在本章中,我們將學習 Bootstrap 對圖像的支持。Bootstrap 提供了三個可對圖像應用簡單樣式的 class:
- .img-rounded:添加 border-radius:6px 來獲得圖像圓角。
- .img-circle:添加 border-radius:500px 來讓整個圖像變成圓形。
- .img-thumbnail:添加一些內邊距(padding)和一個灰色的邊框。
請看下面的實例演示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 圖像</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <img src="/wp-content/uploads/2014/06/download.png" class="img-rounded"> <img src="/wp-content/uploads/2014/06/download.png" class="img-circle"> <img src="/wp-content/uploads/2014/06/download.png" class="img-thumbnail"> </body> </html>
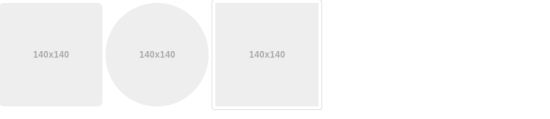
結果如下所示: