text-shadow曾經在css2中就出現過,但在css2.1版本中又被拋棄了,現在css3.0版本又重新撿回來了。這說明text-shadow這個屬性非常值得我們做前端的人員重視。現在很多項目中,css3有很多屬性被前端工程師們使用了,我在前面也分別介紹過css3中的漸變,透明度,圓角三個屬性的使用,而且css3這么多屬性中,我個人覺得text-shadow運用得是最多的一個屬性,作為我們前端人員我覺得有必要學習并掌握這個text-shadow屬性。
語法:
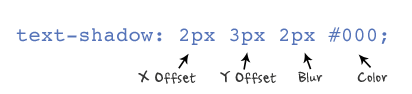
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[顏色(Color) x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur)],[顏色(color) x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur)]... 或者 text-shadow:[x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur) 顏色(Color)],[x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur) 顏色(Color)]...
取值:
<length>:長度值,可以是負值。用來指定陰影的延伸距離。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定陰影顏色,也可以是rgba透明色
<shadow>:陰影的模糊值,不可以是負值,用來指定模糊效果的作用距離。
如下圖所示:

說明:
可 以給一個對象應用一組或多組陰影效果,方式如前面的語法顯示一樣,用逗號隔開。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示陰影的水平偏移距離,其值為正值時陰影向右偏移,如果其值為負值時,陰影向左偏移;Y-Offset是指陰影的垂直偏移 距離,如果其值是正值時,陰影向下偏移反之其值是負值時陰影向頂部偏移;Blur是指陰影的模糊程度,其值不能是負值,如果值越大,陰影越模糊,反之陰影 越清晰,如果不需要陰影模糊可以將Blur值設置為0;Color是指陰影的顏色,其可以使用rgba色。
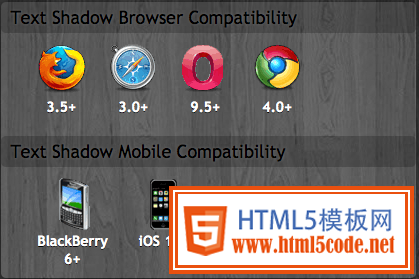
瀏覽器的兼容性:

我們來看個實例
首先給所有的DEMO一個公用的樣式和類名:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微軟雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}
接下來我們在每個Demo上加上自己特定的樣式,分別如下所示:
.demo1 {
text-shadow: red 0 1px 0;
}

效 果是不錯,可是讓我們頭痛的是IE是不支持text-shadow效果,但為了在兼容這一問題,我們只好使用濾鏡filter:shadow來處理(本人 不提倡使用濾鏡)。filter:shadow濾鏡作用與dropshadow類似,也能使用對象產生陰影效果,不同的是shadow可產生漸近效果,使 用陰影更平滑實現。
濾鏡語法:
E {filter:shadow(Color=顏色值,Direction=數值,Strength=數值)}
其中E是元素選擇器,Color用于設定對象的陰影色;Direction用于設定投影的主向,取值為0即零度(表示向上方 向),45為右上,90為右,135為右下,180為下方,225為左下方,270為左方,315為左上方;Strength就是強度,類似于text- shadow中的blur值。
我們先不管IE下的效果了,我個人認為text-shadow運用好了,也能像photoshop一樣制作出非常好的效果,下面我這里羅列出一些比較好看的實例以供大家參考
注:下面所有的Demo需要加上這個公用的樣式:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微軟雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}
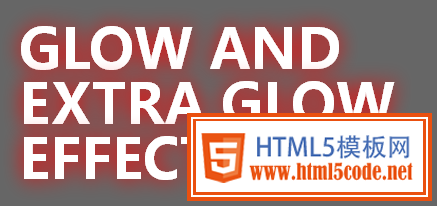
效果一:Glow and Extra Glow effect(也就是NEON effect)
.demo2 {
text-shadow: 0 0 20px red;
}

輝光效果,我們設置比較大的模糊半徑來增加其輝光效果,你可以改變不同的模糊半徑值來達到不同的效果,當然你也可以同時增加幾個不同的半徑值,創造多種不同的陰影效果。就如下面的NEON效果。
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}

效果二:Apple Style Effect
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}

效果三:Photoshop Emboss Effect
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}

效 果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很類似我們 photoshop中的投影和浮雕效果的呀。應用這兩個效果大家一定要注意,其模糊值一定要設置為0,使文本不具有任何模糊效果,主要用來增加其質感,你 也可以像photoshop中制作一樣,改變不同的投光角度,從而制作出不同的效果,這里我就不舉例子了,感興趣的朋友可以自己嘗試一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}

用 text-shadow制作模糊的效果主要要注意一點就是,把文本的前景色設置為透明transparent,如果模糊值越大,其效果越糊糊;其二,我們 不設置任何方向的偏移值。如果結合前面的photoshop emboss效果,可以讓你等到不同的效果。提醒一下opera瀏覽器不支持這個效果。
我們結合前面的Photoshop Emboss效果,我們可以制作出一個帶有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}

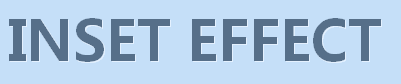
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}

這種效果需要注意以:文字的前景色要比背景色暗,陰影顏色稍比背景色亮一點點,這一步很重要,如果陰影色太亮看起來會怪,如果太暗將沒有效果顯示。具體實現可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常見的一種效果,陰影是同一個小偏移量給人一種微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}

描邊效果跟我們在Photoshop相比,我承認效果差很多,出現斷點,但有時還是可以試用達到一種特殊的描邊效果,其主要運用兩個陰影,第一個向左上投影,而第二向右下投影,還需注意,制作描邊的陰影效果我們不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}

我們換過投影方向可以制作出另外一種3D文字效果
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}

3D 文字效果運用原理就是像Photoshop一樣,我們在文字的下方或上方復制了多個圖層,并把每一個層向左上或右下方向移動一個1px距離,從而制作出 3D效果。同時我們層數越多,其越厚重。換成用text-shadow制作就是使用多個陰影,并把陰影色設置相同,給其使用rgba色效果更佳,如上面的 實例。
效果八:Vintge/Retro text effect
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}

Vintage retro這種風格的文字效果是由兩個文本陰影合成的,這里需要注意的是:第一個陰影色和背景色相同;文本前景色和第二個陰影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}

anaglyphic文字效果起到一種補色的效果,從而制作出一種三維效果圖。其效果是用css重新使用的文字陰影和文本前景的rgba色組合而成。在文本的前景色和陰影上同時使用rgba色,使底層的文字是通過影子可見。
