
我們可以使用SVG 的<text>元素來在SVG圖像上繪制文字。下面是一個簡單的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="40">這里是SVG文字</text>
- </svg>
這個例子中定義一個位于x=20,y=40位置的文本。文字顯示為“這里是SVG文字”。下面是它的返回結果:

文字的定義
在深入了解SVG文字之前,先來看看下面的三個定義:
- Glyphs:Glyphs是字母或符號的視覺表現。例如,因為字母“a”有多種不同的視覺表現方式,所以可以使用不同的Glyphs來繪制它。
- Fonts:Fonts代表字體,它是glyphs的集合,可以用于表現一組字母或符號。
- Characters:Characters是代表一個字母或符號的二進制數字。一個character可以使用1個或多個字節來表示。一個characters在被計算機渲染的時候,會將它映射為字體中的一個符號。
文字的位置
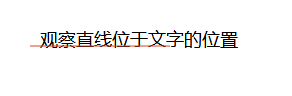
SVG文字的位置有<svg>元素的x和y屬性來決定。x屬性決定文字的左邊部位置(文字的開始位置),y屬性決定文字的下邊部位置(注意這里不是上邊部)。文字的y屬性定位不同于其它SVG元素,如直線,矩形和其它圖形。下面的例子顯示了一串文字和一條直線,它們的y屬性都是40:

注意觀察,文字的y屬性位于文字的下邊,而不是上邊。
TEXT ANCHOR
文字的anchor決定哪個部分的文字放置在text元素中的x屬性定義的位置。默認的anchor是文字左邊部,即文字的開始處。你也可以將anchor設置為middle,使它位于文字的中間,設置為end,使它位于文字的右邊。
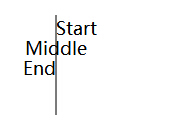
要設置文字的anchor,可以使用CSS的text-anchor屬性。該屬性的取值為:start、middle和end。下面的例子展示了設置不同的text-anchor值時文字的位置。

垂直的直線是三串文本的x位置。它們都位于x="50"的位置上。你可以觀察不同的取值時文字的不同定位方式。
上效果的代碼如下:
- <text x="50" y="20"
- style="text-anchor: start">
- Start
- </text>
- <text x="50" y="40"
- style="text-anchor: middle">
- Middle
- </text>
- <text x="50" y="60"
- style="text-anchor: end">
- End
- </text>
文字的描邊和填充
和其它SVG圖形一樣,SVG文字也可以進行描邊和填充操作。如果你只指定了文字的描邊屬性,文字將會渲染為一個文字輪廓。如果你只指定了文字的填充屬性,那么文字看起來和平常是一樣的。來看看下面的三種文字描邊和填充的效果:

你也可以使用stroke-width屬性為文字的描邊設置寬度。下面的例子將文字的描邊寬度設置為2:

SVG文字的間距和字距調整
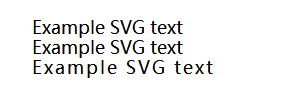
我們可以使用letter-spacing和kerning屬性來控制文字的間距和字距調整(兩個glyphs之間的距離)。下面是一個簡單的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="20" >Example SVG text</text>
- <text x="20" y="40" style="kerning:2;">Example SVG text</text>
- <text x="20" y="60" style="letter-spacing:2;">Example SVG text</text>
- </svg>
下面是上面代碼的返回結果:

上面的letter-spacing和kerning使用的是正數值,如果你使用負數值,那么字距將會收縮。
單詞間距
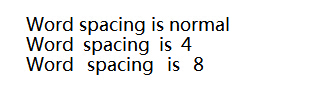
你可以使用word-spacing CSS屬性來指定單詞的間距。單詞的間距是指單詞之間的空白符的數量。看下面的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="20">
- Word spacing is normal
- </text>
- <text x="20" y="40"
- style="word-spacing: 4;">
- Word spacing is 4
- </text>
- <text x="20" y="60"
- style="word-spacing: 8;">
- Word spacing is 8
- </text>
- </svg>
下面是返回的結果。注意:Firefox瀏覽器有可能不支持這個word-spacing屬性。

word-spacing的值也可以設置為負數,這時單詞的間距將會被壓縮。
文字布局-SVG文字沒有自動換行功能
SVG文字是沒有自動換行功能的。你必須自己定位每一行文本。需要制作多行文本的話,元素可能會有所幫助,我們將在后面的文章中講解這個元素。
你還可以將文字放置在一條路徑上,例如一個圓或一條曲線上。達到這種效果你需要使用元素。
旋轉文本
你可以像旋轉其它SVG圖形一樣旋轉SVG文字。旋轉SVG文字需要使用SVG transform屬性。
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="40"
- transform="rotate(30 20,40)"
- style="stroke:none; fill:#000000;"
- >Rotated SVG text</text>
- </svg>
上面代碼的返回結果是:

關于SVG的transform屬性,后面會有文字詳細講解。
垂直文字
你可以使用旋轉的方法來制作垂直的SVG文字,但是還有一種簡單的方法來顯示垂直文字。那就是使用writing-mode屬性,將它的值設置為tb(Top to Bottom)。Firefox22以下的版本不支持這個屬性。看下面的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="10" y="20" style="writing-mode: tb;">
- 垂直文字
- </text>
- </svg>
上面的代碼的返回結果是:

我們在來看看英文的情況:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="10" y="20" style="writing-mode: tb;">
- Vertical
- </text>
- </svg>

你會發現如果是英文的話,字母也被旋轉了90度。如果你需要每個字母都不被旋轉,可以設置glyph-orientation-vertical CSS屬性值為0。這個屬性值用于旋轉glyphs。默認值它的值為90度。看下面的例子:
- <text x="10" y="10" style="writing-mode: tb; glyph-orientation-vertical: 0;">
- Vertical
- </text>
- <text x="110" y="10" style="writing-mode: tb; glyph-orientation-vertical: 90;">
- Vertical
- </text>
上面的代碼的返回結果是:

文字的方向
你可以使用direction CSSS屬性來設置文字的渲染方向。direction屬性有兩個取值:ltr和rtl。分別是“從左向右”和“從右向左”的意思。另外,在渲染英文的時候,如果需要字母也從右向左渲染,需要設置unicode-bidi: bidi-override;。看下面的例子:
- <text x="130" y="40" style="direction: rtl;">從右向左顯示</text>
- <text x="130" y="80" style="direction: rtl; unicode-bidi: bidi-override;">right to Left</text>

SVG文字樣式
下面列出了一組可以使用在SVG文字上的CSS屬性。你還可以為文字的描邊和填充設置漸變,填充模式和遮罩等效果。
注意,下面的CSS屬性名稱必須是小寫,否則渲染時會被忽略!
| 屬性 | 描述 |
| font-family | 設置字體 |
| font-size | 設置文字大小 |
| kerning | 設置字距調整的值 |
| letter-spacing | 字母之間的間距 |
| word-spacing | 單詞之間的間距 |
| text-decoration | 是否帶下劃線。可選值有:none、underline、overline和line-through |
| stroke | 文字的描邊顏色。默認文字只有填充色,沒有描邊,添加描邊將使文字變粗 |
| stroke-width | 文字描邊的寬度 |
| fill | 文字的填充色 |
下面是一個使用了上面的一些屬性的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <text x="20" y="40"
- style="font-family: Arial;
- font-size : 34;
- stroke : #000000;
- fill : #00ff00;
- "
- >Styled SVG text</text>
- </svg>
上面的代碼的返回結果是:

文字的長度
你可以使用textLength屬性來設置文字的長度。文字的長度可以用來調整字符(characters)之間的距離來適應指定的長度。同時也會調整符號(glyphs)的寬度。使用lengthAdjust屬性你可以指定是否同時調整字符間距和符號的寬度。看下面的例子:
- <text x="5" y="20" textLength="140" lengthAdjust="spacing">
- A long, long, long text.
- </text>
- <text x="5" y="40" textLength="200" lengthAdjust="spacing">
- A long, long, long text.
- </text>
- <text x="5" y="60" textLength="200" lengthAdjust="spacingAndGlyphs">
- A long, long, long text.
- </text>
上面的代碼的返回結果如下。注意最后兩串文字的間距和字符大小:

本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201506071990.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
