滾動監聽(Scrollspy)插件,即自動更新導航插件,會根據滾動條的位置自動更新對應的導航目標。其基本的實現是隨著您的滾動,基于滾動條的位置向導航欄添加 .active class。
如果您想要單獨引用該插件的功能,那么您需要引用 scrollspy.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法
您可以向頂部導航添加滾動監聽行為:
- 通過 data 屬性:向您想要監聽的元素(通常是 body)添加 data-spy="scroll"。然后添加帶有 Bootstrap .nav 組件的父元素的 ID 或 class 的屬性 data-target。為了它能正常工作,您必須確保頁面主體中有匹配您所要監聽鏈接的 ID 的元素存在。
<body data-spy="scroll" data-target=".navbar-example"> ... <div class="navbar-example"> <ul class="nav nav-tabs"> ... </ul> </div> ... </body> - 通過 JavaScript:您可以通過 JavaScript 調用滾動監聽,選取要監聽的元素,然后調用 .scrollspy() 函數:
$('body').scrollspy({ target: '.navbar-example' })
實例
下面的實例演示了通過 data 屬性使用滾動監聽(Scrollspy)插件:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 滾動監聽(Scrollspy)插件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse"
data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切換導航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">教程名稱</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li><a href="#ios">iOS</a></li>
<li><a href="#svn">SVN</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu"
aria-labelledby="navbarDrop1">
<li><a href="#jmeter" tabindex="-1">jmeter</a></li>
<li><a href="#ejb" tabindex="-1">ejb</a></li>
<li class="divider"></li>
<li><a href="#spring" tabindex="-1">spring</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div data-spy="scroll" data-target="#navbar-example" data-offset="0"
style="height:200px;overflow:auto; position: relative;">
<h4 id="ios">iOS</h4>
<p>iOS 是一個由蘋果公司開發和發布的手機操作系統。最初是于 2007 年首次發布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它們共享 Darwin 基礎。OS X 操作系統是用在蘋果電腦上,iOS 是蘋果的移動版本。
</p>
<h4 id="svn">SVN</h4>
<p>Apache Subversion,通常縮寫為 SVN,是一款開源的版本控制系統軟件。Subversion 由 CollabNet 公司在 2000 年創建。但是現在它已經發展為 Apache Software Foundation 的一個項目,因此擁有豐富的開發人員和用戶社區。
</p>
<h4 id="jmeter">jMeter</h4>
<p>jMeter 是一款開源的測試軟件。它是 100% 純 Java 應用程序,用于負載和性能測試。
</p>
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程序的開發架構,部署在兼容應用程序服務器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
<h4 id="spring">Spring</h4>
<p>Spring 框架是一個開源的 Java 平臺,為快速開發功能強大的 Java 應用程序提供了完備的基礎設施支持。
</p>
<p>Spring 框架最初是由 Rod Johnson 編寫的,在 2003 年 6 月首次發布于 Apache 2.0 許可證下。
</p>
</div>
</body>
</html>
結果如下所示:

選項
通過 data 屬性或 JavaScript 來傳遞。下表列出了這些選項:
| 選項名稱 | 類型/默認值 | Data 屬性名稱 | 描述 |
|---|---|---|---|
| offset | number 默認值:10 | data-offset | 當計算滾動位置時,距離頂部的偏移像素。 |
方法
.scrollspy('refresh'):當通過 JavaScript 調用 scrollspy 方法時,您需要調用 .refresh 方法來更新 DOM。這在 DOM 的任意元素發生變更(即,您添加或移除了某些元素)時非常有用。下面是使用該方法的語法。
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
})
實例
下面的實例演示了 .scrollspy('refresh') 方法的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 滾動監聽(Scrollspy)插件方法</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav id="myScrollspy" class="navbar navbar-default navbar-static" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse"
data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切換導航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">教程名稱</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li class="active"><a href="#ios">iOS</a></li>
<li><a href="#svn">SVN</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu"
aria-labelledby="navbarDrop1">
<li><a href="#jmeter" tabindex="-1">jmeter</a></li>
<li><a href="#ejb" tabindex="-1">ejb</a></li>
<li class="divider"></li>
<li><a href="#spring" tabindex="-1">spring</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div data-spy="scroll" data-target="#myScrollspy" data-offset="0"
style="height:200px;overflow:auto; position: relative;">
<div class="section">
<h4 id="ios">iOS<small><a href="#" onclick="removeSection(this);">
× 刪除該部分</a></small>
</h4>
<p>iOS 是一個由蘋果公司開發和發布的手機操作系統。最初是于 2007 年首次發布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它們共享 Darwin 基礎。OS X 操作系統是用在蘋果電腦上,iOS 是蘋果的移動版本。</p>
</div>
<div class="section">
<h4 id="svn">SVN<small></small></h4>
<p>Apache Subversion,通常縮寫為 SVN,是一款開源的版本控制系統軟件。Subversion 由 CollabNet 公司在 2000 年創建。但是現在它已經發展為 Apache Software Foundation 的一個項目,因此擁有豐富的開發人員和用戶社區。</p>
</div>
<div class="section">
<h4 id="jmeter">jMeter<small><a href="#" onclick="removeSection(this);">
× 刪除該部分</a></small>
</h4>
<p>jMeter 是一款開源的測試軟件。它是 100% 純 Java 應用程序,用于負載和性能測試。</p>
</div>
<div class="section">
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程序的開發架構,部署在兼容應用程序服務器(比如 JBOSS、Web Logic 等)的 J2EE 上。</p>
</div>
<div class="section">
<h4 id="spring">Spring</h4>
<p>Spring 框架是一個開源的 Java 平臺,為快速開發功能強大的 Java 應用程序提供了完備的基礎設施支持。</p>
<p>Spring 框架最初是由 Rod Johnson 編寫的,在 2003 年 6 月首次發布于 Apache 2.0 許可證下。</p>
</div>
</div>
<script type="text/javascript">
$(function(){
removeSection = function(e) {
$(e).parents(".section").remove();
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
}
$("#myScrollspy").scrollspy();
});
</script>
</body>
</html>
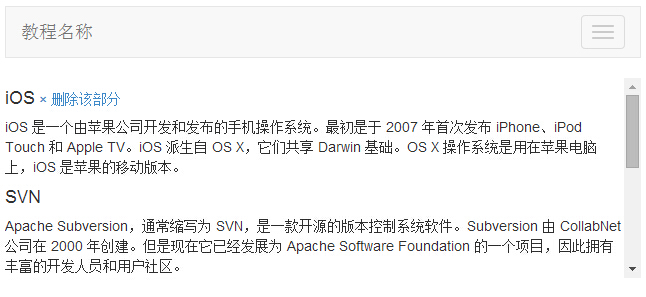
結果如下所示:

事件
下表列出了滾動監聽中要用到事件。這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 實例 |
|---|---|---|
| activate.bs.scrollspy | 每當一個新項目被滾動監聽激活時,觸發該事件。 |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// 執行一些動作...
})
|
實例
下面的實例演示了 activate.bs.scrollspy 事件的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 滾動監聽(Scrollspy)插件事件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav id="myScrollspy" class="navbar navbar-default navbar-static" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse"
data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切換導航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">教程名稱</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li class="active"><a href="#ios">iOS</a></li>
<li><a href="#svn">SVN</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle"
data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu"
aria-labelledby="navbarDrop1">
<li><a href="#jmeter" tabindex="-1">jmeter</a></li>
<li><a href="#ejb" tabindex="-1">ejb</a></li>
<li class="divider"></li>
<li><a href="#spring" tabindex="-1">spring</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div data-spy="scroll" data-target="#myScrollspy" data-offset="0"
style="height:200px;overflow:auto; position: relative;">
<div class="section">
<h4 id="ios">iOS<small><a href="#" onclick="removeSection(this);">
× 刪除該部分</a></small>
</h4>
<p>iOS 是一個由蘋果公司開發和發布的手機操作系統。最初是于 2007 年首次發布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它們共享 Darwin 基礎。OS X 操作系統是用在蘋果電腦上,iOS 是蘋果的移動版本。</p>
</div>
<div class="section">
<h4 id="svn">SVN<small></small></h4>
<p>Apache Subversion,通常縮寫為 SVN,是一款開源的版本控制系統軟件。Subversion 由 CollabNet 公司在 2000 年創建。但是現在它已經發展為 Apache Software Foundation 的一個項目,因此擁有豐富的開發人員和用戶社區。</p>
</div>
<div class="section">
<h4 id="jmeter">jMeter<small><a href="#" onclick="removeSection(this);">
× 刪除該部分</a></small>
</h4>
<p>jMeter 是一款開源的測試軟件。它是 100% 純 Java 應用程序,用于負載和性能測試。</p>
</div>
<div class="section">
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程序的開發架構,部署在兼容應用程序服務器(比如 JBOSS、Web Logic 等)的 J2EE 上。</p>
</div>
<div class="section">
<h4 id="spring">Spring</h4>
<p>Spring 框架是一個開源的 Java 平臺,為快速開發功能強大的 Java 應用程序提供了完備的基礎設施支持。</p>
<p>Spring 框架最初是由 Rod Johnson 編寫的,在 2003 年 6 月首次發布于 Apache 2.0 許可證下。</p>
</div>
</div>
<span id="activeitem" style="color:red;"></span>
<script type="text/javascript">
$(function(){
removeSection = function(e) {
$(e).parents(".section").remove();
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
}
$("#myScrollspy").scrollspy();
$('#myScrollspy').on('activate.bs.scrollspy', function () {
var currentItem = $(".nav li.active > a").text();
$("#activeitem").html("目前您正在查看 - " + currentItem);
})
});
</script>
</body>
</html>
結果如下所示: