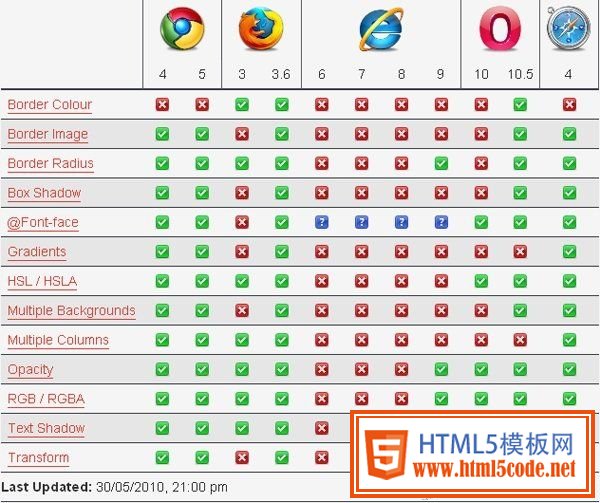
分享css3.0的新屬性的參考列表,文中的圖表讓我們對于每一個瀏覽器對css3.0新屬性的支持情況一目了然,通過升級firfox、Chrome、Safari、Opera瀏覽器的版本是可以做到支持css3.0屬性的,但ie瀏覽器的升級版本還是無法很好的支持css3.0的新屬性!
zenelements.com網站對部分css3.0新屬性進行了整理總結,并對相應新屬性在各個瀏覽器的支持情況做了一個圖表 ,讓我們對于每一個瀏覽器對css3.0新屬性的支持情況一目了然!
從以下列表可以看出,通過升級firfox、Chrome、Safari、Opera瀏覽器的版本是可以做到支持css3.0屬性的,但ie瀏覽器的升級版本還是無法很好的支持css3.0的新屬性!(注:Netscape瀏覽器不在此列表中)

CSS3: Introduction
CSS3: Border Image
CSS3: Border Color
CSS3: Border Radius
CSS3: Box Shadow
CSS3: Font Face
CSS3: Gradients
CSS3: HSL & HSLA
CSS3: Multiple Column
CSS3: Multiple Images
CSS3: Opacity
CSS3: RGB & RGBA
CSS3: Text Shadow
CSS3: Transform
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
