.deviceHeight*0.8
};
最后是BootPage.js里的代碼:
/*
* BootPage.js
**/
function BootPage(){
var s = this;
base(s,LSprite,[]);
s.x = 0;
s.y = 0;
s.timeLayer = new LSprite();
s.sliderLayer = new LSprite();
}
BootPage.prototype.addWallPaper = function(bitmapdata){
var s = this;
//加入背景圖片
s.wallPaper = new LBitmap(bitmapdata);
s.addChild(s.wallPaper);
};
BootPage.prototype.addTime = function(){
var s = this;
var shadow = new LDropShadowFilter(1,1,"black",8);
s.addChild(s.timeLayer);
s.timeLayer.graphics.drawRect(0,"",[0,0,iosShape.getScreenWidth(),150],true,"black");
//加入時間文本區
s.timeLayer.alpha = 0.3;
s.timeText = new LTextField();
s.timeText.x = 70;
s.timeText.y = 20;
s.timeText.size = 50;
s.timeText.color = "white";
s.timeText.weight = "bold";
s.timeText.filters = [shadow];
//加入日期文本區
s.dateText = new LTextField();
s.dateText.size = 20;
s.dateText.x = 110;
s.dateText.y = 100;
s.dateText.color = "white";
s.dateText.weight = "bold";
s.dateText.filters = [shadow];
s.addChild(s.timeText);
s.addChild(s.dateText);
//通過時間軸事件更新日期
s.addEventListener(LEvent.ENTER_FRAME,function(s){
var date = new Date();
if(date.getMinutes() < 10){
if(date.getHours() < 10){
s.timeText.text = "0" + date.getHours() + ":0" + date.getMinutes();
}else{
s.timeText.text = date.getHours() + ":0" + date.getMinutes();
}
}else{
if(date.getHours() < 10){
s.timeText.text = "0" + date.getHours() + ":" + date.getMinutes();
}else{
s.timeText.text = date.getHours() + ":" + date.getMinutes();
}
}
s.dateText.text = date.getMonth() + 1 + "月" + date.getDate() + "日";
})
};
BootPage.prototype.addSlider = function(bitmapdata){
var s = this;
s.addChild(s.sliderLayer);
s.sliderLayer.graphics.drawRect(0,"",[0,iosShape.getScreenHeight()-100,iosShape.getScreenWidth(),100],true,"black");
s.sliderLayer.alpha = 0.3;
//加入滑塊框層
var barBorder = new LSprite();
barBorder.x = 35;
barBorder.y = iosShape.getScreenHeight()-70;
s.addChild(barBorder);
//加入滑塊說明文字
var moveBarCommont = new LTextField();
moveBarCommont.size = 12;
moveBarCommont.x = 80;
moveBarCommont.y = 10;
moveBarCommont.color = "white";
moveBarCommont.text = "Slide to unlock.";
barBorder.addChild(moveBarCommont);
//加入滑塊層
var bar = new LSprite();
bar.x = 35;
bar.y = iosShape.getScreenHeight()-70;
bar.canMoveBar = false;
//加入鼠標點擊和鼠標移動事件
bar.addEventListener(LMouseEvent.MOUSE_DOWN,function(event,s){
s.canMoveBar = true;
});
bar.addEventListener(LMouseEvent.MOUSE_UP,function(event,s){
LTweenLite.to(bar,0.5,{
x:35,
onComplete:function(s){
s.canMoveBar = false;
}
});
s.canMoveBar = false;
});
s.addChild(bar);
bar.addEventListener(LMouseEvent.MOUSE_OUT,function(event,s){
LTweenLite.to(bar,0.5,{
x:35,
onComplete:function(s){
s.canMoveBar = false;
}
});
s.canMoveBar = false;
});
s.addEventListener(LMouseEvent.MOUSE_MOVE,function(event){
if(bar.canMoveBar == true){
bar.x = event.offsetX - 70;
if(bar.x > 215){bar.x = 215;}
if(bar.x < 35){bar.x = 35;}
}
});
s.addChild(bar);
//畫出滑塊框
barBorder.graphics.drawRoundRect(2,"#191818",[0,0,250,40,5],true,"black");
barBorder.alpha = 0.7;
//畫出滑塊
bar.graphics.drawRoundRect(2,"dimgray",[0,0,70,40,5],true,"lightgray");
bar.alpha = 0.7;
};
由 于本次是偶自娛自樂,所以代碼就不多講了,只講一下Shape.js和BootPage.js的用途。Shape.js是用來繪畫我們iphone手機外 殼用的類,而BootPage.js是開機界面的類。兩者的功能不同,相當于Shape.js用來處理硬件外觀,BootPage.js用來處理顯示。
其他的就留個大家自己看吧。雖然代碼有點長,但是都不帶邏輯性。慢慢讀就Ok!當然,讀不懂的同學可能是沒有了解過lufylegend,以下是引擎官方的網站:
http://lufylegend.com/lufylegend
引擎API文檔:
http://lufylegend.com/lufylegend/api
覺得用CSDN博客閱讀代碼有些困難的同學,不仿用你的編輯器打開源代碼看看,源代碼下載地址如下:
http://files.cnblogs.com/yorhom/iphone01.rar
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
