canvas可以繪制出很多奇妙的樣式和美麗的效果,通過幾個簡單的api就可以在畫布上呈現出千變萬化的效果,還可以制作網頁游戲,接下來就總結一下和繪圖有關的API。
繪畫的時候canvas相當于畫布,而context相當于畫筆。
1.繪制線條
moveTo(x0,y0):把當前畫筆(ictx)移動到(x0,y0)這個位置。
lineTo(x1,y1):從當前位置(x0,y0)處到(x1,y1)畫一條直線。
beginPath():開啟一條路徑或者重置當前路徑。
closePath():從當前點回到路徑起始點,也就是上一個beginPath的位置,回避和路徑。
stroke():繪制。必須加了這個函數才會畫圖,所以這個一定要放在最后。
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();
效果:

這里要注意,如果closepath放在stroke函數后面,則不會繪制成一個閉合的線條,因為在閉合前,已經繪制了,所以左邊那條直線不會畫出來。
2.線條樣式
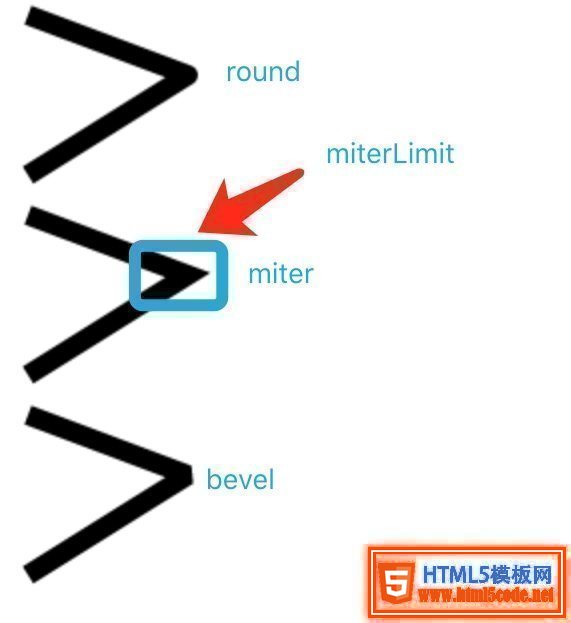
lineCap:線條端點樣式,butt,round,square。

lineJoin:兩線條相交時的拐點樣式,其中設置為miter時還可以通過miterLimet設置拐點交界處的最大長度。

miterLimet:如果斜接長度超過 miterLimit 的值,邊角會以 lineJoin 的 "bevel" 類型來顯示。
lineWidth:線條寬度
strokeStyle: 線條顏色、漸變(定義好的漸變對象)、模式。 context.strokeStyle="#333";
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在這里必須beginPath,不然一直會以第一個為基礎會話,在最后的stroke的時候,會再次畫一條黑色的斜線,一共3條線。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();
beginPath和closePath可以不成對出現,兩者之間幾乎沒有關系,closePath是用來閉合終點和起始點畫一條閉合路徑的。
3.繪制曲線
arc(x,y,radius,startAngle,endAngle,anticlockwise):繪制曲線,radius是曲線半徑,startAngle,endAngle開始角度和結束角度,用的是弧度(Math.PI/180)*角度值,anticlockwise繪制方向;
arcTo(x1,y1,x2,y2,radius):繪制兩切線之前的曲線。
ictx.beginPath(); ictx.moveTo(20,20); // 創建開始點 ictx.lineTo(100,20); // 創建水平線 ictx.arcTo(150,20,150,70,50); // 創建弧 ictx.lineTo(150,120); // 創建垂直線 ictx.stroke();
繪制曲線的起點和水平線結束點與設置的第一個點的連線相切,曲線的終點和第一個設置點與第二個設置點的連線相切。

quadraticCurveTo(x1,y1,x2,y2):二次貝塞爾曲線。(x1,y1)控制點的坐標,(x2,y2)結束點的坐標
bezierCurveTo(x1,y1,x2,y2,x,y):三次貝塞爾曲線。(x1,y1)控制點1的坐標,(x2,y2)控制點2的坐標 (x,y)結束點的坐標。
貝塞爾曲線在繪制一些非常流暢的曲線時非常有用。
4.繪制矩形及填充
rect():創建矩形;
fillRect(x,y,width,height):繪制被填充的矩形:(x,y)起始點,width,height矩形寬高
strokeRect():繪制矩形線框
clearRect():清除掉矩形。
ictx.fillStyle="#0000ff";//設定填充顏色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
5.畫筆屬性
fillStyle:設置填充的顏色,漸變或模式(patten);
strokeStyle:畫筆的顏色,漸變或者模式
6.繪制陰影
shadowColor:陰影yanse
shadowBlur:模糊級別
shadowOffsetX:陰影的水平距離
