Bootstrap 輪播(Carousel)插件是一種靈活的響應式的向站點添加滑塊的方式。除此之外,內容也是足夠靈活的,可以是圖像、內嵌框架、視頻或者其他您想要放置的任何類型的內容。
如果您想要單獨引用該插件的功能,那么您需要引用 carousel.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
實例
下面是一個簡單的幻燈片,使用 Bootstrap 輪播(Carousel)插件顯示了一個循環播放元素的通用組件。為了實現輪播,您只需要添加帶有該標記的代碼即可。不需要使用 data 屬性,只需要簡單的基于 class 的開發即可。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 簡單的輪播(Carousel)插件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 輪播(Carousel)指標 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 輪播(Carousel)項目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 輪播(Carousel)導航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
</div>
</body>
</html>
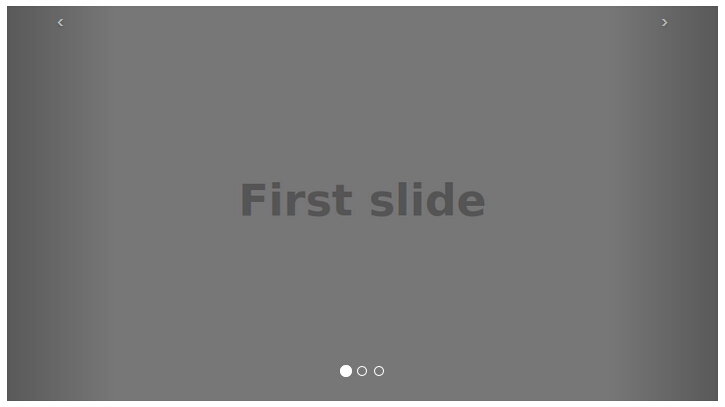
結果如下所示:

可選的標題
您可以通過 .item 內的 .carousel-caption 元素向幻燈片添加標題。只需要在該處放置任何可選的 HTML 即可,它會自動對齊并格式化。下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 輪播(Carousel)插件的標題</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 輪播(Carousel)指標 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 輪播(Carousel)項目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
<div class="carousel-caption">標題 1</div>
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
<div class="carousel-caption">標題 2</div>
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
<div class="carousel-caption">標題 3</div>
</div>
</div>
<!-- 輪播(Carousel)導航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
</div>
</body>
</html>
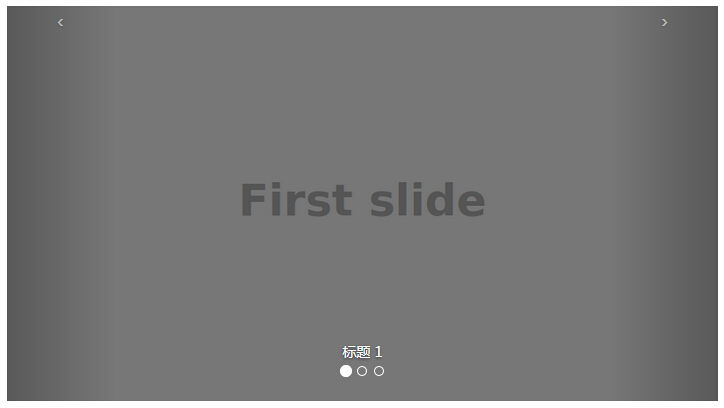
結果如下所示:

用法
- 通過 data 屬性:使用 data 屬性可以很容易控制輪播(Carousel)的位置。
- 屬性 data-slide 接受關鍵字 prev 或 next,用來改變幻燈片相對于當前位置的位置。
- 使用 data-slide-to 來向輪播床底一個原始滑動索引,data-slide-to="2" 將把滑塊移動到一個特定的索引,索引從 0 開始計數。
- data-ride="carousel" 屬性用于標記輪播在頁面加載時就開始動畫播放。
- 通過 JavaScript:輪播(Carousel)可通過 JavaScript 手動調用,如下所示:
$('.carousel').carousel()
選項
有一些選項是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:
| 選項名稱 | 類型/默認值 | Data 屬性名稱 | 描述 |
|---|---|---|---|
| interval | number 默認值:5000 | data-interval | 自動循環每個項目之間延遲的時間量。如果為 false,輪播將不會自動循環。 |
| pause | string 默認值:"hover" | data-pause | 鼠標進入時暫停輪播循環,鼠標離開時恢復輪播循環。 |
| wrap | boolean 默認值:true | data-wrap | 輪播是否連續循環。 |
方法
下面是一些輪播(Carousel)插件中有用的方法:
| 方法 | 描述 | 實例 |
|---|---|---|
| .carousel(options) | 初始化輪播為可選的 options 對象,并開始循環項目。 |
$('#identifier').carousel({
interval: 2000
})
|
| .carousel('cycle') | 從左到右循環輪播項目。 |
$('#identifier').carousel('cycle')
|
| .carousel('pause') | 停止輪播循環項目。 |
$('#identifier')..carousel('pause') |
| .carousel(number) | 循環輪播到某個特定的幀(從 0 開始計數,與數組類似)。 |
$('#identifier').carousel(number) |
| .carousel('prev') | 循環輪播到上一個項目。 |
$('#identifier').carousel('prev') |
| .carousel('next') | 循環輪播到下一個項目。 |
$('#identifier').carousel('next') |
實例
下面的實例演示了方法的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 輪播(Carousel)插件方法</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 輪播(Carousel)指標 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0"
class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 輪播(Carousel)項目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 輪播(Carousel)導航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
<!-- 控制按鈕 -->
<div style="text-align:center;">
<input type="button" class="btn start-slide" value="Start">
<input type="button" class="btn pause-slide" value="Pause">
<input type="button" class="btn prev-slide" value="Previous Slide">
<input type="button" class="btn next-slide" value="Next Slide">
<input type="button" class="btn slide-one" value="Slide 1">
<input type="button" class="btn slide-two" value="Slide 2">
<input type="button" class="btn slide-three" value="Slide 3">
</div>
</div>
<script>
$(function(){
// 初始化輪播
$(".start-slide").click(function(){
$("#myCarousel").carousel('cycle');
});
// 停止輪播
$(".pause-slide").click(function(){
$("#myCarousel").carousel('pause');
});
// 循環輪播到上一個項目
$(".prev-slide").click(function(){
$("#myCarousel").carousel('prev');
});
// 循環輪播到下一個項目
$(".next-slide").click(function(){
$("#myCarousel").carousel('next');
});
// 循環輪播到某個特定的幀
$(".slide-one").click(function(){
$("#myCarousel").carousel(0);
});
$(".slide-two").click(function(){
$("#myCarousel").carousel(1);
});
$(".slide-three").click(function(){
$("#myCarousel").carousel(2);
});
});
</script>
</body>
</html>
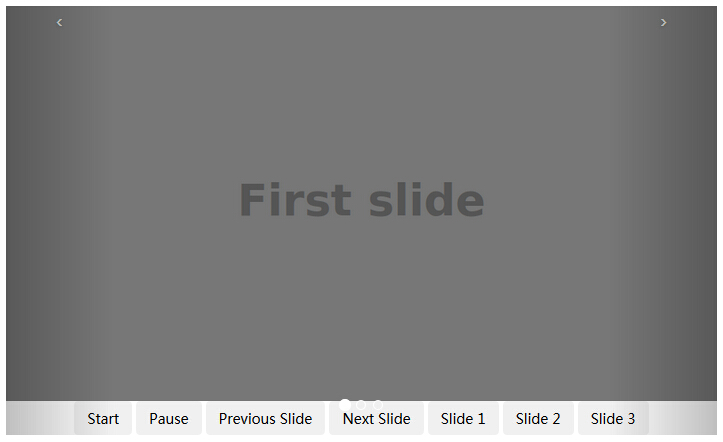
結果如下所示:

事件
下表列出了輪播(Carousel)插件中要用到的事件。這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 實例 |
|---|---|---|
| slide.bs.carousel | 當調用 slide 實例方法時立即觸發該事件。 |
$('#identifier').on('slide.bs.carousel', function () {
// 執行一些動作...
})
|
| slid.bs.carousel | 當輪播完成幻燈片過渡效果時觸發該事件。 |
$('#identifier').on('slid.bs.carousel', function () {
// 執行一些動作...
})
|
實例
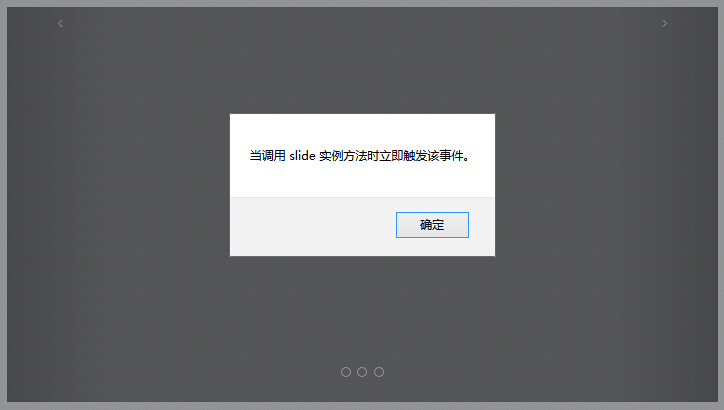
下面的實例演示了事件的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 輪播(Carousel)插件事件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 輪播(Carousel)指標 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0"
class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 輪播(Carousel)項目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 輪播(Carousel)導航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
</div>
<script>
$(function(){
$('#myCarousel').on('slide.bs.carousel', function () {
alert("當調用 slide 實例方法時立即觸發該事件。");
});
});
</script>
</body>
</html>
結果如下所示: