前端的發(fā)展如此之迅猛,一不留神,大俠你可能就會(huì)被遠(yuǎn)遠(yuǎn)地甩在后面了。如果你不想被HTML5的改變/更新攪得不知所措的話,可以把本文的內(nèi)容作為必須了解的熱身課程。
一、新的Doctype
//zxx:”doctype”中文意思指“文檔類型”
仍在使用麻煩的,不可能記得住的XHTML文檔類型?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.html5cn.org/">如果是,為什么還在用呢?使用新的HTML5文檔類型代替吧。你會(huì)活得更久的——正如Douglas Quaid說(shuō)的
<!DOCTYPE html>我就琢磨著,為了HTML5搞個(gè)這廝代碼,您可能會(huì)對(duì)這段代碼究竟靠不靠譜表示懷疑。不用擔(dān)心,如今這是可行的,只有老的瀏覽器需要一個(gè) 特定的doctype(文檔類型)。瀏覽器如果不知道doctype,就會(huì)很簡(jiǎn)單的以標(biāo)準(zhǔn)模式對(duì)包含的標(biāo)簽進(jìn)行渲染。所以,妹妹你大膽的向前沖,把小心謹(jǐn) 慎都拋到九霄云外,去擁抱新的HTML5文檔類型吧。
二、圖形元素(The Figure Element )
看看下面給圖片添加的標(biāo)示:
<img src="path/to/image" alt="About image" /> <p>Image of Mars. </p>文字裹在p標(biāo)簽里,與img標(biāo)簽各行其道,很難讓人聯(lián)想到這就是標(biāo)題。HTML5通過(guò)采用<figure>元素對(duì)此進(jìn)行 了改正。當(dāng)合<figcaption>元素組合使用時(shí),我們就可以語(yǔ)義化地聯(lián)想到這就是圖片相對(duì)應(yīng)的標(biāo)題
<figure> <img src="path/to/image" alt="About image" /> <figcaption> <p>This is an image of something interesting. </p> </figcaption> </figure>
三、<small>重新定義
還 在不久前,<small>元素被用來(lái)創(chuàng)建靠近logo且相關(guān)的副標(biāo)題。這是個(gè)很有用的表現(xiàn)元素,但是,現(xiàn)在,這種用法可能就不正確 了。<small>元素已經(jīng)被重新定義了,指小字,因而更具可用性。試想下你網(wǎng)站底部的版權(quán)狀態(tài),根據(jù)對(duì)此元素新的HTML5定 義,<small>可以正確地包裹這些信息。
small元素專指“小字”。
四、腳本(scripts)和鏈接(links)無(wú)需type
您可能現(xiàn)在仍在給link和script標(biāo)簽增加type屬性。
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> <script type="text/javascript" src="path/to/script.js"></script>這已經(jīng)是老黃花菜,非必需品了。這意味著,這些標(biāo)簽都各自指向樣 式表和腳本。因此,我們可以把type屬性一起干掉。
<link rel="stylesheet" href="path/to/stylesheet.css" /> <script src="path/to/script.js"></script>
五、引號(hào)還是不要引號(hào)
…這確實(shí)是個(gè)問(wèn)題。記住,HTML5不是XHTML,要是你不愿意,你沒(méi)有必要非得用引號(hào)標(biāo)記包裹你的屬性,沒(méi)有必要非得閉合元素。換句話說(shuō),只要你自己覺(jué)得舒服,就沒(méi)有什么對(duì)錯(cuò)之分。對(duì)于我自己來(lái)說(shuō)就是如此。
<p id=someId> Start the reactor.對(duì)此取舍你還得自己拿主意。如果你更傾向于結(jié)構(gòu)化的文檔,就算天塌下來(lái),也要把引號(hào)牢牢拽在懷里。
六、內(nèi)容可編輯


最新的瀏覽器有個(gè)很贊的新屬性可以應(yīng)用到元素上,叫做contenteditable。顧名思意,就是允許用戶編輯元素內(nèi)容包含的任意文本,包括子元素。類似的用途還有很多,像是簡(jiǎn)單的待辦事項(xiàng)清單應(yīng)用程序,可大大利用其本地存儲(chǔ)的優(yōu)勢(shì)。
<ul contenteditable="true"> <li>悼念遇難香港同胞 </li& <li>深圳特區(qū)30周年</li> <li>伊春空難</li> </ul>或者,根據(jù)前面所學(xué)到的一些技巧,我們可以把它寫成:
<ul contenteditable=true<
七、Email輸入(Inputs)
如果我們給表單輸入框應(yīng)用名為”email”的type屬性,我們 可以命令瀏覽器只允許符合有效的電子郵件地址結(jié)構(gòu)的字符串。沒(méi)錯(cuò),內(nèi)置表單驗(yàn)證即將到來(lái),由于一些顯而易見(jiàn)的原因,我們還不能100%依賴內(nèi)置驗(yàn)證,較舊 的瀏覽器不認(rèn)識(shí)這個(gè)”email”型,它們會(huì)簡(jiǎn)單地退回到普通文本框。
<form action="" method="get">
<label for="email">郵箱:</label><input id="email" name="email" type="email" />
<button type="submit">確定</button>
</form>
//zxx:經(jīng)我小測(cè)了下,貌似僅在Chrome瀏覽器下有效果(xp系統(tǒng)),當(dāng)輸入內(nèi)容不是合法郵箱格式,點(diǎn)擊“確定”按鈕是沒(méi)有反應(yīng)的;當(dāng)輸入為合法郵箱,點(diǎn)擊“確定”按鈕才會(huì)提交刷新頁(yè)面。

目前而言,我們不能依賴瀏覽器驗(yàn)證,客戶端/服務(wù)器驗(yàn)證還是必須的。
還應(yīng)當(dāng)指出,當(dāng)談到哪些元素和屬性支持和不支持時(shí),當(dāng)前所有的瀏覽器都有點(diǎn)靠不住的。例如,Opera似乎支持電子郵件驗(yàn)證,但僅在name屬性被指定的時(shí)候。而且,它不支持占位符屬性,這個(gè)我們將會(huì)在后面學(xué)到。底線是不依賴于這種形式的驗(yàn)證…但你仍然可以使用它!
八、占位符(Placeholders)
//zxx:此處內(nèi)容非直譯,有刪改
Placeholders什么意思呢,就是文本框/文本域空間默認(rèn)會(huì)有個(gè)文字提示,獲得焦點(diǎn)時(shí),此提示文字消失;失去焦點(diǎn)時(shí)如果內(nèi)容為空,提示文字又出現(xiàn)。如下圖所示:


這 些表單控件里面顯示的些提示性的文字就是占位符。按照以往的做法,我們需要使用一點(diǎn)JavaScript代碼實(shí)現(xiàn)占位符效果,例如我之前的“文本框/域文 字提示自動(dòng)顯示隱藏jQuery小插件”一文所展示的。當(dāng)然,你需要設(shè)定一個(gè)初始的默認(rèn)的value值,然后根據(jù)輸入內(nèi)容進(jìn)行判斷,從而決定文本框值的改 變與否。如果您使用占位符(placeholders)屬性,一切就輕松了。
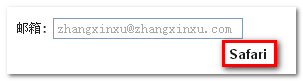
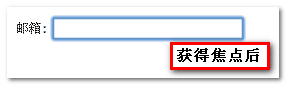
<label for="email">郵箱:</label> <input id="email" type="email" placeholder="zhangxinxu@zhangxinxu.com" size="26" />根據(jù)我的測(cè)試,目前僅webkit核心的瀏覽器支持placeholders屬性,像是Chrome5,Safari4,結(jié)果如下所示:


//zxx:原視頻默認(rèn)展示的是YouTube視頻,不翻墻看不了,所以,這里展示來(lái)自另外一個(gè)網(wǎng)站的video。建議全屏觀看,以看清其中的HTML與JavaScript代碼
//zxx:根據(jù)視頻內(nèi)容,我自己做了個(gè)demo,關(guān)于本地存儲(chǔ)的。
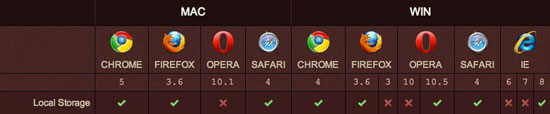
IE8瀏覽器已經(jīng)支持了本地存儲(chǔ),如下截圖所示:

盡管顯然不支持所有的瀏覽器,我們可以在Internet Explorer8時(shí),Safari 4和Firefox 3.5下期待此工作方式。請(qǐng)注意,為了彌補(bǔ)舊的瀏覽器將無(wú)法識(shí)別本地存儲(chǔ),你應(yīng)該先測(cè)試,以確定window.localStorage是否存在。