(譯者注:由于yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之后都加入了一個空格,比如說,左尖括號<+fieldset+右尖括號>,我會寫成< fieldset>,以便其能夠在文章中正確顯示,不便之處敬請諒解。)
企業級機構的管理、數據分析、營銷策略以及其他功能都很重要,然而,如果沒有合格的數據窗口可提供給你的潛在客戶使用的話——或是激發起用戶的使用興趣的話——那么促使站點訪問者轉化所必需的最初過程就是缺失的。一種積極的、鼓勵交互的、用戶友好的體驗是機構的主要目標,而這種交互是需要你的努力來達成的。
交互的核心是站點的表單,這些表單方便了與用戶的互動交流,因此,最初引發網站構建的目標可通過轉化站點訪問者來推進。表單是活躍網站所有者或是代理商和網站用戶之間的交互的核心因素,正因為如此,它們在設計和開發網站過程中就顯得極為重要。
核心的核心部分是控件——單選按鈕、復選框、文本框、數字的微調控制器等等。對于與站點進行對話的網站用戶來說,這些元素都是必不可少的。換句話說,沒有充分的功能控制(在“機械”的控件操作和控件適合于給定任務兩方面都是),就不可能進行對話,其結果就是,沒有潛在的轉化。
對轉化過程的關系做仔細的考慮是很有必要的,這其中包括了站點訪問者和運行系統之間的交互的各個方面,驗證的速度、輸入、認知、導航、頁面的加載以及頁面組裝的方式,所有的這些方面都對轉化過程產生影響。隨著HTML5規范的多媒體特性和所提供的擴充的種種表單控件選項一起到來的是驗證的改進和增強,這兩方面都在HTML5的把站點訪問者轉化成實際的站點用戶的能力中做出了貢獻。
對于驗證以及完善的基于web的計算——一個關鍵的安全資產,對于這兩方面來說,HTML5是一個異常有力的工具。在設計和開發旨在招徠客戶的網站時,其顯得越發的重要。因此,它的使用對于維護一個好的轉化率來說是必不可少的。如果你不能描繪出前景,那說明你有困惑;但如果你不能轉化你所描繪的前景的話,那就得要求緊急迫降了。
不過沒關系,這里就能夠提供幫助。HTML5的類型,比如說email和telephone,提供了更廣泛的通信選項,其與HTML5的語義基礎所賦予的結構化清晰度相結合,使得不會再有什么壁壘存在于你和其他一切的暢通對話之間。
鑒于我們的以網絡為中心的世界、隨機性日益增強的全球經濟的忙碌步伐、云計算的快步發展、移動技術使用的呈指數增長,以及跨平臺的通信解決方案——既指商業的也指社會的——很明顯,我們正站在一個基于web的計算和通信的美麗新世界的門檻上。這一世界是通信的許多元素與IT之間這種不斷進化的聯姻的函數和導數,同時也是一個高度競爭的全球社會的需要。
設計表單
在HTML5中,表單已經做了重大的修整,一些以前需要JavaScript編碼的任務現在已經可以在不需要編碼的情況下就很容易地完成。本文中的表單例子分析了HTML5的表單創新套件的用法,當然,這一過程的第一步是規劃表單。
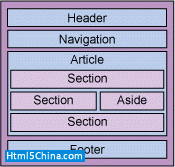
你要開發的表單例子的布局如圖1所示,你要開發表單頁面的三個區域:Header區、Form區和Footer區。Header區包含了封裝在< header>< /header>標簽中的頁面標題和副標題。在頁面的底部,Footer區包含了放在< footer>< /footer>標簽內的版權信息。我已經在這一文章系列的第一部分所提供的例子中討論了Header區和Footer區的構造,如果你對< header>和< footer>標簽不太熟悉的話,請參閱該篇文章。
圖1. 表單頁面的布局

對這一表單的討論重點放在四個標簽上:
1. < form>
2. < fieldset>
3. < label>
4. < input>
在HTML5中,兩個新的屬性被加入到了< form>標簽中:autocomplete和novalidate。autocomplete屬性啟用了出現在諸如Google一類的站點中的下拉建議列表,novalidate屬性關掉表單的校驗,這在測試過程中是很有用的。< fieldset>標簽有三個新的屬性:disable、name和form。disable屬性禁用< fieldset>,name屬性設置< fieldset>的名稱,form屬性的值是是< fieldset>所屬的一個或多個表單的ID。在HTML5中,< fieldset>可處在其所屬的一個或多個表單的外部,當< fieldset>被置于表單的外部時,你必須要設置該< fieldset>標簽的form屬性,這樣< fieldset>就可以正確地與一個或多個表單關聯起來。
定義輸入元素的類別的< label>標簽有一個新的屬性:form,form屬性的值是< label>所屬的一個或多個表單的ID。< label>標簽也可放置在表單的外部,因此這里的form屬性也是用來把< label>標簽和適當的表單關聯在一起的。
< input>標簽有幾個新的類型,以及一些新的屬性,這些都增強了表單的可用性。HTML5引入了幾個新的input類型,目的是組織和分類數據,復制出HTML5的整個語義路徑。形式應該服從內容這句古訓很適合于描述HTML5的表單功能。
在HTML5中,表單的< input>域可以處在< form>標簽的外部,form屬性標識了輸入域所屬的一個或多個表單,其還可以通過引用form的ID來標識其所屬的表單。表1給出了新的< input>類型。
表1. 新的< input>類型
color date datetime datetime-local month
week time email number range
search tel url
表2給出了新的< input>屬性
表2. 新的< input>屬性
autocomplete autofocus form formaction formenctype
formmethod formnovalidate formtarget height max
min multiple pattern placeholder required
step
在網頁的創建過程中,你會用到這些類型和屬性的大部分。
創建表單
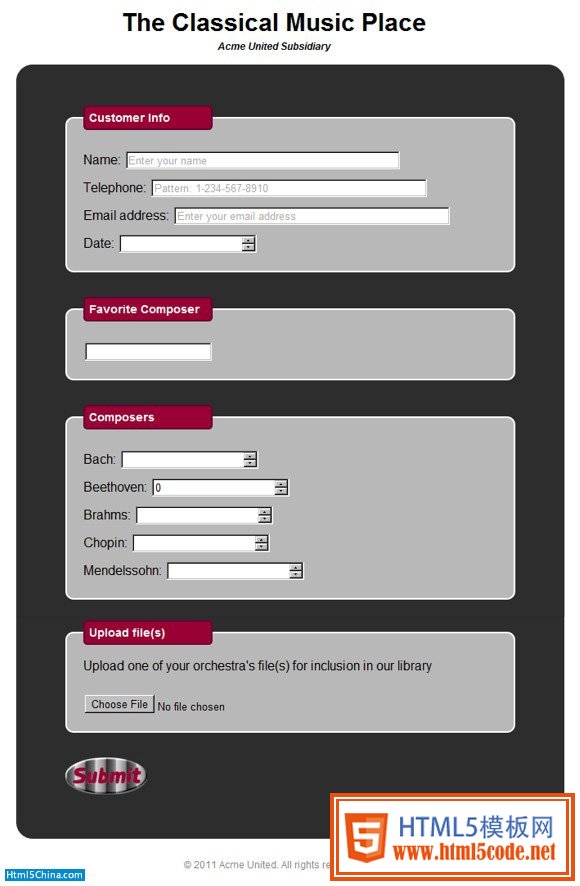
圖2所示的是Classical Music Place的網頁,一個提供幾個作曲家的作品的下載站點,它還允許古典音樂愛好者上傳他們的古典作品錄音,這就是你要創建的頁面。
圖2. Classical Music Place的表單

表單的結構從< form>標簽開始,在該例子中,你用到了新的autocomplete屬性,如下所示:
< form id="orderForm" autocomplete="on" action="javascript:alertValues();" method="get">
這一< form>標簽中還包含了一個JavaScript式的action,我們會在稍后的內容中談到這一點。
< form>標簽包含了四個< fieldset>標簽,其通過圖2中的灰色區域很直觀地劃分了出來:Customer Info、Favorite Composer、Composers和Upload file(s)(譯者注:原文為Name, Telephone, Email address, and date,疑有誤)。< fieldset>標簽分組了表單中的相似內容,讓我們看到的是各自分隔開的每個< fieldset>。
第一個< fieldset>標簽
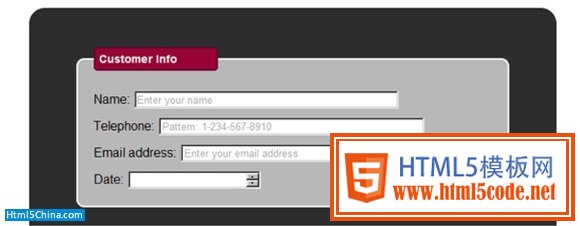
第一個< fieldset>標簽包含了客戶信息(參見圖3),它有一個Name域,一個Telephone域,一個Email address域和一個Date域。Name域有一個autofocus屬性,其可讓你在無需用鼠標點擊該域的情況下就可以開始輸入文本。
圖3. 客戶信息域

第一個< fieldset>首先包含了一個< legend>,一個< label>和一個< input>標簽,如清單1所示。Name域的類型是text,其有三個新的< input>屬性:placeholder、autofocus和required。
清單1. Name域
< fieldset>
< legend> Customer Info < /legend>
< p>
< label>Name:
< input id="name" name="name" type="text" placeholder="Enter your name"
autofocus required size="50">
< /label>
< /p>
autofocus確保在頁面打開時,輸入焦點落在該域上。這是一個促成頁面只要一加載就獲得焦點的功能,其允許用戶立刻訪問表單。placeholder屬性把雙引號中的文字以一種柔和的灰色文本的方式顯示在域中,placeholder屬性應該告訴用戶該域要包含的內容,以及當該域為空時所顯示的內容。然而,因為Name域還設置了autofocus,所以在進入頁面時,你實際上并不能看到這一文本內容。需要注意的是,在圖3中,Name域不會顯示占位內容,而是有一個黃色的高亮外框。如果你在不輸入數據的情況下移到另一個域上的話,占位內容就會顯示出來。當autofocus屬性和placeholder屬性一起使用時,因為該域獲得激活焦點的原因,占位內容就會隱而不見。
required屬性方便了作為提交表單的先決條件的域的強制性填充。對于text、search、URL、tel、email、password、日期選擇器、number、復選框、單選按鈕和file等類型來說,該屬性都是有效的。
Telephone域的類型是tel,其用到屬性required、placeholder、size和pattern,如清單2所示。tel是一個文本域,目的是用來存放電話號碼。在這一例子中,電話有著一個必須嚴格遵守的模式限制,因為除非是你使用了正確的字符模式,否則系統是不會讓你提交的。電話的占位符內容存放了你的輸入必須與之相匹配的模式。
模式(pattern)模擬了傳統的JavaScript正則表達式(regex)的功能,輸入的內容必須要與所定義的正則表達式的模式結構相匹配才能通過校驗。pattern屬性可用在text、search、url、tel、email和password等類型上。
清單2. Telephone域
< p>
< label>Telephone:
< input id="tel" name="telephone" type="tel" placeholder="Pattern: 1-234-567-8910"
required size="50" pattern="([0-9]{1}(-[0-9]{3})(-[0-9]{3})(-[0-9]{4}))">
< /label>
< /p>
Email address(郵件地址)域的類型是email,如清單3所示。郵件地址是自動進行驗證的,無需使用模式:這一驗證是HTML5的組成部分。如果郵件地址沒有以正確的方式給出的話,表單就不能提交。
清單3. Email address域
< p>
< label>Email address:
< input id="email" name="email" type="email" placeholder="Enter your email address"
required size="50">
< /label>
< /p>
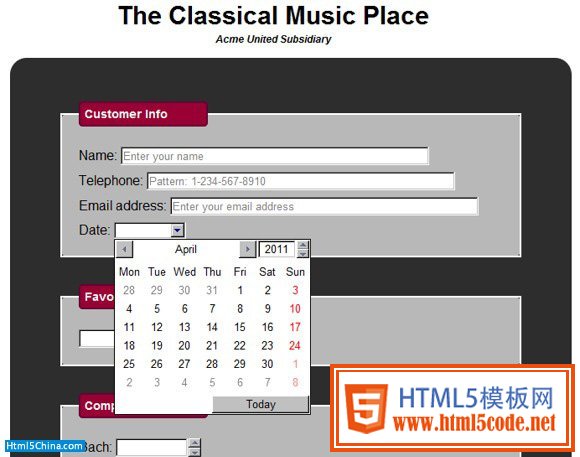
這一< fieldset>的最后一項錄入是Date域。date類型會在Opera瀏覽器中提供一個用于日期選擇的日歷選擇器,但在Google Chrome中則是創建一個微調器,如圖3所示。圖4顯示了Opera使用Date域的選擇器作為顯示的網頁渲染。可以注意到,在Opera中,域設置框的邊角不是圓形的,即使是使用了那種在Chrome中會使邊角變圓的的式樣表也是如此。
圖4. Date域

清單4給出了用來創建日期選擇器的代碼。
清單4. Date域
< p>
< label>Date: < input type="date">
< /label>
< /p>
< /fieldset>
你可以生成任何日期的一個單子,你甚至可以把日期分解到小時一級。下面這些是你可以創建的日期類型:
1. 日期:選擇日、月和年
2. 月份:選擇月和年
3. 星期:選擇星期和年
4. 時間:選擇時間(小時和分鐘)
5. 日期時間:選擇時間、日、月和年(UTC時間)
6. 當地日期時間:選擇時間、日、月和年(當地時間)
第二個< fieldset>標簽
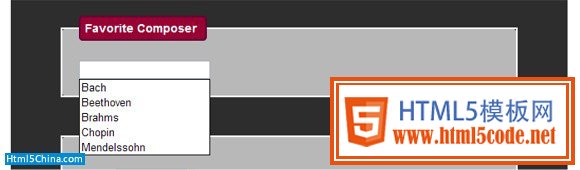
第二個< fieldset>標簽包含了一個用到了list屬性的< input>標簽和一個< datalist>標簽。list屬性指明了輸入域的< datalist>, < datalist>標簽提供了一個輸入域選項列表。list屬性可用在這些< input>類型上:text、search、url、tel、email、日期選擇器、number、range和color。
< datalist>以下拉列表的方式做顯示,如圖5所示。這一截圖是從Opera中獲取的,在Chrome中,該列表只是顯示成一個簡單的文本框,沒有把列表呈現給用戶。
圖5. Favorites域

清單5提供了創建Favorite Composer部分的域設置。
清單5. Favorite Composer域
< fieldset>
< legend> Favorite Composer < /legend>
< p>
< label>
< input type="text" name="favorites" list="composers">
< datalist id="composers">
< option value="Bach">
< option value="Beethoven">
< option value="Brahms">
< option value="Chopin">
< option value="Mendelssohn">
< /datalist>
< /label>
< /p>
< /fieldset>
第三個< fieldset>標簽
第三個< fieldset>標簽顯示了作曲家的一個列表,后面跟隨著一個數字域,該域指明了每位列出的作曲家都提供了多少作品。圖6顯示該部分內容。
圖6. Composers域

例如,Bach有五個作品,Beethoven有十個作品。清單6給出了每個作曲家作品個數的最大值,在你提交表單時,數字域不會接受超過最大值的數值。在提交時,該域通過提示你改正輸入來響應不正確的、超出范圍的值,這樣它就能夠遵照該域的可接受數值的限制。
number類型創建了一個輸入的微調域,其用到了min、max和step屬性。默認的step值是1。min、max和step屬性可用來做number、range和日期選擇器的輸入限制。max屬性決定輸入域所允許的最大值,min屬性決定輸入域所允許的最小值,step屬性決定有效的遞增值。
清單6. Composer域
< fieldset>
< legend>Composers< /legend>
< p>
< label>
Bach: < input name="form_number" id="form_number" type="number" min="1" max="5" >
< /label>
< /p>
< p>
< label>
Beethoven: < input name="form_number" id="form_number" type="number"
min="1" max="10" >
< /label>
< /p>
< p>
< label>
Brahms: < input name="form_number" id="form_number" type="number" min="1" max="7" >
< /label>
< /p>
< p>
< label>
Chopin: < input name="form_number" id="form_number" type="number" min="1" max="10" >
< /label>
< /p>
< p>
< label>
Mendelssohn: < input name="form_number" id="form_number" type="number"
min="1" max="4">
< /label>
< /p>
< /fieldset>
第四個< fieldset>標簽
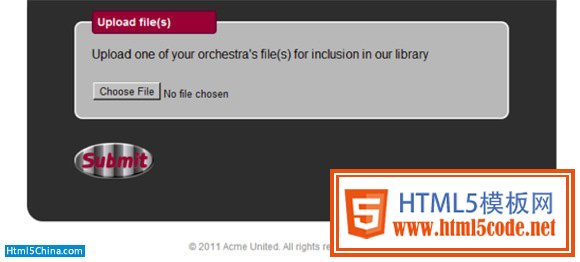
第四個< fieldset>標簽包含了file類型的< input>并用到了屬性multiple,如圖7所示。multiple屬性指明了輸入域可以從數據列表或是文件列表中選擇多個值,用戶可以選擇多個上傳的文件。
圖7. Upload域

file類型和multiple屬性的代碼如清單7所示。
清單7. Upload域
< fieldset>
< legend> Upload file(s) < /legend>
< p>Upload one of your orchestra's file(s) for inclusion in our library< /p>
< p>< label>
< input type="file" multiple="multiple" />
< /label>
< /p>
< /fieldset>
Submit按鈕用到了height和width屬性,如清單8所示。你使用這些屬性來設置image輸入類型的高和寬。在設置這些屬性時,頁面為圖像預留的空間區域由這一預設的寬度和高度尺寸所強制執行的約束來確定,這種做法通過增強頁面渲染的功效來使頁面的加載變得更順利。
清單8. Submit按鈕
< input type="image" src="submitbutton.png" kesrc="submitbutton.png" alt="Submit" width="100" height="45" />
< /form>
JavaScript和CSS3
沒CSS3的話,HTML5的渲染就無法完成。而且,盡管HTML5已經排除了對一些JavaScript編碼的需要,但JavaScript依然是一個很有用的工具。下面是用來創建例子表單的JavaScript代碼和CSS3文件。
JavaScript代碼是一個返回三個必輸入域的警告框,如清單9所示。盡管這里用到的JavaScript代碼只有一行,但它被放置在一個單獨的JavaScript文件中,遵循使用JavaScript的最佳做法。
清單9. JavaScript代碼的例子
function alertValues()
{
alert("Customer information: " + "n " + fullname.value + "n "
+ tel.value + "n " + email.value);
}
清單10展示了用來格式化例子表單的CSS3代碼,這里不包括< header>和< footer>的信息。
清單10. 例子表單的CSS3
form {
width: 550px;
margin: 0 0 0 0 ;
padding: 50px 60px;
background-color: #2d2d2d;
border-radius: 20px;
}
fieldset {
padding: 0 20px 20px;
margin: 0 0 30px ;
border: 2px solid #ffffff;
background: #B8B8B8 ;
border-radius: 10px;
}
legend {
color: #ffffff;
background: #990033;
font-size: 0.9em;
font-weight: bold;
text-align: left;
padding: 5px;
margin: 0;
width: 10em;
border: 2px solid #660033;
border-radius: 5px;
}
label {
display: block;
float: left;
clear: left;
text-align: left;
width: 100%;
padding: .4em 0 0 0;
margin: .15em 0 0 0;
}
結論
切實的個人和機構的成功的關鍵是溝通。表單控件和一般網頁的構造指南對這一過程來說很重要。HTML5提供了一盒子適合于這一任務的功能非常強大的工具。那些有為將來做準備的人——現在已經到時候了——將會受益,而那些沒有做準備的人則將會受到這個世界一網化的(one-Web-world)、以網絡為中心的全球化社會的步伐和需求的嚴重沖擊。
