當您想要描述一個鏈接的時候,工具提示(Tooltip)就顯得非常有用。工具提示(Tooltip)插件是受 Jason Frame 寫的 jQuery.tipsy 的啟發。工具提示(Tooltip)插件做了很多改進,例如不需要依賴圖像,而是改用 CSS 實現動畫效果,用 data 屬性存儲標題信息。
如果您想要單獨引用該插件的功能,那么您需要引用 tooltip.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法
工具提示(Tooltip)插件根據需求生成內容和標記,默認情況下是把工具提示(tooltip)放在它們的觸發元素后面。您可以有以下兩種方式添加工具提示(tooltip):
- 通過 data 屬性:如需添加一個工具提示(tooltip),只需向一個錨標簽添加 data-toggle="tooltip" 即可。錨的 title 即為工具提示(tooltip)的文本。默認情況下,插件把工具提示(tooltip)設置在頂部。
<a href="#" data-toggle="tooltip" title="Example tooltip">請懸停在我的上面</a>
- 通過 JavaScript:通過 JavaScript 觸發工具提示(tooltip):
$('#identifier').tooltip(options)
工具提示(Tooltip)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純 CSS 插件。如需使用該插件,您必須使用 jquery 激活它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的工具提示(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
實例
下面的實例演示了通過 data 屬性使用工具提示(Tooltip)插件的用法。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 工具提示(Tooltip)插件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<h4>工具提示(Tooltip)插件 - 錨</h4>
這是一個 <a href="#" class="tooltip-test" data-toggle="tooltip"
title="默認的 Tooltip">
默認的 Tooltip
</a>.
這是一個 <a href="#" class="tooltip-test" data-toggle="tooltip"
data-placement="left" title="左側的 Tooltip">
左側的 Tooltip
</a>.
這是一個 <a href="#" data-toggle="tooltip" data-placement="top"
title="頂部的 Tooltip">
頂部的 Tooltip
</a>.
這是一個 <a href="#" data-toggle="tooltip" data-placement="bottom"
title="底部的 Tooltip">
底部的 Tooltip
</a>.
這是一個 <a href="#" data-toggle="tooltip" data-placement="right"
title="右側的 Tooltip">
右側的 Tooltip
</a>
<br>
<h4>工具提示(Tooltip)插件 - 按鈕</h4>
<button type="button" class="btn btn-default" data-toggle="tooltip"
title="默認的 Tooltip">
默認的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="left" title="左側的 Tooltip">
左側的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="top" title="頂部的 Tooltip">
頂部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="bottom" title="底部的 Tooltip">
底部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="right" title="右側的 Tooltip">
右側的 Tooltip
</button>
<script>
$(function () { $("[data-toggle='tooltip']").tooltip(); });
</script>
</body>
</html>
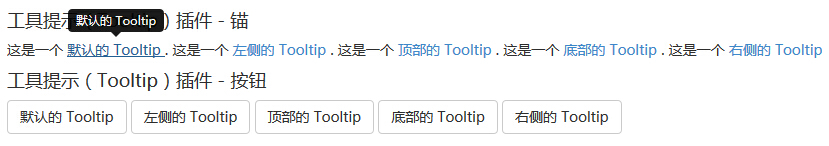
結果如下所示:

選項
有一些選項是通過 Bootstrap 數據 API(Bootstrap Data API)添加或通過 JavaScript 調用的。下表列出了這些選項:
| 選項名稱 | 類型/默認值 | Data 屬性名稱 | 描述 |
|---|---|---|---|
| animation | boolean 默認值:true | data-animation | 工具提示使用 CSS 漸變濾鏡效果。 |
| html | boolean 默認值:false | data-html | 向工具提示插入 HTML。如果為 false,jQuery 的 text 方法將被用于向 dom 插入內容。如果您擔心 XSS 攻擊,請使用 text。 |
| placement | string|function 默認值:top | data-placement | 規定如何定位工具提示(即 top|bottom|left|right|auto)。 當指定為 auto 時,會動態調整工具提示。例如,如果 placement 是 "auto left",工具提示將會盡可能顯示在左邊,在情況不允許的情況下它才會顯示在右邊。 |
| selector | string 默認值:false | data-selector | 如果提供了一個選擇器,工具提示對象將被委派到指定的目標。 |
| title | string | function 默認值:'' | data-title | 如果未指定 title 屬性,則 title 選項是默認的 title 值。 |
| trigger | string 默認值:'hover focus' | data-trigger | 定義如何觸發工具提示: click| hover | focus | manual。您可以傳遞多個觸發器,每個觸發器之間用空格分隔。 |
| content | string | function 默認值:'' | data-content | 如果未指定 data-content 屬性,則使用默認的 content 值。 |
| delay | number | object 默認值:0 | data-delay | 延遲顯示和隱藏工具提示的毫秒數 - 對 manual 手動觸發類型不適用。如果提供的是一個數字,那么延遲將會應用于顯示和隱藏。如果提供的是對象,結構如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默認值:false | data-container | 向指定元素追加工具提示。 實例: container: 'body' |
方法
下面是一些工具提示(Tooltip)插件中有用的方法:
| 方法 | 描述 | 實例 |
|---|---|---|
| Options: .tooltip(options) | 向元素集合附加提示工具句柄。 | $().tooltip(options) |
| Toggle: .tooltip('toggle') | 切換顯示/隱藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show: .tooltip('show') | 顯示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide: .tooltip('hide') | 隱藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy: .tooltip('destroy') | 隱藏并銷毀元素的提示工具。 |
$('#element').tooltip('destroy')
|
實例
下面的實例演示了工具提示(Tooltip)插件方法的用法。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 工具提示(Tooltip)插件方法</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div style="padding: 100px 100px 10px;">
這是一個 <a href="#" class="tooltip-show" data-toggle="tooltip"
title="show">Tooltip 方法 show
</a>.
這是一個 <a href="#" class="tooltip-hide" data-toggle="tooltip"
data-placement="left" title="hide">Tooltip 方法 hide
</a>.
這是一個 <a href="#" class="tooltip-destroy" data-toggle="tooltip"
data-placement="top" title="destroy">Tooltip 方法 destroy
</a>.
這是一個 <a href="#" class="tooltip-toggle" data-toggle="tooltip"
data-placement="bottom" title="toggle">Tooltip 方法 toggle
</a>.
<br><br><br><br><br><br>
<p class="tooltip-options" >
這是一個 <a href="#" data-toggle="tooltip" title="<h2>'am Header2
</h2>">Tooltip 方法 options
</a>.
</p>
<script>
$(function () { $('.tooltip-show').tooltip('show');});
$(function () { $('.tooltip-hide').tooltip('hide');});
$(function () { $('.tooltip-destroy').tooltip('destroy');});
$(function () { $('.tooltip-toggle').tooltip('toggle');});
$(function () { $(".tooltip-options a").tooltip({html : true });
});
</script>
<div>
</body>
</html>
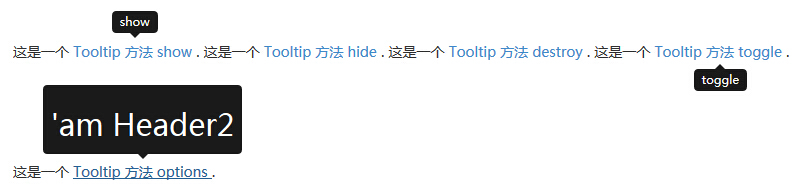
結果如下所示:

事件
下表列出了工具提示(Tooltip)插件中要用到的事件。這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 實例 |
|---|---|---|
| show.bs.tooltip | 當調用 show 實例方法時立即觸發該事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 執行一些動作...
})
|
| shown.bs.tooltip | 當工具提示對用戶可見時觸發該事件(將等待 CSS 過渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 執行一些動作...
})
|
| hide.bs.tooltip | 當調用 hide 實例方法時立即觸發該事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 執行一些動作...
})
|
| hidden.bs.tooltip | 當工具提示對用戶隱藏時觸發該事件(將等待 CSS 過渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 執行一些動作...
})
|
實例
下面的實例演示了工具提示(Tooltip)插件事件的用法。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 工具提示(Tooltip)插件事件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<h4>工具提示(Tooltip)插件 - 錨</h4>
這是一個 <a href="#" class="tooltip-show" data-toggle="tooltip"
title="默認的 Tooltip">默認的 Tooltip
</a>.
<script>
$(function () { $('.tooltip-show').tooltip('show');});
$(function () { $('.tooltip-show').on('show.bs.tooltip', function () {
alert("Alert message on show");
})});
</script>
</body>
</html>
結果如下所示:

