?非主體結(jié)構(gòu)元素包括 header、hgroup、footer、address
一、主體結(jié)構(gòu)元素
article
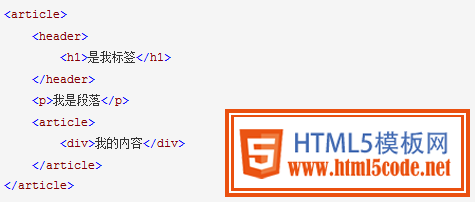
article 標(biāo)簽,從語(yǔ)義化上看為文檔、頁(yè)面,其用法如下:
?一般會(huì)帶個(gè)標(biāo)題,并放在 header 標(biāo)簽中
?article 元素可以互相嵌套
使用頻率極高,強(qiáng)調(diào)獨(dú)立性,多注意下與 header 標(biāo)簽的使用。
section
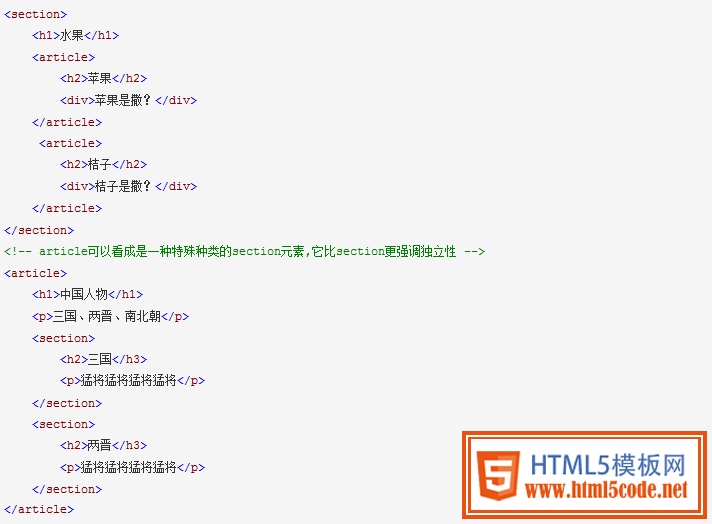
section 標(biāo)簽,從語(yǔ)義化上看為部分,其用法如下:
?用于頁(yè)面內(nèi)容的獨(dú)立分塊,往往是文章的一段
?通常由內(nèi)容和標(biāo)題組成,沒有標(biāo)題的內(nèi)容不推薦使用 section
使用頻率低,強(qiáng)調(diào)分段分塊。
nav
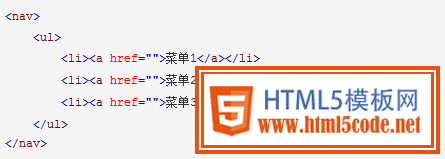
nav 標(biāo)簽,從語(yǔ)義化上看為導(dǎo)航,其用法如下:
?通常作為頁(yè)面導(dǎo)航的鏈接組
?側(cè)邊欄導(dǎo)航
使用頻率高。
aside
aside 標(biāo)簽,從語(yǔ)義化上看為在旁邊、側(cè)邊,其用法如下:
?在 article 標(biāo)簽中使用時(shí),作為主要內(nèi)容的附屬信息部分,如有關(guān)的參考資料、名詞解釋等。
?在 article 標(biāo)簽外使用時(shí),作為頁(yè)面或者站點(diǎn)全局的附屬信息部分,如側(cè)邊欄、博客的友情鏈接部分、廣告區(qū)域等。
time
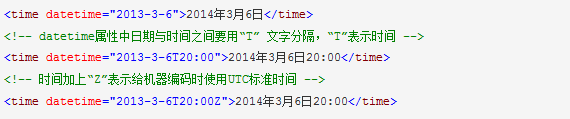
time 標(biāo)簽,從語(yǔ)義化上看為時(shí)間,其用法如下:
?代表 24 小時(shí)中的某個(gè)時(shí)刻或某個(gè)日期
?表示時(shí)刻時(shí)允許帶時(shí)間差
?可定義很多格式的日期和時(shí)間
使用頻率低。