Bootstrap 下拉菜單 這一章講解了下拉菜單,但是沒有涉及到交互部分,本章將具體講解下拉菜單的交互。使用下拉菜單(Dropdown)插件,您可以向任何組件(比如導航欄、標簽頁、膠囊式導航菜單、按鈕等)添加下拉菜單。
如果您想要單獨引用該插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法
您可以切換下拉菜單(Dropdown)插件的隱藏內容:
- 通過 data 屬性:向鏈接或按鈕添加 data-toggle="dropdown" 來切換下拉菜單,如下所示:
<div class="dropdown"> <a data-toggle="dropdown" href="#">下拉菜單(Dropdown)觸發器</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> ... </ul> </div>如果您需要保持鏈接完整(在瀏覽器不啟用 JavaScript 時有用),請使用 data-target 屬性代替 href="#":
<div class="dropdown"> <a id="dLabel" role="button" data-toggle="dropdown" data-target="#" href="/page.html"> 下拉菜單(Dropdown) <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> ... </ul> </div> - 通過 JavaScript:通過 JavaScript 調用下拉菜單切換,請使用下面的方法:
$('.dropdown-toggle').dropdown()
實例
在導航欄內
下面的實例演示了在導航欄內的下拉菜單的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 默認的導航欄</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
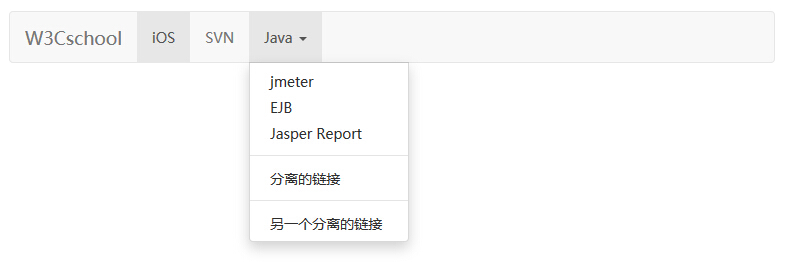
結果如下所示:

在標簽頁內
下面的實例演示了在標簽頁內的下拉菜單的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 帶有下拉菜單的標簽頁</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<p>帶有下拉菜單的標簽頁</p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Java <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Swing</a></li>
<li><a href="#">jMeter</a></li>
<li><a href="#">EJB</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
</ul>
</body>
</html>
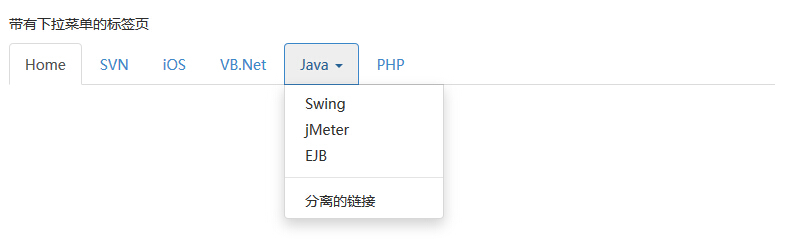
結果如下所示:

選項
沒有選項。
方法
下拉菜單切換有一個簡單的方法用來顯示或隱藏下拉菜單。
$().dropdown('toggle')
實例
下面的實例演示了下拉菜單(Dropdown)插件方法的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 下拉菜單(Dropdown)插件方法</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div id="myexample">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle">Java <b
class="caret"></b></a>
<ul class="dropdown-menu">
<li><a id="action-1" href="#">
jmeter</a>
</li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
<script>
$(function(){
$(".dropdown-toggle").dropdown('toggle');
});
</script>
</body>
</html>
結果如下所示: