最近在開發新版的APP時需要一個可自定義分頁寬度的圖片輪播組件。剛開始自己覺得在這個萬能的互聯網上早就應該有一個大俠為我們封裝好了,我只需要下載、拷貝、粘貼、修改一下代碼就可以了。誰知一圈下來,不知道是自己沒搜到,還是什么其它原因,根本就找不到。所以,一狠心就自己開干了。
我們先看一下需要的效果,如下圖:

總起來說,所需要功能有如下幾項:
- 可自定義分頁的寬度,并且在兩邊可以顯示相鄰兩項的一部分,從而用戶知道可以滑動;
- 可以無限輪播;
- 可以自動輪播。
對于無限輪播和自動輪播在網上一搜索一大把。這里我就不詳細講了,其原理就是第一頁和最后一頁對contentOffset做一下特殊處理,其它沒有什么玄機。
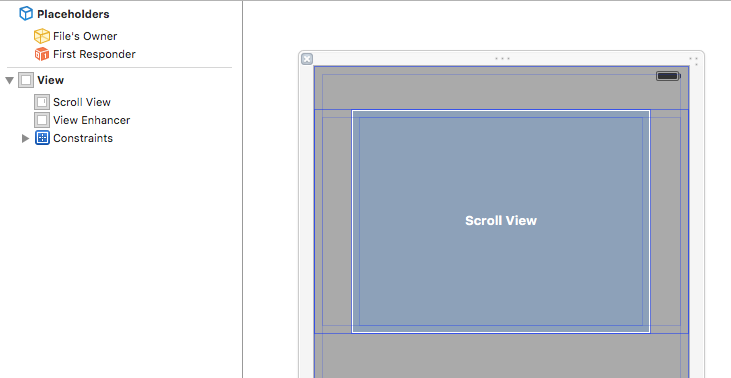
而對于定義分頁的寬度經過一番搜索之后實現的方法也基本上處于同一,原理如下圖:

把所能滾動的視圖的寬度定為所需要的寬度,并把它放入另外一個View中,同時把clipsToBounds設置為false,這樣相鄰的兩個頁面就會顯示在ScrollView兩邊的空白地方,而不是被切除不顯示。另外,如果能夠讓Scroll View的兩邊的空白地方也可以滑動,那么需要將View Enhancer的點擊事件同時作用到Scroll View上。
Ok,既然原理都懂了,那么下手開干就不是問題了。代碼我就不在這里貼了,可以去我的github上下載,如果喜歡別忘了star一下哦。
看一下示例是如何使用的:
class ScrollViewPagingDemoViewController: UIViewController
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(scrollPagingView)
// 添加你的Page view,如:
let view1 = UIView(frame: CGRectZero)
view1.backgroundColor = UIColor(red: 0xff/255.0, green: 0x2d/255.0, blue: 0x41/255.0, alpha: 1.0)
view1.layer.borderColor = UIColor(red: 0xff/255.0, green: 0x2d/255.0, blue: 0x41/255.0, alpha: 1.0).CGColor
view1.layer.borderWidth = 0.5
view1.layer.cornerRadius = 5
scrollPagingView.addPage(view1)
let view2 = UIView(frame: CGRectZero)
view2.backgroundColor = UIColor(red: 0x00/255.0, green: 0x7a/255.0, blue: 0xff/255.0, alpha: 1.0)
view2.layer.borderColor = UIColor(red: 0x00/255.0, green: 0x7a/255.0, blue: 0xff/255.0, alpha: 1.0).CGColor
view2.layer.borderWidth = 0.5
view2.layer.cornerRadius = 5
scrollPagingView.addPage(view2)
let view3 = UIView(frame: CGRectZero)
view3.backgroundColor = UIColor(red: 0x4b/255.0, green: 0xd9/255.0, blue: 0x64/255.0, alpha: 1.0)
view3.layer.borderColor = UIColor(red: 0x4b/255.0, green: 0xd9/255.0, blue: 0x64/255.0, alpha: 1.0).CGColor
view3.layer.borderWidth = 0.5
view3.layer.cornerRadius = 5
scrollPagingView.addPage(view3)
let view4 = UIView(frame: CGRectZero)
view4.backgroundColor = UIColor(red: 0xff/255.0, green: 0x96/255.0, blue: 0x00/255.0, alpha: 1.0)
view4.layer.borderColor = UIColor(red: 0xff/255.0, green: 0x96/255.0, blue: 0x00/255.0, alpha: 1.0).CGColor
view4.layer.borderWidth = 0.5
view4.layer.cornerRadius = 5
scrollPagingView.addPage(view4)
// 用戶點擊事件,如果需要的話
let tapGesture = UITapGestureRecognizer(target:self, action: #selector(ScrollViewPagingDemoViewController.scrollViewTapAction(_:)))
scrollPagingView.addGestureRecognizer(tapGesture)
}
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
// 設置大小,并初始化setup方法必須調用
self.scrollPagingView.frame = CGRect(x: 0, y: 100, width: self.view.bounds.width, height: 240)
self.scrollPagingView.setup()
}
private lazy var scrollPagingView: CDScrollPagingView = {
let scrollPagingView = CDScrollPagingView()
// 控制頁與頁之間的間隔,默認為10
scrollPagingView.itemSpacing = 10.0
// 是否顯示分頁指示器,默認顯示
scrollPagingView.showPageControl = true
// 自動切換的時間間隔,默認為3s,0表示不自動切換
scrollPagingView.timeInterval = 3.0
return scrollPagingView
}()
func scrollViewTapAction(sender: CDScrollPagingView){
if let curPage = scrollPagingView.currentPage() {
let alertController = UIAlertController(title: "系統提示",
message: "您點擊第\\(curPage)頁", preferredStyle: .Alert)
let okAction = UIAlertAction(title: "Ok", style: .Default, handler: nil)
alertController.addAction(okAction)
self.presentViewController(alertController, animated: true, completion: nil)
}
}
}
需要說明的有以下幾點:
- 分頁的寬度可以通過設置CDScrollPagingView.pageWidth的值大小來控制,默認為0.85即整個寬度的85%
- 頁與頁之間的間隔可以通過CDScrollPagingView.itemSpacing來設置,默認值為10.0
- 分頁指示器可以控制是否顯示,控制的參數為CDScrollPagingView.showPageControl
- 自動輪播的時間間隔可以通過scrollPagingView.timeInterval來控制,默認為3s,如果設置為0表示不進行自動輪播
另外,如果想為每個頁添加點擊事件或者頁面中控件需要添加事件處理是非常麻煩的,因為UIScrollView已經對事件做了處理,所以如果直接綁定事件處理的話會沒有任何反應,這個也把我折騰了好久。不過,對于這種輪播控件的需求大部分應該是點擊了某個頁面后進行一些處理,因此CDScrollPagingView提供了一個方法currentPage()來獲取當前是第幾頁,這樣就可以根據這個值進行處理了。具體可以看上面的示例代碼。
這個控件我也只是開發了最基礎的一些功能,不過已經滿足了自己APP的需要。后續如果需要可能還會需要增加一些動效。
如果感興趣,大家可以到github下載。
P.S. 這個分頁控件里面最少要有3個頁面,否則會崩潰。
