
TSPAN示例
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="10">
- <tspan>tspan line 1</tspan>
- <tspan>tspan line 2</tspan>
- </text>
- </svg>
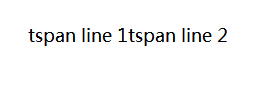
下面是上面代碼的返回結果:

注意上面的返回結果中,由于<tspan>元素沒有設置其它參數,默認情況下第二行文字會緊跟著第一行文字排列。
垂直定位
如果你希望每一行文字都相對于前一行文字垂直定位,你可以在元素中使用dy屬性(delta y):
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="10">
- <tspan>tspan line 1</tspan>
- <tspan dy="10">tspan line 2</tspan>
- </text>
- </svg>
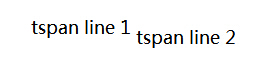
現在第二行文字會顯示在第一行文字下方,距離為10像素。下面是上面代碼的返回結果:

如果你希望<tspan>元素在text中在垂直方向絕對定位某個指定的數值,可以設置<text>元素的y屬性。
如果你在<ty>屬性中寫了多個數字,那么每一個數字會被應用到<tspan>元素的每一個字符上。看下面的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <tspan dy="5 10 20">123</tspan>
- </svg>
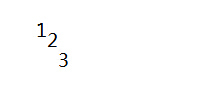
下面是返回結果,注意各個字符在垂直方向上的變化。

水平定位
要使每一行文本在X軸方向上相對定位可以使用dx屬性(delta x)。下面的例子展示了將dx的值設置為30的效果,現在第二行文字在水平方向上相對于第一行文字向右偏移了30像素。
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="10">
- <tspan>tspan line 1</tspan>
- <tspan dx="30" dy="10">tspan line 2</tspan>
- </text>
- </svg>

如果你在<dx>屬性中寫了多個數字,那么每一個數字會被應用到<tspan>元素的每一個字符上。看下面的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <tspan dx="5 10 20">123</tspan>
- </svg>
下面是返回結果,注意各個字符在水平方向上的變化。

你可以在<tspan>元素設置x屬性來修正<text>元素的X坐標。使用這種方法你可以顯示多行頭部對齊的文字。來看下面的例子,x屬性設置為10:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text y="10">
- <tspan x="10">tspan line 1</tspan>
- <tspan x="10" dy="15">tspan line 2</tspan>
- <tspan x="10" dy="15">tspan line 3</tspan>
- </text>
- </svg>
下面是上面代碼的返回結果:

為TSPAN元素添加樣式
我們可以為<tspan>元素添加樣式,例如你可以將一個<tspan>元素中的文字設置為加粗字體:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text y="10">
- 這是一個被 <tspan style="font-weight: bold;">加粗</tspan> 的文字。
- </text>
- </svg>
下面是上面代碼的返回結果:

通過BASELINE-SHIFT設置上標和下標效果
你可以通過baseline-shift CSS屬性將一個<tspan>元素設置為上標或下標。看下面的例子:
- <text x="10" y="20">
- 這是一個tspan元素的 <tspan style="baseline-shift: super;">上標</tspan>
- 和 <tspan style="baseline-shift: sub;">下標</tspan> 混合的文本串效果。
- </text>
效果如下:

本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201506091997.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
