1)什么是HTML5?
HTML5從字面上很容易理解:就是HTML技術(shù)標(biāo)準(zhǔn)的第五版。(http://dev.w3.org/html5/spec/Overview.html)
我們平時談到的HTML5一般指以HTML5、CSS3、Javascript為代表的最新Web技術(shù)(標(biāo)準(zhǔn))。其中,HTML5和CSS主要負(fù)責(zé)界面、內(nèi)容呈現(xiàn)(貌),Javascript負(fù)責(zé)邏輯處理(才)。
當(dāng)然,光有技術(shù)標(biāo)準(zhǔn)遠(yuǎn)遠(yuǎn)不夠,更重要的是有眾多的瀏覽器類產(chǎn)品遵循和支持該標(biāo)準(zhǔn)。因為HTML5應(yīng)用需要類似瀏覽器這樣的特定應(yīng)用執(zhí)行環(huán)境。目前,HTML5標(biāo)準(zhǔn)尚未定稿(計劃2014年發(fā)布正式版本),各種瀏覽器產(chǎn)品對HTML5的支持程度差異較大。
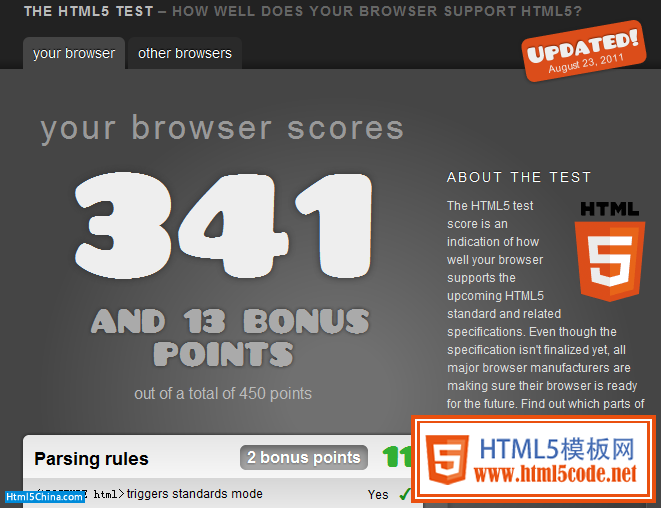
測試某一瀏覽器對HTML5的支持程度很簡單,用該瀏覽器訪問 http://www.html5test.com 就可以得出結(jié)果。
比如我用的Chrome瀏覽器測試結(jié)果如下:

傳統(tǒng)的Web語言是典型的輕量級語言,主要用于內(nèi)容呈現(xiàn)和簡單邏輯處理,在體驗和功能等方面有一定局限性,因而,大多Web服務(wù)的復(fù)雜邏輯運算處理都是由業(yè)務(wù)平臺服務(wù)程序完成。
而相比于之前的Web技術(shù),HTML5強(qiáng)大許多。
到底強(qiáng)在哪呢?我們下面簡單介紹一二。
2)HTML5有啥能耐?
以前大家用瀏覽器的網(wǎng)頁大多遵循HTML4.01標(biāo)準(zhǔn)編寫的,因而對HTML4.01的能力應(yīng)該有些直觀的體會。
我們重點看看相對于HTML4.01,HTML5新增了哪些功能,這里羅列幾個:
- 繪圖(Canvas)
- 音頻和視頻(Audio、Video)
- 多線程(WebWorker)
- 地理信息(GeoLocation)
- 本地存儲(Local Storage)
- 離線緩存(Offline)
- 雙向通信(WebSocket)
- 語義化的標(biāo)簽元素(Semantic Elements)
- 新的表單功能(Forms)
以手機(jī)應(yīng)用為例,常用的功能也就用戶界面、進(jìn)程管理、存儲能力、設(shè)備管理、通信能力等,這些功能在HTML5中都能找到向?qū)?yīng)的實現(xiàn)方式,稍微欠缺的是應(yīng)用安全機(jī)制。目前有些瀏覽器有各自的安全解決方案。
可能你會發(fā)現(xiàn)這些功能以應(yīng)用緊密相關(guān),HTML5這樣的技術(shù)演進(jìn)趨勢明顯是“Web應(yīng)用本地化”,即讓W(xué)eb能力更強(qiáng),與傳統(tǒng)的應(yīng)用開發(fā)技術(shù)(如C++)更加接近。,這樣,更多的應(yīng)用就可以采用Web技術(shù)開發(fā),即“本地應(yīng)用Web化”
描述不如體驗:自己來用用HTML5應(yīng)用吧(推薦用Chrome或者FireFox瀏覽器):
植物大戰(zhàn)僵尸:http://pvz.lonelystar.org/ (國內(nèi)開發(fā)者 Lonelystar開發(fā)的)
超級馬里奧:http://www.html5china.com/html5games/mario/index.htm (小學(xué)時候我的最愛)
憤怒的小鳥:http://chrome.angrybirds.com/ (貌似現(xiàn)在得翻墻才能正常顯示?)
生物實驗室危機(jī):http://playbiolab.com/ (很像魂斗羅啊)
在線練毛筆字:http://www.theshodo.com/Write (用鼠標(biāo)寫毛筆字就是比用毛筆寫好看,呵呵)


