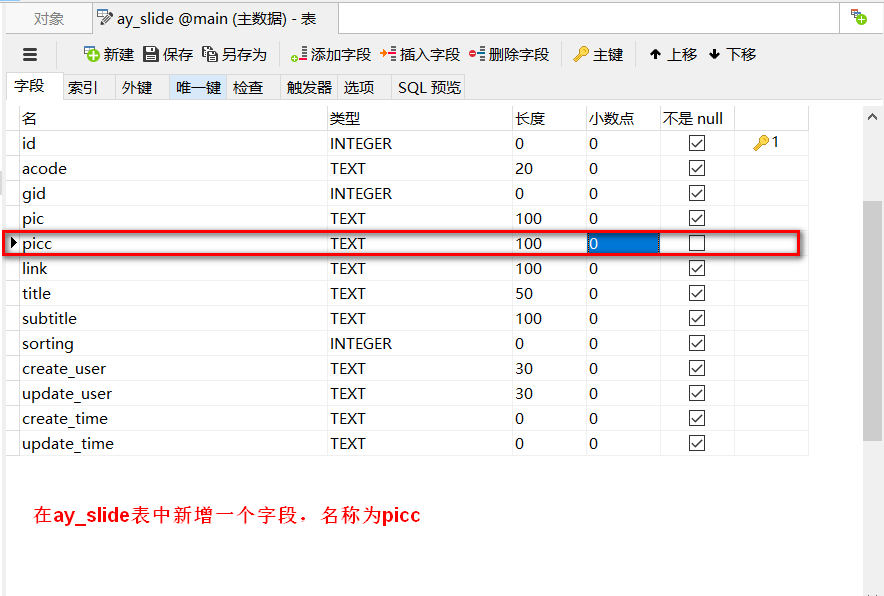
首先到數據庫【ay_slide】表中新增一個輪播圖字段,假如是【picc】,新增字段如下圖:這里配合的是Navicat,請自行準備

找到路徑:/apps/admin/controller/content/下找到SlideContrller.php文件
找到代碼:// 輪播圖增加,添加【picc】這個新增的數據字段名稱,該文件共需要新增四處,可以對照其他字段進行添加
// 輪播圖增加
public function add()
{
if ($_POST) {
// 獲取數據
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('圖片不能為空!');
}
// 構建數據
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 執行添加
if ($this->model->addSlide($data)) {
$this->log('新增輪播圖成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增輪播圖失敗!');
error('新增失敗!', - 1);
}
}
}
修改為:
// 輪播圖增加
public function add()
{
if ($_POST) {
// 獲取數據
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');//這里是增加的內容
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('圖片不能為空!');
}
// 構建數據
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 執行添加
if ($this->model->addSlide($data)) {
$this->log('新增輪播圖成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增輪播圖失敗!');
error('新增失敗!', - 1);
}
}
}
繼續往下,我們找到//修改操作,原文代碼如下:
// 修改操作
if ($_POST) {
// 獲取數據
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('圖片不能為空!');
}
// 構建數據
$data = array(
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 執行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改輪播圖' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 調取修改內容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('編輯的內容已經不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}
直接替換為以下代碼:
// 修改操作
if ($_POST) {
// 獲取數據
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('圖片不能為空!');
}
// 構建數據
$data = array(
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 執行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改輪播圖' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 調取修改內容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('編輯的內容已經不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}
添加好后需要在路徑:/apps/admin/view/default/content/ 下找到 slide.html 文件
然后添加此字段的上傳框,如下圖所示,頁面共需要添加兩處,新增和修改里面都需要添加哦,新增大約在66-75行,原文代碼:
<div class="layui-form-item">
<label class="layui-form-label">圖片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" placeholder="請上傳圖片2" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上傳圖片
</button>
<div id="pic_box" class="pic"></div>
</div>
在這段代碼下面新增如下代碼:
<div class="layui-form-item">
<label class="layui-form-label">圖片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" placeholder="請上傳圖片2" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上傳圖片
</button>
<div id="pic_box" class="pic"></div>
</div>
繼續往下找到如下代碼:
<div class="layui-form-item">
<label class="layui-form-label">圖片</label>
<div class="layui-input-inline">
<input type="text" name="pic" id="pic" required lay-verify="required" value="{$slide->pic}" placeholder="請上傳圖片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="pic">
<i class="layui-icon"></i>上傳圖片
</button>
<div id="pic_box" class="pic">{if([$slide->pic])}<dl><dt><img src="{SITE_DIR}{$slide->pic}" data-url="{$slide->pic}"></dt><dd>刪除</dd></dl>{/if}</div>
</div>
在這段代碼下面新增如下代碼:
<div class="layui-form-item">
<label class="layui-form-label">圖片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" value="{$slide->picc}" placeholder="請上傳圖片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上傳圖片
</button>
<div id="pic_box" class="pic">{if([$slide->picc])}<dl><dt><img src="{SITE_DIR}{$slide->picc}" data-url="{$slide->picc}"></dt><dd>刪除</dd></dl>{/if}</div>
</div>
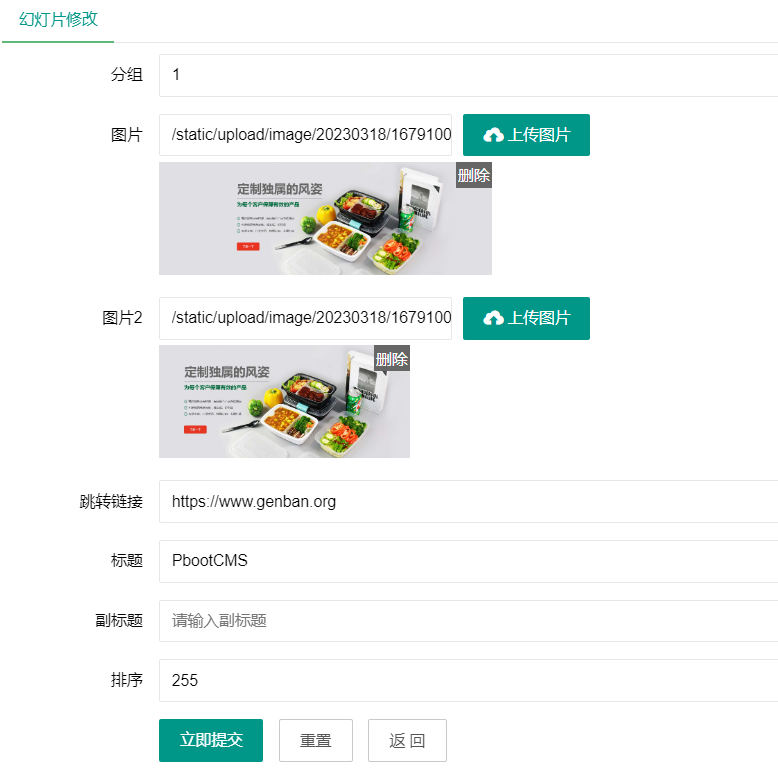
最終修改效果如下:
在模板文件中調用方法如下:
{pboot:slide gid=* num=*}
<img src="[slide:src]">//原本的圖片調用
<img src="[slide:picc]">//新增的圖片調用
{/pboot:slide}
以上操作步驟每步都需要做,操作之前建議備份下文件以免操作失敗,感謝您對本站支持,希望能夠幫到您。
【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!
