本章將講解 Bootstrap 進度條。在本教程中,您將看到如何使用 Bootstrap 創建加載、重定向或動作狀態的進度條。
Bootstrap 進度條使用 CSS3 過渡和動畫來獲得該效果。Internet Explorer 9 及之前的版本和舊版的 Firefox 不支持該特性,Opera 12 不支持動畫。
默認的進度條
創建一個基本的進度條的步驟如下:
- 添加一個帶有 class .progress 的 <div>。
- 接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 的空的 <div>。
- 添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
讓我們看看下面的實例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 進度條</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
</div>
</body>
</html>
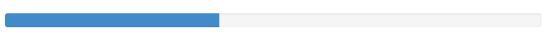
結果如下所示:

交替的進度條
創建不同樣式的進度條的步驟如下:
- 添加一個帶有 class .progress 的 <div>。
- 接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
- 添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
讓我們看看下面的實例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 交替的進度條</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;">
<span class="sr-only">10% 完成(危險)</span>
</div>
</div>
</body>
</html>
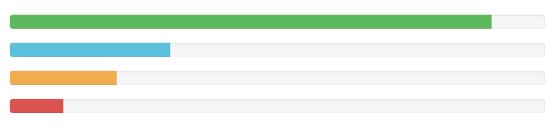
結果如下所示:

條紋的進度條
創建一個條紋的進度條的步驟如下:
- 添加一個帶有 class .progress 和 .progress-striped 的 <div>。
- 接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
- 添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
讓我們看看下面的實例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 條紋的進度條</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;">
<span class="sr-only">10% 完成(危險)</span>
</div>
</div>
</body>
</html>
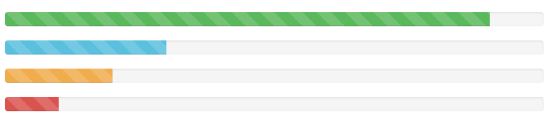
結果如下所示:

動畫的進度條
創建一個動畫的進度條的步驟如下:
- 添加一個帶有 class .progress 和 .progress-striped 的 <div>。同時添加 class .active。
- 接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 的空的 <div>。
- 添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
這將會使條紋具有從右向左的運動感。
讓我們看看下面的實例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 動畫的進度條</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
</div>
</body>
</html>
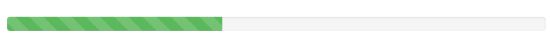
結果如下所示:

堆疊的進度條
您甚至可以堆疊多個進度條。把多個進度條放在相同的 .progress 中即可實現堆疊,如下面的實例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 堆疊的進度條</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
</body>
</html>
結果如下所示:

