
找到文件apps\admin\view\default\content\content.html(在代碼340行及740行,添加以下代碼)
<div class="layui-form-item">
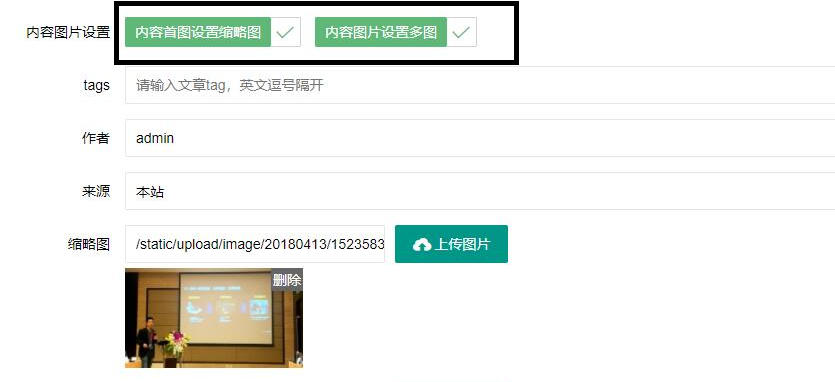
<label class="layui-form-label">內容圖片設置</label>
<div class="layui-input-block">
<input type="checkbox" name="contenttopic" value="1" title="內容首圖設置縮略圖">
<input type="checkbox" name="contenttopics" value="1" title="內容圖片設置多圖">
</div>
</div>
找到文件apps\admin\controller\content\ContentController.php在代碼96/428行
$contenttopic = post('contenttopic');//設置內容首圖按鈕
$contenttopics = post('contenttopics');//設置內容圖片為多圖按鈕
在代碼136/468行處添加
// 提取文章第一張圖為縮略圖
if ($contenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) {
? ? $ico = $srcs[1];
}
// 設置內容圖片為多圖,不適用內容圖片很多的情況 html5模板網
if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) {
? ? $strsrcs = implode(",", $srcs[1]);
? ? $pics = $strsrcs;
}
以上是文章添加的代碼,文章修改的代碼也是一樣
【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!
