模態(tài)框(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來(lái)自一個(gè)單獨(dú)的源的內(nèi)容,可以在不離開(kāi)父窗體的情況下有一些互動(dòng)。子窗體可提供信息、交互等。
如果您想要單獨(dú)引用該插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法
您可以切換模態(tài)框(Modal)插件的隱藏內(nèi)容:
- 通過(guò) data 屬性:在控制器元素(比如按鈕或者鏈接)上設(shè)置屬性 data-toggle="modal",同時(shí)設(shè)置 data-target="#identifier" 或 href="#identifier" 來(lái)指定要切換的特定的模態(tài)框(帶有 id="identifier")。
- 通過(guò) JavaScript:使用這種技術(shù),您可以通過(guò)簡(jiǎn)單的一行 JavaScript 來(lái)調(diào)用帶有 id="identifier" 的模態(tài)框:
$('#identifier').modal(options)
實(shí)例
一個(gè)靜態(tài)的模態(tài)窗口實(shí)例,如下面的實(shí)例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實(shí)例 - 模態(tài)框(Modal)插件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
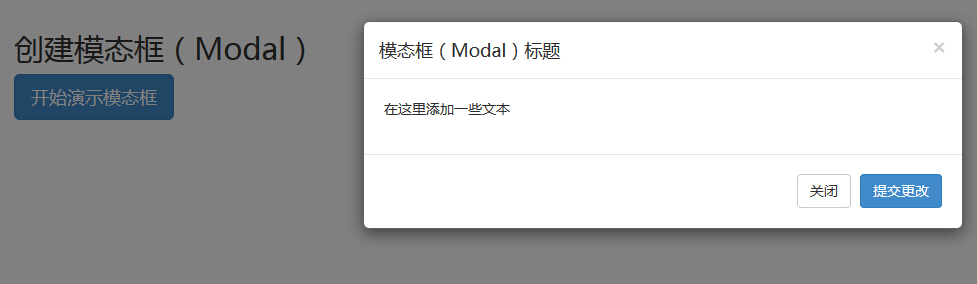
<h2>創(chuàng)建模態(tài)框(Modal)</h2>
<!-- 按鈕觸發(fā)模態(tài)框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal"
data-target="#myModal">
開(kāi)始演示模態(tài)框
</button>
<!-- 模態(tài)框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
模態(tài)框(Modal)標(biāo)題
</h4>
</div>
<div class="modal-body">
在這里添加一些文本
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">關(guān)閉
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</body>
</html>
結(jié)果如下所示:

- 使用模態(tài)窗口,您需要有某種觸發(fā)器。您可以使用按鈕或鏈接。這里我們使用的是按鈕。
- 如果您仔細(xì)查看上面的代碼,您會(huì)發(fā)現(xiàn)在 <button> 標(biāo)簽中,data-target="#myModal" 是您想要在頁(yè)面上加載的模態(tài)框的目標(biāo)。您可以在頁(yè)面上創(chuàng)建多個(gè)模態(tài)框,然后為每個(gè)模態(tài)框創(chuàng)建不同的觸發(fā)器。現(xiàn)在,很明顯,您不能在同一時(shí)間加載多個(gè)模塊,但您可以在頁(yè)面上創(chuàng)建多個(gè)在不同時(shí)間進(jìn)行加載。
- 在模態(tài)框中需要注意兩點(diǎn):
- 第一是 .modal,用來(lái)把 <div> 的內(nèi)容識(shí)別為模態(tài)框。
- 第二是 .fade class。當(dāng)模態(tài)框被切換時(shí),它會(huì)引起內(nèi)容淡入淡出。
- aria-labelledby="myModalLabel",該屬性引用模態(tài)框的標(biāo)題。
- 屬性 aria-hidden="true" 用于保持模態(tài)窗口不可見(jiàn),直到觸發(fā)器被觸發(fā)為止(比如點(diǎn)擊在相關(guān)的按鈕上)。
- <div class="modal-header">,modal-header 是為模態(tài)窗口的頭部定義樣式的類。
- class="close",close 是一個(gè) CSS class,用于為模態(tài)窗口的關(guān)閉按鈕設(shè)置樣式。
- data-dismiss="modal",是一個(gè)自定義的 HTML5 data 屬性。在這里它被用于關(guān)閉模態(tài)窗口。
- class="modal-body",是 Bootstrap CSS 的一個(gè) CSS class,用于為模態(tài)窗口的主體設(shè)置樣式。
- class="modal-footer",是 Bootstrap CSS 的一個(gè) CSS class,用于為模態(tài)窗口的底部設(shè)置樣式。
- data-toggle="modal",HTML5 自定義的 data 屬性 data-toggle 用于打開(kāi)模態(tài)窗口。
選項(xiàng)
有一些選項(xiàng)可以用來(lái)定制模態(tài)窗口(Modal Window)的外觀和感觀,它們是通過(guò) data 屬性或 JavaScript 來(lái)傳遞的。下表列出了這些選項(xiàng):
| 選項(xiàng)名稱 | 類型/默認(rèn)值 | Data 屬性名稱 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默認(rèn)值:true | data-backdrop | 指定一個(gè)靜態(tài)的背景,當(dāng)用戶點(diǎn)擊模態(tài)框外部時(shí)不會(huì)關(guān)閉模態(tài)框。 |
| keyboard | boolean 默認(rèn)值:true | data-keyboard | 當(dāng)按下 escape 鍵時(shí)關(guān)閉模態(tài)框,設(shè)置為 false 時(shí)則按鍵無(wú)效。 |
| show | boolean 默認(rèn)值:true | data-show | 當(dāng)初始化時(shí)顯示模態(tài)框。 |
| remote | path 默認(rèn)值:false | data-remote | 使用 jQuery .load 方法,為模態(tài)框的主體注入內(nèi)容。如果添加了一個(gè)帶有有效 URL 的 href,則會(huì)加載其中的內(nèi)容。如下面的實(shí)例所示: <a data-toggle="modal" href="remote.html" data-target="#modal">請(qǐng)點(diǎn)擊我</a> |
方法
下面是一些可與 modal() 一起使用的有用的方法。
| 方法 | 描述 | 實(shí)例 |
|---|---|---|
| Options: .modal(options) | 把內(nèi)容作為模態(tài)框激活。接受一個(gè)可選的選項(xiàng)對(duì)象。 |
$('#identifier').modal({
keyboard: false
})
|
| Toggle: .modal('toggle') | 手動(dòng)切換模態(tài)框。 |
$('#identifier').modal('toggle')
|
| Show: .modal('show') | 手動(dòng)打開(kāi)模態(tài)框。 |
$('#identifier').modal('show')
|
| Hide: .modal('hide') | 手動(dòng)隱藏模態(tài)框。 |
$('#identifier').modal('hide')
|
實(shí)例
下面的實(shí)例演示了方法的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實(shí)例 - 模態(tài)框(Modal)插件方法</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
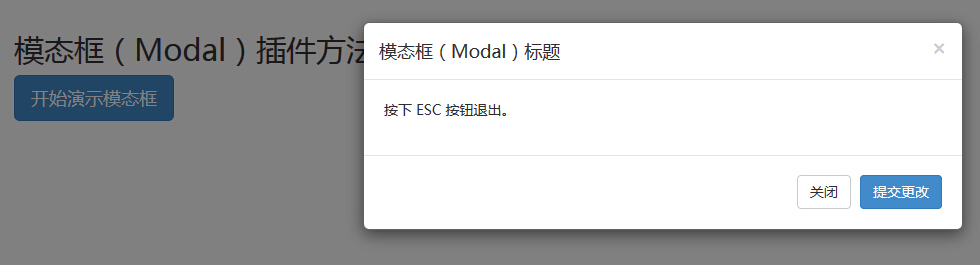
<h2>模態(tài)框(Modal)插件方法</h2>
<!-- 按鈕觸發(fā)模態(tài)框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
開(kāi)始演示模態(tài)框
</button>
<!-- 模態(tài)框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">
模態(tài)框(Modal)標(biāo)題
</h4>
</div>
<div class="modal-body">
按下 ESC 按鈕退出。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">關(guān)閉
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal({
keyboard: true
})});
</script>
</body>
</html>
結(jié)果如下所示:

只需要點(diǎn)擊 ESC 鍵,模態(tài)窗口即會(huì)退出。
事件
下表列出了模態(tài)框中要用到事件。這些事件可在函數(shù)中當(dāng)鉤子使用。
| 事件 | 描述 | 實(shí)例 |
|---|---|---|
| show.bs.modal | 在調(diào)用 show 方法后觸發(fā)。 |
$('#identifier').on('show.bs.modal', function () {
// 執(zhí)行一些動(dòng)作...
})
|
| shown.bs.modal | 當(dāng)模態(tài)框?qū)τ脩艨梢?jiàn)時(shí)觸發(fā)(將等待 CSS 過(guò)渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {
// 執(zhí)行一些動(dòng)作...
})
|
| hide.bs.modal | 當(dāng)調(diào)用 hide 實(shí)例方法時(shí)觸發(fā)。 |
$('#identifier').on('hide.bs.modal', function () {
// 執(zhí)行一些動(dòng)作...
})
|
| hidden.bs.modal | 當(dāng)模態(tài)框完全對(duì)用戶隱藏時(shí)觸發(fā)。 |
$('#identifier').on('hidden.bs.modal', function () {
// 執(zhí)行一些動(dòng)作...
})
|
實(shí)例
下面的實(shí)例演示了事件的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實(shí)例 - 模態(tài)框(Modal)插件事件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
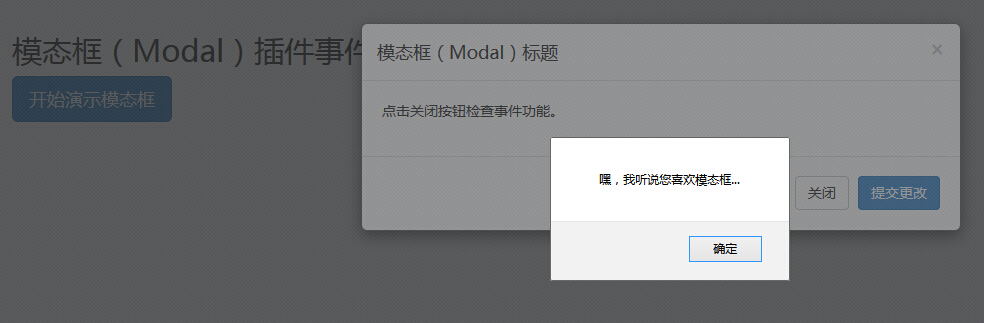
<h2>模態(tài)框(Modal)插件事件</h2>
<!-- 按鈕觸發(fā)模態(tài)框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
開(kāi)始演示模態(tài)框
</button>
<!-- 模態(tài)框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">
模態(tài)框(Modal)標(biāo)題
</h4>
</div>
<div class="modal-body">
點(diǎn)擊關(guān)閉按鈕檢查事件功能。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">
關(guān)閉
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal('hide')})});
</script>
<script>
$(function () { $('#myModal').on('hide.bs.modal', function () {
alert('嘿,我聽(tīng)說(shuō)您喜歡模態(tài)框...');})
});
</script>
</body>
</html>
結(jié)果如下所示:

正如上面實(shí)例所示,如果您點(diǎn)擊了 關(guān)閉 按鈕,即 hide 事件,則會(huì)顯示一個(gè)警告消息。
