開始之前本教程假定您具有 HTML、CSS 和 JavaScript 的一些基本經(jīng)驗。假定您知道什么是 HTML 元素或標記、屬性表示什么、HTML 標記的基本語法、Web 頁面的常規(guī)結構等等。關于 CSS,您應該熟悉元素、類、以及基于 ID 的選擇器、CSS 特性的語法以及如何使用內嵌或外部樣式表在您的 Web 頁面中包括 CSS。最后,假定您具有一些 JavaScript 的工作知識,例如什么是變量、函數(shù)、if 語句和 for 循環(huán)以及如何在您的 Web 頁面中包括 JavaScript 代碼。如果您決定需要在開始之前先復習一下以上任何技術,請?zhí)?nbsp;參考資料部分,查找一些有用的教程和文章,它們將幫助您快速了解 HTML、CSS 和 JavaScript 開發(fā)的基礎知識。
關于本教程
在過去的十年左右,Web 2.0、富因特網(wǎng)應用程序(RIA)以及 Semantic Web 等概念都將 HTML、CSS 和 JavaScript 推到了它們的極限以及極限之外,建成依賴 Adobe® Flash 等插件來支持視頻和音頻等組件以及高度圖形化和交互的應用程序。Adobe Flex 開發(fā)框架、Microsoft® 的 Silverlight 平臺和 JavaFX 都似乎在 HTML 的缺點使得開發(fā)人員犯難時來提供支持。但是,使用 HTML5,標記語言將具有完整的多媒體支持、本地存儲和脫機應用程序支持、原生 2D 繪圖 API 以及承載新應用程序開發(fā) API,提供所有這些都是旨在證明 HTML、CSS 和 JavaScript 可以為您的 Web 站點和應用程序提供一個豐富的前端。
HTML5 被廣泛認為是計劃在 2010 年出現(xiàn)的最重要的新技術之一,已經(jīng)有幾本關于該主題的書正在編寫過程中,其中一些將最早在今年三月初出版。在過去許多年,Web 都是依賴于外部插件來提供 Web 瀏覽器自己無法支持的功能,特別是在 2D 繪圖、動畫以及多媒體方面。HTML 和 CSS 規(guī)范的最新版本目的是不再需要這些額外的瀏覽器組件來促進此類功能,以及減少進行以下細小操作所需的 JavaScript(或者在某些情況下完全不再需要 JavaScript):行拖放、行條帶化等等。請按照本教程學習如何使用 HTML5。
先決條件
HTML5 是一種對象較新的規(guī)范,因為瀏覽器支持是非常有限的(在編寫本教程時)。本教程中提供的代碼盡可能是跨瀏覽器兼容的,但是一些功能將無法在所有瀏覽器中使用。當前為瀏覽器特定的任何功能都會在本教程中明確指出。為了確保您可以體驗所有這些新功能,建議您在開發(fā) HTML5 和 CSS3 應用程序時在您的系統(tǒng)上安裝以下 Web 瀏覽器的最新版本:
- Mozilla Firefox(版本3.5+)
- Apple Safari(版本 4.0+)
- Opera(版本 10.0+)
- Google Chrome(版本 3.0+)
您不需任何特定軟件來編寫 HTML 和 CSS 代碼;任何基本文本編輯器都可以(例如 Notepad、vi、emacs 等等)。在本教程中,假定 源代碼 存儲在您本地計算機上的一個目錄中 — 您不需要使用 Web 服務器或將文件上載到 Web 承載服務。
HTML5 中的新功能
在本部分,您將了解 HTML5 提供的一些很好的新功能。您將首先學習一些新的語義元素,這些元素用來提供現(xiàn)在 Web 頁面的各個部分的意義:頁眉、頁腳、導航欄、邊欄等等。然后,您將學習重要的新 <canvas> 元素和 2D 繪圖 JavaScript API,可以用來創(chuàng)建形狀、文本、動畫、過渡等等。接下來,您將看到新的 <audio> 和 <video> 元素如何用來替代 Web 當前對 Flash 作為一種多媒體交付平臺的依賴。接著,將向您介紹本地存儲 API 和脫機應用程序支持,它們將進一步使 Web 應用程序在功能方面與其桌面對應項相一致,甚至在未連接到網(wǎng)絡或互聯(lián)網(wǎng)時也是如此。本部分結尾部分將簡要概述 HTML5 規(guī)范中包括的其他新元素、屬性和 API。
語義元素
HTML5 規(guī)范包括一系列新的語義元素,用于提供 Web 頁面的各個區(qū)域或部分的意義,例如頁眉、頁腳、導航等等。在以前版本的 HTML 中,通常使用 <div> 元素來創(chuàng)建這些部分,使用 ID 或 類屬性來區(qū)分它們。這樣做的問題是這沒有任何語義意義,因為沒有定義嚴格的規(guī)則來指定要使用的類名稱或 ID,使軟件極其難以確定特定區(qū)域的操作。HTML5 應該可以幫助解決這些問題,使 Web 瀏覽器更容易分析文檔的語義結構。
值得指出的是繼續(xù)在 HTML5 中使用 <div> 元素仍舊有效,但是為了將來檢查您的工作,建議您在相關的地方使用語義元素。另一方面,還建議您避免將這些新元素用于它們不應用于的目的。例如,<nav> 元素不應用于任何鏈接組;該元素旨在環(huán)繞頁面上的主要導航塊。
HTML 5 引入的主要語義元素包括:
- <header>
- 此元素用于定義 Web 頁面的某些部分的標題,可以是整個頁面、<article> 元素或 <section> 元素。
- <footer>
- 與 <header> 元素類似,此新元素定義頁面的某些部分的頁腳。頁腳不一定是在頁面、文章或區(qū)域的結尾,但是它通常是在那個位置。
- <nav>
- 這是 Web 頁面上主要導航鏈接的容器。此元素不應用于所有鏈接組,而是應僅用于主要導航塊。如果您有一個 <footer> 元素包含導航鏈接,不需要將這些鏈接封裝在 <nav> 元素中,因為 <footer> 元素將可以獨自包括這些鏈接。
- <article>
- <article> 元素用于定義頁面上可以獨自分布的獨立項目,例如新聞項目、博客或評論。此類項目通常使用 RSS feed 來聯(lián)合。
- <section>
- 此元素表示文檔或應用程序的一部分,例如,文章或教程的一章或一節(jié)。例如,您現(xiàn)在正在閱讀的章節(jié)在 HTML5 中可以使用 <section> 元素括起來。<section> 元素通常具有一個頁眉,雖然嚴格來說是不需要的。例如,您現(xiàn)在正在閱讀的章節(jié)的頁眉將包含文本 “語義元素”。
- <aside>
- 此新元素可以用于標記邊欄或一些將認為與其周圍內容有點無關的內容。此項的一個例子就是廣告塊。
- <hgroup>
- 在某些情況下,頁面、文章或區(qū)域可能需要多個標題,例如,您有一個標題和一個副標題。例如,本教程具有標題 “使用 HTML5 和 CSS3 創(chuàng)建現(xiàn)代 Web 站點” 和副標題 “在 HTML5 中實施 canvas 和 video 元素”。您可以在 <hgroup> 元素中封裝這些標題,使用 <h1> 元素表示主標題,<h2> 元素表示副標題。
本教程結尾的示例 Web 站點包括這些新的語義元素中的多個元素,我將在那時更詳細地說明它們的語法和使用。
<canvas> 元素
<canvas> 元素最初是由 Apple® 開發(fā)的,用于 Mac OS X Dashboard 部件和 Safari 中,但是后來被 Mozilla® 和 Opera® 用于它們的 Web 瀏覽器中。該元素已經(jīng)被標準化并與一系列 2D 繪圖 API 包括在 HTML5 規(guī)范中,這些 API可以用于創(chuàng)建該元素內的形狀、文本、過渡和動畫。
許多人相信 <canvas> 元素是 HTML5 最重要的一個方面,因為它可以促進快速創(chuàng)建圖表、交互式游戲、繪圖應用程序以及其他圖形,而無需 Adobe Flash 等外部插件。
<canvas> 元素自身是非常基礎的,定義對象的寬度、高度和惟一 ID。然后,開發(fā)人員必須使用一系列 JavaScript API 在 canvas 實際繪制對象,通常是在 Web 頁面已經(jīng)完成了呈現(xiàn)后。這些 API 允許開發(fā)人員繪制形狀和線條;應用顏色、不透明性以及傾斜度;轉換 canvas 對象;以及執(zhí)行動畫。這些 API 還允許 <canvas> 成為交互式的并對鼠標操作和鍵操作等用戶輸入做出響應,從而促進在 canvas 上創(chuàng)建游戲和 Web 應用程序。您將在本教程后面部分的示例 HTML5/CSS3 Web 站點中看到 <canvas> 元素操作的示例。
使用 <audio> 和 <video>
最近這些年,YouTube 等視頻共享站點和 Hulu 等內容交付平臺的流行已經(jīng)展示了 Web 用于多媒體流的巨大增長。不幸的是,Web 自身沒有構建此類內容,因此,視頻和音頻的配置基本上是通過 Flash Video (.flv) 文件格式和 Adobe Flash 平臺來促成的。
但是,HTML5 支持兩種新元素 <audio> 和 <video>,這樣 Web 開發(fā)人員就可以在不依賴用戶安裝額外瀏覽器插件的情況下包括多媒體內容。如果用戶選擇使用這些元素,多個瀏覽器(包括 Mozilla Firefox、Apple Safari 和 Google Chrome)已經(jīng)開始支持這些新元素并提供標準瀏覽器播放控件。另外,如果開發(fā)人員希望創(chuàng)建自己的播放控件,已經(jīng)提供了一組標準 JavaScript API 來允許開發(fā)人員這樣做。原生多媒體播放控件的一個重要優(yōu)點是理論上它需要較少的 CPU 資源,從而可以節(jié)約能量。
但是,這些新多媒體元素的一個重要問題是每個瀏覽器支持的文件格式以及這些文件可以用來編碼的各種 codec 的專利許可問題。Mozilla 和 Opera 希望使用開放源 Theora 視頻容器和 codec,其對于在 Web 瀏覽器中包括 codec 不需要專利許可。另一方面,Apple 和 Google 不滿意 Theora 的質量,特別是對于交付高清晰度(HD)內容方面,類似于 YouTube。它們更喜歡 H.264 codec,通常包含在 MP4、MOV 或 MKV 文件中。
但是,該問題不僅存在于視頻,音頻 codec 具有同樣的問題。MP3 和 AAC 格式是有專利限制的,而 Vorbis 格式?jīng)]有。Vorbis 音頻的問題是其未被廣泛使用,因為可移植媒體播放器和許多媒體軟件應用程序不支持它。
在不久的將來,關于 HTML5 <video> 和 <audio> 需要做出許多決策,人們將非常有興趣來了解在最終的建議中將推動哪種 codec 和格式。同時,您可以通過使視頻可用于各種格式以及通過提供 Flash 視頻作為最后的選擇,來嘗試支持所有瀏覽器。讓我們希望可以做出最終決策,而不要留給瀏覽器供應商去確定要從支持哪種格式,那樣將基本上表示這些新元素是無用的。
同樣,您將在本教程的后面部分看到 <video> 元素的操作。
本地存儲和脫機應用程序
Web 開發(fā)人員過去習慣使用 cookie 在訪問者的本地計算機上存儲信息,允許 Web 頁面稍后讀取此信息。雖然 cookie 對于存儲基礎數(shù)據(jù)非常有用,但是它們受到以下事實的限制:Web 瀏覽器不需要為每個 Web 服務器保留超過 20 個 cookie 或每個 cookie 超過 4KB 的數(shù)據(jù)(包括名稱和值)。另外,Cookie 在每次 HTTP 請求時都發(fā)送到 Web 服務器,這是一種資源浪費。
HTML5 為本地存儲 API 的這些問題提供了解決方案,主要 HTML5 文檔之外的一篇單獨規(guī)范中將講述該解決方案。通過該組 API,開發(fā)人員可以將信息存儲在訪問者的計算機上,同時確信它們之后仍將在那里。另外,該信息可以隨時訪問(甚至在頁面被呈現(xiàn)之后),并且不會隨著每次 HTTP 請求而被自動加載。該規(guī)范包括同源限制,這樣可以防止 Web 站點讀取或更改其他 Web 站點存儲的數(shù)據(jù)。
大多數(shù)瀏覽器在本地緩存中存儲 Web 頁面,從而即使用戶脫機時也可以查看這些頁面。這對于靜態(tài)頁面非常好,但是無法用于通常為數(shù)據(jù)庫驅動的動態(tài)內容,例如 Gmail、Facebook 或 Twitter。HTML5 提供了脫機應用程序支持,瀏覽器下載脫機使用應用程序需要的所有文件,當用戶脫機使用該應用程序時,瀏覽器可以允許處理中所進行的任何更改在用戶重新連接到互聯(lián)網(wǎng)時都上載到服務器。
Web 表格增強功能
如果您以前創(chuàng)建過 Web 應用程序,您將更熟悉 HTML 的表格控件集合,其中一些是使用 <input> 元素來實施的。在 HTML 4 中,支持下列 input 類型:
- button
- checkbox
- file
- hidden
- image
- password
- reset
- radio
- submit
- text
另外,表格中還使用一些其他元素,例如 <select> 和 <textarea>。這些表格控件為諸如下列的基礎表格字段提供了許多功能:姓名、電話號碼和地址 — 您可能在聯(lián)系人表格中發(fā)現(xiàn)這些字段。但是,Web 作為一種平臺已經(jīng)擴展,遠不再是 HTML 格式用于提交聯(lián)系人表格的階段 — 現(xiàn)在它們用于提交應用程序數(shù)據(jù)來進行服務器端處理。因此,Web 應用程序開發(fā)人員不斷發(fā)現(xiàn)他們需要一些更復雜的表格控件,例如微調按鈕、滑塊、日期/時間選擇器、顏色選擇器等等。
為了利用這些類型的控件,開發(fā)人員需要使用外部 JavaScript 庫來提供 UI 組件,或者其他人使用替代開發(fā)框架,例如 Adobe Flex、Microsoft Silverlight 或 JavaFX。HTML5 通過提供完整范圍的新表格 input 類型,目的在于填補其以前版本在這個方面的一些差距:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
目前,對這些新表格字段的支持是非常有限的。iPhone 上的 Mobile Safari 瀏覽器使用這些新類型中的一些來更改提供給用戶的鍵盤類型(例如,對于電子郵件類型,將顯示 @ 符號和 .com 快捷方式)。另外,Opera 為這些控件中的許多控件提供了一些新的部件,包括用于 number 類型的微調按鈕和用于與日期相關的類型的日歷日期選擇器。這些新類型中最廣泛可用的類型是 range 類型,Opera、Safari 和 Google Chrome 以滑塊形式呈現(xiàn)該類型。
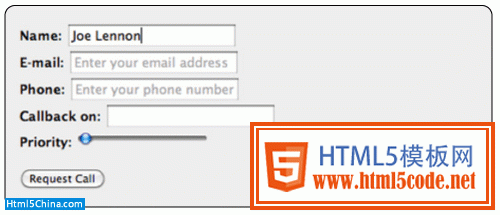
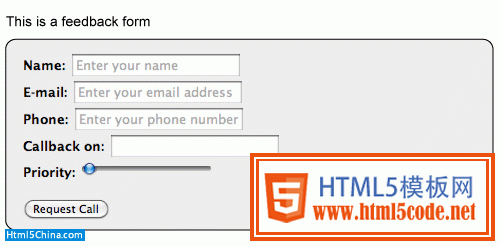
除了這些新的 input 類型,HTML5 還針對表格字段支持兩種主要的新功能。第一種是自動聚焦,其告訴瀏覽器在呈現(xiàn)頁面時自動將焦點置于特定表格字段,而無需 JavaScript 代碼來進行此操作。第二個增強功能是占位符屬性,其允許開發(fā)人員定義在基于文本框的控件內容為空白時其中將顯示的文本。該功能的一個示例為搜索框,開發(fā)人員將不希望在框自身外使用標簽。通過占位符屬性,開發(fā)人員可以指定當控件的值為空白以及控件不具有焦點時將顯示的文本。該屬性的示例如 圖 1 所示。
圖 1. 占位符屬性操作

如圖 1 所示,電子郵件地址和電話號碼字段為空白且沒有焦點時,占位符文本顯示為灰色。該屏幕截圖還顯示了 range input 類型的一個例子,此處在 Safari 瀏覽器中通過滑塊來表示。該屏幕截圖截自本教程后面討論的示例 Web 頁面。
其他新功能
HTML5 包括許多新功能;無法在本教程中講述所有這些功能。本部分簡要概述了規(guī)范中的一些其他增強功能。
- Web worker
- 該功能允許 JavaScript 代碼設置為在后臺處理中運行,從而促進多線程應用程序的開發(fā)。Web worker 提供給開發(fā)人員的主要好處是可以在后臺處理密集計算,而不會影響用戶界面的速度。
- Geolocation
- HTML5 包括一個 geolocation API,其允許 Web 應用程序確定您當前的地理位置,假定您的目標設備提供用于查找此類信息的功能(例如,移動電話上的 GPS)。如果您沒有支持此功能的設備(例如,iPhone 或基于 Android 2.0 的智能手機),您可以使用 Firefox 并下載允許您手動設置您的位置的插件。
- 拖放
- 另一個有趣的功能是包括一個拖放 API。直到現(xiàn)在,實現(xiàn)無插件的拖放都要依賴于某些非常復雜的 JavaScript 或使用諸如 script.aculo.us 的 JavaScript 庫。
- 跨文檔消息傳輸
- 該功能允許不同窗口(和 iframe)中的文檔互相發(fā)送和接收消息。對于開發(fā)將托管在主要 Web 頁面的服務器之外的服務器上的部件和應用程序(類似于 Facebook 應用程序),該功能將會證明非常有用。
- 其他功能
- HTML5 引入的其他新功能包括 MIME 類型和協(xié)議處理程序注冊,從而 Web 應用程序可以注冊為特定文件類型或協(xié)議的默認應用程序;瀏覽器歷史記錄管理,直到現(xiàn)在仍需要手動或使用外部 JavaScript 框架來實現(xiàn)該管理;其他許多新元素和屬性,使 Web 開發(fā)人員工作更輕松。
- E[foo^="bar"]
- 選擇元素 E,其 foo 屬性以字符串 bar 開頭
- E[foo$="bar"]
- 選擇元素 E,其 foo 屬性以字符串 bar 結尾
- E[foo*="bar"]
- 選擇元素 E,其 foo 屬性包含字符串 bar
- E:root
- 選擇元素 E,文檔的根(<html> 標記)
- E:nth-child(n)
- 選擇元素 E,其父元素的第 n 個子級
- E:nth-last-child(n)
- 選擇元素 E,其父元素的倒數(shù)第 n 個子級
- E:nth-of-type(n)
- 選擇元素 E,其類型的第 n 個同級
- E:nth-last-of-type(n)
- 選擇元素 E,其類型的倒數(shù)第 n 個同級
- E:last-child
- 選擇元素 E,其是其父元素的最后一個子級(請注意 E:first-child 是以前在 CSS2 中定義的)
- E:first-of-type
- 選擇元素 E,其類型的第一個同級
- E:last-of-type
- 選擇元素 E,其類型的最后一個同級
- E:only-child
- 選擇元素 E,其父元素的惟一子級
- E:only-of-type
- 選擇元素 E,其類型的惟一同級
- E:empty
- 選擇元素 E,其沒有子級(包括文本節(jié)點)
- E:target
- 選擇元素 E,其實所指 URI 的目標
- E:enabled
- 選擇用戶界面元素 E,其為啟用狀態(tài)
- E:disabled
- 選擇用戶界面元素 E,其為禁用狀態(tài)
- E:checked
- 選擇用戶界面元素 E(單選按鈕或復選框),其為選中狀態(tài)
- E:not(s)
- 選擇元素 E,其與簡單的選擇器 s 不匹配
- E ~ F
- 選擇元素 F,其前面是元素 E
- background(現(xiàn)在支持多個背景)
- background-clip
- background-origin
- background-size
- border-radius(圓角)
- border-image
- border-color(斜邊框)
- box-shadow(邊框上的陰影,沒有圖像)
- box-sizing
- opacity
- outline-offset
- resize
- text-overflow
- text-shadow
- word-wrap
- HTML5 頁面基礎結構
- 使用新語義元素
- 引入 <video> 元素
- Web 表格增強功能
- <canvas> 元素和 2D 繪圖 API
- header
- hgroup
- nav
- article
- header
- section
- header
- footer
CSS3 中的新功能
本部分向您介紹 CSS 級別 3 規(guī)范中的新功能 — 包括新 CSS 選擇器,例如結構的、基于狀態(tài)的以及否定偽類,以及其他新選擇器類型。還將介紹 CSS3 提供的許多效果,這些效果以前需要使用單獨的應用程序來創(chuàng)建圖像并將其保存為 GIF、JPG 或 PNG。此類效果包括文本和框上的陰影、邊框上的圓角以及使用不透明性來創(chuàng)建半透明外觀。這些功能中的許多功能(例如不透明性和圓角)由于它們在舊 Web 瀏覽器中非常緩慢地降級,它們相對普遍地被使用。然后,您將學習可以使用 CSS3 創(chuàng)建的新多欄布局。這些布局回退到報紙布局,在這種布局中,文本將根據(jù)需要位于一組欄中或某個特定欄中。將要討論的另一個功能是使用 @font-face 標記包括非標準 Web 字體的問題。最后,將介紹一些其他新 CSS3 功能,例如對 HSL(色調、飽和度和亮度)和 RGBA(紅、綠、藍和 Alpha)顏色模型的支持。
新選擇器
CSS 選擇器是指使用樣式表設計 HTML 元素樣式的方式。例如,要在所有 <div> 元素周圍放置邊框,將使用選擇器 div:div { border: 1px solid #000; }。
要對具有類 highlight 的所有元素應用背景顏色,將使用選擇器 .highlight:.highlight { background-color: yellow; }。
最后,要更改 ID 屬性值為 myDiv 的元素的寬度,將使用:#myDiv { width: 250px; }。
當然,可以合并這些選擇器,所以要選擇具有類 highlight 的所有 <div> 元素,將使用 div.highlight,或者要選擇具有 ID myDiv 的 <div> 元素,將使用 div#myDiv。
除了這些簡單的選擇器,CSS 還包括(并且自從以前的版本以來就已經(jīng)這樣)一系列更復雜的選擇器。例如,可以使用選擇器 input[type="text"] 來選擇僅包含屬性類型的值為 text 的 input 元素。或者可以使用偽類 :hover 設計鼠標置于元素之上時該元素的樣式,例如:a:hover { color: red; }。
還有許多其他選擇器,所有這些選擇器都是提供用來使選擇要設計樣式的元素變得更容易。使用 CSS3,向該集合中添加了甚至更多新選擇器,它們都使開發(fā)人員的工作更輕松并減少了他們需要編寫的 HTML 和 JavaScript 數(shù)量。
屬性選擇器
結構偽類
target 偽類
UI 元素狀態(tài)偽類
Negation 偽類
常規(guī)同級配合器
瀏覽器對新的屬性選擇器和常規(guī)同級配合器的支持非常好,因為它們計劃可以在所有現(xiàn)代 Web 瀏覽器中使用。大多數(shù)瀏覽器的最新版本中包括了對新的偽類的支持,但是對于較舊的瀏覽器(例如 Internet Explorer 6/7 和 Firefox 3.0),您可能需要包括后退的方法。
新效果
雖然新選擇器可能可以最大程度地減少開發(fā)人員的問題,但是人們最想看到的增強功能是可用的引人注意的新效果。這些效果是通過許多新 CSS 屬性促成的,包括
本教程結尾處創(chuàng)建的示例 HTML5/CSS3 Web 頁面將顯示這些新效果中一些效果的操作。
多欄布局
CSS3 多欄布局允許文本位于許多欄中,就像報紙上那樣。可以以兩種方式實現(xiàn)此布局,使用 column-width 屬性,其中您需要定義每個欄應該的寬度(欄數(shù)由可用于該容器的空間決定),或者使用 column-count 屬性,其中您需要定義應該使用的欄數(shù)。然后寬度將根據(jù)可用于每欄的空間而變化。
多欄布局的其他功能包括 column-gap 屬性,其允許開發(fā)人員定義使用 column-width 時欄之間應具有的空間。另一種有用的增加項是 column-rule 屬性,其允許在欄之間使用 border-style 規(guī)則。最后是 column-space-distribution 屬性,其確定應如何在欄間分配剩余空間。
目前 Mozilla 和 WebKit 瀏覽器支持多欄布局。現(xiàn)在,分別通過前綴為 -moz 或 -webkit 的臨時專有屬性來實現(xiàn)該布局。當規(guī)范最終確定后,這些瀏覽器將最終使用 CSS 標準屬性。
Web 字體
Web 字體實際上計劃用于 CSS2,已經(jīng)可用于 Microsoft Internet Explorer(自版本 5)。不幸的是,這需要使用專有.eot (Embedded Open Type) 字體格式,但是其他瀏覽器供應商都沒有選擇實現(xiàn)該字體。結果,Web 字體實際上在基于 CSS2 的 Web 站點中從來都沒有使用過。
但是,使用 Firefox、Safari、Chrome 和 Opera 的最新版本,您現(xiàn)在可以使用 @font-face 規(guī)則在您的 Web 頁面上使用任何授權的 .ttf (TrueType) 或 .otf (OpenType) 字體。@font-face 規(guī)則的示例如下所示:@font-face { font-family: Alexa; src: url('Alexa.otf'); }。
現(xiàn)在您可以在自己的 CSS 規(guī)則中使用此字體,例如:article p { font-family: Alexa, Arial, Helvetica, sans-serif; }。
請記住字體與圖像類似 — 如果它們不是您自己的,您可能需要得到許可才能在 Web 上使用它們。或者,您可以支付(或者免費下載)一些可以根據(jù)需要在您的 Web 頁面上包括的免版權稅的字體。
其他新功能
CSS3 還包括其他許多新功能,包括支持新的顏色值、特別是 HSL(色調、飽和度、亮度)和兩種具有 alpha 屬性的顏色值 — RGBA(紅、綠、藍、Alpha)和 HSLA(色調、飽和度、亮度、Alpha)。媒體查詢將允許您根據(jù)設備的視口尺寸為不同的設備定義不同的樣式。例如,可以為視口小于 500 像素的設備(例如智能手機、PDA 或其他移動設備)提供特定的樣式。CSS3 的講話模塊允許您控制屏幕閱讀器講話的屬性,包括音量、平衡、速度、重音等等。
綜合:示例 HTML5/CSS3 頁面
現(xiàn)在,您肯定希望親自嘗試一下,開始創(chuàng)建使用 HTML5 和 CSS3 提供的強大新功能的頁面。在此部分,您將創(chuàng)建包含這些功能中的許多功能的 HTML 頁面。本教程的此部分將頁面的開發(fā)分為以下幾小部分:
全部源代碼將構建到單個 HTML 文件中,名為 index.html(請參見 下載 部分)。您可以從您計算機上的任何位置打開該文件;它不需要部署到 Web 服務器中來加載。一些瀏覽器可能會就在本地運行腳本顯示警告,所以請確保在被系統(tǒng)詢問時保持打開動態(tài)腳本功能。
隨后,頁面的 CSS 規(guī)則將添加到外部樣式表文件,名為 styles.css。您將在此示例頁面中看到一些新 CSS3 屬性的示例,例如 border-radius、text-shadow 和 box-shadow。
總之,已經(jīng)進行了足夠的常規(guī)事務,讓我們開始使用 HTML5 吧!
HTML5 頁面基礎結構
正如您可能知道的,Web 瀏覽器可以在不同的模式下運行,具體取決于 HTML 文檔中是否有有效的 doctype。如果沒有找到有效的 doctype,瀏覽器將在 quirks 模式下運行,其中將為向后兼容維護一些非標準功能。如果找到了有效 doctype,瀏覽器將在標準模式下運行,即根據(jù) W3C 和 IETF 標準。
HTML5 的 doctype 非常簡單:<!doctype html>。
您應該在創(chuàng)建的每個 HTML5 頁面頂部包括此行。讓我們繼續(xù)并定義 index.html 頁面的基礎大綱。該操作的代碼位于 清單 1 中。
清單 1. 基礎 HTML5 文檔結構
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>HTML5 Demo</title>
<link rel="stylesheet" href="styles.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk
/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
|
您可能注意到,與 HTML 的最近 XHTML 風格不同,開頭的 <html> 標記不再需要 xmlns 或 xml:lang 屬性,僅 lang 屬性就夠了。類似地,<meta> 元素使用一個新的簡單屬性 charset 來定義頁面的字符編碼。值得指出的是這些更改只是使執(zhí)行簡單任務更容易以及減少所需的代碼數(shù)量。舊的方法仍然有效。
您可能還想知道為何 <link> 元素沒有使用 type 屬性。CSS 是目前惟一受支持的樣式表類型,所有現(xiàn)代瀏覽器在沒有提供樣式表類型時都將假定該類型為 text/css,所以不需要該屬性。同樣,如果您愿意,提供 type 屬性也是完全能夠接受的。
關于 清單 1 的最后一點是 <script> 元素,其加載在外部承載的 JavaScript 文件 html5.js。因為 Microsoft Internet Explorer 瀏覽器(甚至版本 8)不支持新的 HTML5 元素,該瀏覽器不能識別 <article>、<section>、<header> 等等。它不僅不能識別這些元素,而且阻止對這些元素設計樣式。處理此問題的一個已知方法是使用 JavaScript 函數(shù) document.createElement() 為每個標記創(chuàng)建虛擬元素。該腳本將為每個新的 HTML 元素進行此操作,所以您不必為此擔心。我強烈將以在您所有的 HTML 工作中包括此腳本。
接著,您將向頁面添加一些新的語義元素來創(chuàng)建頁面的可視結構。您還將創(chuàng)建一些樣式表規(guī)則來使頁面看起來更好。
使用新語義元素
為了說明應如何使用新的 HTML5 語義元素,現(xiàn)在您將這些元素添加到 index.html 文件。這些元素的基礎結構將遵守以下大綱:
正如您可以看到的,頁面自身以 header 打開,然后是 nav,接著是 article,最后是 footer。該 header 將使用 hgroup 包含多個標題。Article 自身將具有一個 header 以及一個 section 元素,該 section 元素也具有自己的 header。以上代碼顯示在 清單 2 中,應該添加在 清單 1 中的開始和結束 <body> 標記之間。
清單 2. 使用 HTML5 語義元素
<header>
<hgroup>
<h1>Company Name</h1>
<h2>An example of HTML5 and CSS3 in action</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
<article>
<header>
<time datetime="2010-01-12" pubdate>
<span>Jan</span> 12
</time>
<h1>
<a href="#" title="Link to this post"
rel="bookmark">Article Heading</a>
</h1>
</header>
<p>This is an article that demonstrates some of the new features
that HTML5 and CSS3 has to offer. This article contains several sections, each
with its own heading, as well as a video element which will play a video without
Flash on browsers that support it.</p>
<section>
<header>
<h1>This is a section heading</h1>
</header>
<p>This is an example of a basic section of a document.
A section can refer to different parts of a document, application, or page.
According to the draft W3C spec, HTML5 sections usually have headings.</p>
</section>
</article>
<footer>
<p>© 2009 Company Name. All rights reserved.</p>
</footer>
|
清單 2 中的代碼應該是相對來說不需要說明的。主 <header> 元素包含一個 <hgroup> 元素,其中具有兩個標題:<h1> 標題和 <h2> 副標題元素。主 <nav> 元素是一個無序列表,包含三個項目,每個項目都是一個指向站點上虛擬頁面的鏈接。<article> 元素包含自己的 <header>,<time> 元素表示文章的出版日期。您將注意到該元素包含屬性 datetime,其指定易于計算機讀取的出版日期的標準化格式。Time 元素的內容是 “Jan 12”,更適合人們查看。pubdate 屬性表明所涉及文章的出版日期。
Header 下是一個正常的 HTML 段落,后面是一個新的 <section> 元素,其包含 <header> 以及 section 的標題和段落。您將為本教程的其余部分中創(chuàng)建的頁面的其他區(qū)域創(chuàng)建更多的 section。
如果在瀏覽器中打開此頁面,其看起來將不是很好,因為尚未使用 CSS 為其設計樣式。讓我們添加一些樣式,使該頁面看起來好一點。將 清單 3 中的代碼添加到 styles.css 文件。
清單 3. 新 HTML5 語義元素的 CSS 樣式
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 480px; margin: 0px auto;
}
header h1 {
font-size: 36px; margin: 0px;
}
header h2 {
font-size: 18px; margin: 0px; color: #888;
font-style: italic;
}
nav ul {
list-style: none; padding: 0px; display: block;
clear: right; background-color: #666;
padding-left: 4px; height: 24px;
}
nav ul li {
display: inline; padding: 0px 20px 5px 10px;
height: 24px; border-right: 1px solid #ccc;
}
nav ul li a {
color: #EFD3D3; text-decoration: none;
font-size: 13px; font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}
article > header time {
font-size: 14px; display: block; width: 26px;
padding: 2px; text-align: center; background-color: #993333;
color: #fff; font-weight: bold; -moz-border-radius: 6px;
-webkit-border-radius: 6px; border-radius: 6px; float: left;
margin-bottom: 10px;
}
article > header time span {
font-size: 10px; font-weight: normal;
text-transform: uppercase;
}
article > header h1 {
font-size: 20px; float: left;
margin-left: 14px; text-shadow: 2px 2px 5px #333;
}
article > header h1 a {
color: #993333;
}
article > section header h1 {
font-size: 16px;
}
article p {
clear: both;
}
footer p {
text-align: center; font-size: 12px;
color: #888; margin-top: 24px;
}
|
這些 CSS 規(guī)則中的大多數(shù)規(guī)則都包含 CSS 中已經(jīng)可用的屬性,但是您可能注意到規(guī)則 article > header time 包含 border-radius 屬性(包括針對 Mozilla 和 WebKit-based 瀏覽器的瀏覽器特定屬性)。該規(guī)則會對受支持的瀏覽器(例如 Firefox、Safari 和 Chrome)上的日期/時間框添加圓角。
您還會看到在 article > header h1 規(guī)則中使用了 text-shadow 屬性。最現(xiàn)代的瀏覽器支持該屬性。
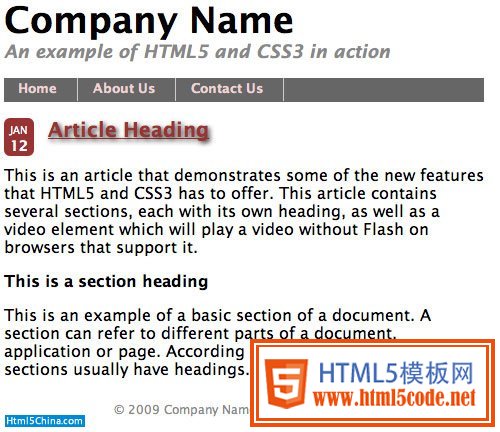
關于本部分中介紹的這兩個 CSS3 屬性,比較好的一點是它們緩慢降級。換句話說,如果訪問者的 Web 瀏覽器不支持這些新屬性,它們就會被忽略,將根據(jù)其他任何受支持的屬性設計元素樣式。包括當前內容的頁面應該如圖 2 中的屏幕截圖所示(這至少是它在 Mac OS X 上的 Safari 4 中的顯示)。
圖 2. HTML5 語義元素操作

接下來,將向您介紹 <video> 元素以及如何使用該元素在 HTML5 頁面中包括 Theora 視頻文件。
介紹 <video> 元素
現(xiàn)在您將向 index.html 頁面添加視頻以及一組瀏覽器提供的播放控件。請注意本示例中包括的視頻是 Theora 視頻,僅能在 Firefox 和 Google Chrome 上播放。Safari 當前僅支持 H.264 編碼的視頻。將 清單 4 中的代碼添加到 清單 2 中最后一個結束 </section> 標記之下,但是在結束 </article> 標記之上。
清單 4. 向頁面添加視頻
<section>
<header>
<h1>This is a video section</h1>
</header>
<p>
<video src="http://www.double.co.nz/video_test/transformers480.ogg"
controls autoplay>
<div class="no-html5-video">
<p>This video will work in Mozilla Firefox or Google
Chrome only.</p>
</div>
</video>
</p>
</section>
|
正如您可以看到的,首選創(chuàng)建一個新的區(qū)域,視頻將顯示在頁面上的這個區(qū)域。該區(qū)域具有一個標題,然后是視頻自身。我在此處使用的視頻是第一部《變形金剛》電影的一個電影片段,是使用 src 屬性從外部 Web 站點加載的。controls 屬性指示瀏覽器顯示瀏覽器的視頻播放標準控件。autoplay 屬性指示瀏覽器開始自動播放視頻。
在開始和結束 <video> 標記之間,我使用類 no-html5-video 創(chuàng)建了一個 <div> 元素,如果用戶嘗試在不支持 <video> 元素或不支持 Theora 視頻 codec 的瀏覽器中觀看該視頻,該元素將向用戶顯示一條消息。
當您在瀏覽器中啟動頁面之前,讓我們向 styles.css 頁面添加一些新規(guī)則。只需將 清單 5 中的規(guī)則添加到文件的底部。
清單 5. 用于視頻區(qū)域的 CSS 規(guī)則
article > section video {
width: 480px; height: 200px;
}
article > section div.no-html5-video,
article > section div#no-canvas {
width: 480px; height: 40px; border: 1px solid #993333;
text-align: center; color: #993333; font-size: 13px;
font-style: italic; background-color: #F7E9E9;
}
|
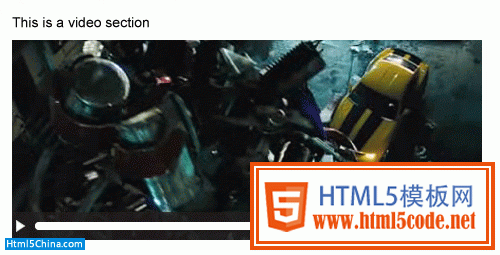
這些規(guī)則只是定義視頻容器元素的大小以及向使用不支持 HTML5 視頻或 Theora 格式的瀏覽器的那些訪問者發(fā)出的錯誤消息。如果您在 Firefox 或 Chrome 中打開該頁面,您將看到如下所示(請參見 圖 3)。
圖 3. HTML5 視頻操作

非常好,是吧?現(xiàn)在嘗試在 Internet Explorer 或 Opera 等瀏覽器中打開它。您應該會看到一條如下面 圖 4 中所示的錯誤消息。請注意,如果您嘗試在 Safari 中查看該視頻,它可能顯示瀏覽器視頻播放器,但是將不會播放該視頻。
圖 4. 無 HTML5 視頻支持錯誤

接下來,您將創(chuàng)建具有一些新 Web 表格功能的表格,例如占位符文本、自動聚焦以及 range、datetime 和 email 等新的 input 類型。
Web 表格增強功能
HTML5 的一個比較被輕視的方面是多個新表格控件的引入,這些控件將使開發(fā)人員在創(chuàng)建基于表格的 Web 應用程序時工作更輕松。目前,在瀏覽器部件和功能方面,對這些新控件的支持還相當少,但是它們作為常規(guī)文本框緩慢降級,從而您現(xiàn)在可以在您的代碼中安全使用它們。當瀏覽器支持提高時,將自動啟動這些功能。
將 清單 6 中的代碼直接添加在您在 清單 4 中創(chuàng)建的視頻區(qū)域的結束 </section> 標記下。
清單 6. 添加 Web 網(wǎng)格
<section>
<header>
<h1>This is a feedback form</h1>
</header>
<p><form>
<label for="contact_name">Name:</label>
<input id="contact_name" placeholder="Enter your name"
autofocus><br />
<label for="contact_email">E-mail:</label>
<input type="email" id="contact_email" placeholder="Enter
your email address"><br />
<label for="contact_phone">Phone:</label>
<input type="tel" id="contact_phone" placeholder="Enter your
phone number"><br />
<label for="contact_callback">Callback on:</label>
<input type="datetime" id="contact_callback"><br />
<label for="contact_priority">Priority:</label>
<input type="range" min="1" max="5" value="1"
id="contact_priority"><br /><br />
<input type="submit" value="Request Call">
</form></p>
</section>
|
清單 6 中的第一個網(wǎng)格元素沒有任何 type 屬性,因此,它將默認為文本控件。您將注意到其具有占位符文本 “Enter your name” 并設置為 autofocus。支持瀏覽器會在已經(jīng)呈現(xiàn)頁面后自動將焦點切換到該元素。
下一個元素為類型 “email”,并且也包含一個占位符文本值。將此類型的 input 元素識別為任何特殊信息的惟一瀏覽器是 Opera,其將在字段中顯示一個郵件圖標以表示它是一個電子郵件字段。
下一個相關字段是具有標簽 “Callback on:” 的 datetime 字段。在支持的瀏覽器中,該字段將顯示日期和時間跟蹤器。在 Opera 中,該字段將顯示為兩個控件,具有日期選擇器的文本框和針對時間的微調控制按鈕。
最后,您將看到類型 range 的控件,包含 min、max 和 value 屬性集合。該控件將由 Safari、Chrome 和 Opera 以滑塊的形式呈現(xiàn),最小值為 1,默認情況下選擇最小值,最大值為 5。不支持的瀏覽器會將該控件僅顯示為文本值設置為 1 的文本框。
接下來,讓我們向表格添加一些功能,否則表格可能會相當枯燥乏味。請將下列規(guī)則(請參見 清單 7)添加到 styles.css 文件。
清單 7. Web 表格 CSS 規(guī)則
article > section form {
border: 1px solid #888;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
background-color: #eee;
padding: 10px; margin-bottom: 30px;
}
article > section label {
font-weight: bold; font-size: 13px;
}
article > section input {
margin-bottom: 3px; font-size: 13px;
}
|
更仔細地查看 清單 7,您將看到向表格容器添加了圓角來使框具有圓角。另外,還向該元素添加了陰影以及柔和的灰色背景顏色和一些填充。
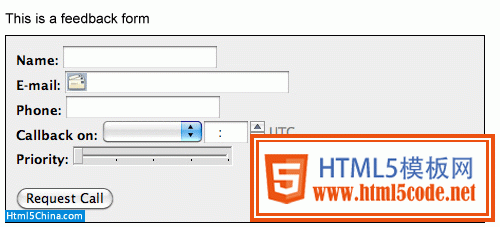
首先,我們看表格在 Opera 中的顯示,該瀏覽器具有對這些新 HTML5 Web 表格 input 類型的最多支持(請參見 圖 5)。
圖 5. Opera 中的 Web 表格增強

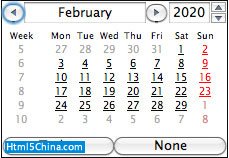
您可以看到電子郵件字段旁邊有一個郵件圖標,以及針對 datetime 字段的新控件。單擊微調按鈕下拉字段可以打開 Opera 的日歷部件,如下面的 圖 6 中所示。
圖 6. Opera 的日歷部件

您還可以看到 Opera 已經(jīng)顯示了一個非常不引人注意的滑塊控件。但是,不幸的是,Opera 不支持 border-radius 或 box-shadow 屬性,因此,這些效果中的任何一個都沒有應用到表格。現(xiàn)在讓我們在 Safari 中打開該表格來查看這些 CSS3 效果(請參見 圖 7)。
圖 7. Safari 中的 Web 表格增強

基于 WebKit 的 Safari 正確呈現(xiàn)了圓角和陰影效果,它具有好而簡單的視覺效果。Mozilla Firefox 和 Google Chrome 中有相同的效果。您可能注意到 Safari 支持占位符文本功能并且也在 range input 類型的位置實施了一個滑塊(必須得說的是,比 Opera 中的滑塊好得多)。在本教程的最后部分,您將學習如何使用 <canvas> 元素和 2D 繪圖 API 來創(chuàng)建簡單的笑臉位圖圖像。
<canvas> 元素和 2D 繪圖 API
要開始使用 <canvas>,需要首先將該元素自身添加到頁面中。在 index.html 中為前面部分中的 Web 表格添加的代碼下面,緊接著添加 清單 8 中的代碼。
清單 8. 向頁面添加 <canvas> 元素
<section>
<header>
<h1>This is an 2D Canvas section</h1>
</header>
<p>
<canvas id="my_canvas" width="480" height="320"></canvas>
<div id="no-canvas">
<p>You need a Canvas-compatible browser to view this area.</p>
</div>
</p>
</section>
|
該代碼相對簡單。您只是聲明 canvas 元素,指出寬度、高度和惟一 ID 屬性。對于 <canvas> 標記是否應該具有單獨的結束標記,Mozilla 和 WebKit 瀏覽器具有不同的選項,但是只要您不在開始和結束標記之間放置任何代碼,這兩者將以相同方式呈現(xiàn)。您將使用 JavaScript 向使用不受支持的瀏覽器的那些用戶顯示無 canvas 錯誤消息。
接下來,您需要添加管理 2D 繪圖 API 的 JavaScript 代碼以在 canvas 上創(chuàng)建圖像。在 index.html 文件中,在靠近文件頂部的結束 </head> 標記前面,緊挨著添加下列代碼(請參見 清單 9):
清單 9. 使用腳本編寫 canvas 元素
<script>
function loadCanvas() {
var canvas = document.getElementById('my_canvas');
if(canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(245,160,150,0,Math.PI*2,true);
ctx.fillStyle = "rgb(255,255,204)";
ctx.fill();
ctx.stroke();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(200,110,15,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(280,110,15,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(240,170,20,4,Math.PI*2,true);
ctx.stroke();
ctx.beginPath();
ctx.arc(240,190,60,0,Math.PI,false);
ctx.stroke();
} else {
document.getElementById('my_canvas').style.display = 'none';
document.getElementById('no-canvas').style.display = 'block';
}
}
</script>
|
清單 9 向頁面的 head 元素添加一個 JavaScript 塊,定義一個名為 loadCanvas 的函數(shù)。該函數(shù)通過選擇具有惟一 ID my_canvas 的元素將名為 canvas 的變量實例化。該函數(shù)然后使用 if 語句確定其是否可以從該元素獲取 canvas 上下文。如果可以,則瀏覽器支持 <canvas> 元素;如果不可以,則瀏覽器不支持,canvas 應該被隱藏并由錯誤消息替代。這由位于函數(shù)結尾的 if 語句的 else 塊來指示。
如果檢測到受支持的 canvas,該函數(shù)獲取名為 ctx 的 2D 上下文,然后使用該上下文在 canvas 上繪制形狀。在此函數(shù)中,將創(chuàng)建五種形狀。首先,調用 ctx.beginPath() 函數(shù)來開始繪制路線。然后使用 ctx.arc() 函數(shù)在靠近 canvas 中心的位置繪制完整的圓弧,半徑為 150 像素。在調用 ctx.fill() 和 ctx.stroke() 函數(shù)之前,填充樣式被設置為黃色,從而創(chuàng)建一個黑色輪廓的黃色的大圓。這就是主要的臉部。
填充樣式將設置為黑色,因為要繪制的下一個形狀是眼睛。這次使用 ctx.arc() 來創(chuàng)建完整的圓形,半徑僅為 15 像素,并且將調用ctx.fill() 函數(shù)來繪制這些圓形。
接下來的代碼塊創(chuàng)建鼻子,它是一個圓弧,不是完整的圓形,將放置在剛剛創(chuàng)建的眼睛的下面并在它們之間的中間位置。將不對鼻子進行填充,所以使用 ctx.stroke() 函數(shù)。
最后,在鼻子下面畫一條大的半圓來創(chuàng)建嘴。結果在支持 <canvas> 元素的所有瀏覽器中應該看起來相同(在一些智能的 JavaScript 庫的幫助下,最現(xiàn)代的瀏覽器都可以支持該元素,包括 Firefox、Safari、Chrome 和 Opera — 甚至 Internet Explorer)。
需要對 index.html 進行的最后更改是更改 <body> 元素,以在窗口已經(jīng)完成加載時調用 loadCanvas() 函數(shù)。只需使用以下行替代開始 <body> 標記:<body onload="loadCanvas();">。
最后,只需將下列規(guī)則添加到 styles.css 文件,以將某些漂亮的陰影添加到 canvas 容器(請參見 清單 10)。
清單 10. Canvas CSS 規(guī)則
article > section div#no-canvas {
display: none;
}
canvas {
border: 1px solid #888;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
background-color: #eee;
}
|
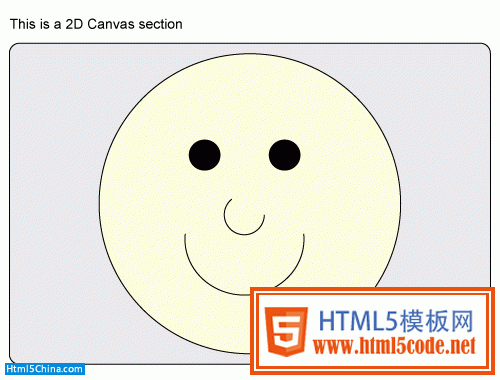
最后的結果如 圖 8 中的圖像所示。
圖 8. 笑臉 canvas

這就是本教程的示例頁面。在本部分,您使用了 HTML5 和 CSS3 來處理新的 HTML5 語義元素,利用了 CSS3 的一些非常新的功能,在沒有任何 Flash 插件的瀏覽器中觀看了視頻,查看了一些新表格部件以及使用 JavaScript API 在 canvas 上創(chuàng)建了一個笑臉圖像。
結束語
本教程用作對 HTML5 和 CSS3 開發(fā)的一個實踐介紹。HTML5 正在開發(fā)的早期階段,了解它建議的新功能如何被不同的瀏覽器供應商所采用將非常有趣。目前,在主要的瀏覽器中,Opera、Safari、Firefox 和 Chrome 在每個版本中都對更多的增強功能提供支持,人們希望到 2010 年底看到大量 HTML5 功能受到支持。
但是,有幾個問題可能會妨礙 HTML5 在近期變?yōu)閺V泛使用。第一個實際問題是缺少市場上最廣泛使用的 Web 瀏覽器 Microsoft Internet Explorer 對它的支持。在發(fā)行 IE9 的第一個 beta 版本之前,開發(fā)人員將不可能在 IE 上測試任何 HTML5 功能。至少現(xiàn)在為 HTML5 開發(fā)的站點在 IE8 上非常緩慢地降級,通過一些額外工作,可以使用后退方法來為 IE 用戶提供解決方法。
另一個主要問題是關于視頻 codec 和容器。就目前的情況看,<video> 元素將不會替代 Flash 視頻作為 Web 的視頻標準。因為不同的瀏覽器支持不同的 codec,使用 Flash 仍舊比為 Theora 和 H.264 的視頻編碼要容易得多。我希望今年能對 HTML5 視頻做出某種突破。總之,HTML5 和 CSS3 是令人興奮的標準,您可以開始試驗您的 Web 站點以符合這些新規(guī)范。遵循本教程中講述的步驟,您應該能取得順利的進展,并探究 HTML5 提供的其他一些有趣的功能。
