
HTML5 Canvas漸變是一種用于填充或描邊圖形的顏色模式。漸變色是由不同的顏色進(jìn)行過渡,而不是單一的顏色。先來看幾個(gè)canvas漸變色的例子:

漸變按照類型來分可以分為兩種類型:
線性漸變
徑向漸變
線性漸變以線性的模式來改變顏色,也就是水平,垂直或?qū)欠较颉?/FONT>
徑向漸變以圓形模式來改變顏色,顏色以圓形的中心向外輻射。
線性漸變
正如前面所說,線性漸變以線性的模式來改變顏色。我們可以通過2D上下文的createLinearGradient()方法來創(chuàng)建一個(gè)線性漸變。下面是一個(gè)例子:
- var canvas = document.getElementById("ex1");
- var context = canvas.getContext("2d");
- var x1 = 0;
- var y1 = 0;
- var x2 = 100;
- var y2 = 0;
- var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2);
createLinearGradient()函數(shù)有4個(gè)參數(shù):x1,y1,x2和y2。這4個(gè)參數(shù)決定漸變的方向和距離。線性漸變會(huì)從第一個(gè)點(diǎn)(x1,y1)擴(kuò)展到第二個(gè)點(diǎn)(x2,y2)。
水平的線性漸變僅僅是水平方向的參數(shù)值(x1和x2)不同,例如:
- var x1 = 0;
- var y1 = 0;
- var x2 = 100;
- var y2 = 0;
- var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2);
垂直的線性漸變僅僅是垂直方向的參數(shù)值(y1和y2)不同,例如:
- var x1 = 0;
- var y1 = 0;
- var x2 = 0;
- var y2 = 100;
- var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2);
一個(gè)對(duì)角線的線性漸變水平和垂直方向上的參數(shù)都不相同,例如:
- var x1 = 0;
- var y1 = 0;
- var x2 = 100;
- var y2 = 100;
- var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2);
顏色停止點(diǎn)(Color Stops)
在上面的例子中,并沒有指明線性漸變使用什么顏色。為了指明使用什么漸變顏色,可以在漸變對(duì)象上使用addColorStop()方法來指定。例如:
- var linearGradient1 = context.createLinearGradient(0,0,100,0);
- linearGradient1.addColorStop(0, 'rgb(255, 0, 0)');
- linearGradient1.addColorStop(1, 'rgb( 0, 0, 0)');
addColorStop()方法有兩個(gè)參數(shù)。第一個(gè)參數(shù)是0-1之間的一個(gè)數(shù)值,這個(gè)數(shù)值指定該顏色進(jìn)入漸變多長的距離,第二個(gè)參數(shù)是顏色值,例子中使用的是rgb()顏色值。
在上面的例子中為漸變添加了兩種顏色。第一種顏色是紅色,設(shè)置在漸變的開始處。第二種顏色是黑色,設(shè)置在漸變的結(jié)束處。
你可以添加通過addColorStop()函數(shù)來添加更多的顏色。例如下面的例子添加了三種顏色:
- var linearGradient1 = context.createLinearGradient(0,0,100,0);
- linearGradient1.addColorStop(0 , 'rgb(255, 0, 0)');
- linearGradient1.addColorStop(0.5, 'rgb( 0, 0, 255);
- linearGradient1.addColorStop(1 , 'rgb( 0, 0, 0)');
上面的代碼在漸變的中間添加了一個(gè)藍(lán)色。整個(gè)漸變將平滑的從紅色過渡到藍(lán)色,在過渡到黑色。
使用漸變來填充和描邊圖形
你可以使用漸變來填充或描邊圖形。要填充或描邊圖形可以通過2D上下文的fillStyle或strokeStyle屬性來完成。下面是一個(gè)示例代碼:
- var linearGradient1 = context.createLinearGradient(0,0,100,0);
- linearGradient1.addColorStop(0 , 'rgb(255, 0, 0)');
- linearGradient1.addColorStop(0.5, 'rgb( 0, 0, 255);
- linearGradient1.addColorStop(1 , 'rgb( 0, 0, 0)');
- context.fillStyle = linearGradient1;
- context.strokeStyle = linearGradient1;
通過fillStyle或strokeStyle屬性來指向漸變對(duì)象即可完成漸變的填充或描邊。
現(xiàn)在我們可以為圖形填充漸變色或描邊漸變色。下面是一個(gè)例子,一個(gè)矩形的填充漸變色和一個(gè)矩形的描邊漸變色。
- var canvas = document.getElementById("ex2");
- var context = canvas.getContext("2d");
- var linearGradient1 = context.createLinearGradient(0,0,100,0);
- linearGradient1.addColorStop(0 , 'rgb(246, 36, 89)');
- linearGradient1.addColorStop(0.5, 'rgb( 31, 58, 147)');
- linearGradient1.addColorStop(1 , 'rgb( 34, 49, 63)');
- context.fillStyle = linearGradient1;
- context.fillRect(10,10,100, 100);
- var linearGradient2 = context.createLinearGradient(125,0, 225,0);
- linearGradient2.addColorStop(0 , 'rgb(255, 0, 0)');
- linearGradient2.addColorStop(0.5, 'rgb( 0, 0, 255)');
- linearGradient2.addColorStop(1 , 'rgb( 0, 0, 0)');
- context.strokeStyle = linearGradient2;
- context.strokeRect(125, 10, 100, 100);

漸變的長度
我們?cè)谑褂脻u變的時(shí)候要非常明白的知道漸變的長度的概念。如果我們?cè)O(shè)置漸變從x=10擴(kuò)展到x=110的距離,那么漸變只會(huì)作用在水平方向上從10到110的距離的范圍內(nèi)。超出這個(gè)范圍的圖形將任然受漸變色的影響,但是在這個(gè)范圍之外的顏色只會(huì)是漸變的開始或結(jié)束顏色。
距離來說,加入有一個(gè)水平線性漸變,x1=150,x2=350。漸變從藍(lán)色過渡到綠色。那么所有水平方向定位x值小于150的圖形都會(huì)使用藍(lán)色藍(lán)填充。所有水平方向定位x值大于350的圖形都會(huì)使用綠色來填充。只有那些在水平方向定位x值在150到350之間的圖形會(huì)使用藍(lán)綠漸變色來填充。
具體來看下面的代碼,這里繪制了5個(gè)矩形,并用上面所說的漸變來填充它們,讓我們來看看效果:
- var linearGradient1 = context.createLinearGradient(150, 0, 350,0);
- linearGradient1.addColorStop(0, 'rgb(0, 0, 255)');
- linearGradient1.addColorStop(1, 'rgb(0, 255, 0)');
- context.fillStyle = linearGradient1;
- context.fillRect(10,10,130, 100);
- context.fillRect(150,10, 200, 100);
- context.fillRect(360,10, 130, 100);
- context.fillRect(100,120, 150, 100);
- context.fillRect(280,120, 150, 100);

從上面的結(jié)果可以看出,在漸變區(qū)域之外的圖形僅會(huì)使用開始或結(jié)束顏色來填充。
漸變長度是非常重要的概念,需要大家仔細(xì)體會(huì)。只有掌握它才能在使用漸變是獲得正確的結(jié)果。
徑向漸變
徑向漸變是一種圓形的顏色擴(kuò)展模式,顏色從圓心位置開始向外輻射。下面是一個(gè)例子:

一個(gè)徑向漸變于兩個(gè)圓形來定義。每一個(gè)圓都有一個(gè)圓心和一條半徑。下面是示例代碼:
- var x1 = 100; // 第一個(gè)圓圓心的X坐標(biāo)
- var y1 = 100; // 第一個(gè)圓圓心的Y坐標(biāo)
- var r1 = 30; // 第一個(gè)圓的半徑
- var x2 = 100; // 第二個(gè)圓圓心的X坐標(biāo)
- var y2 = 100; // 第二個(gè)圓圓心的Y坐標(biāo)
- var r2 = 100; // 第二個(gè)圓的半徑
- var radialGradient1 =
- context.createRadialGradient(x1, y1, r1, x2, y2, r2);
- radialGradient1.addColorStop(0, 'rgb(0, 0, 255)');
- radialGradient1.addColorStop(1, 'rgb(0, 255, 0)');
- context.fillStyle = radialGradient1;
- context.fillRect(10,10, 200, 200);
如上面的代碼所示,這里有兩個(gè)圓,圓心分別為x1,y1和x2,y2,它們的半徑分別為r1和r2,這些值將作為參數(shù)傳入到2D上下文的createRadialGradient()方法中。
這兩個(gè)圓必須設(shè)置不同的半徑,形成一個(gè)內(nèi)圓和一個(gè)外圓。這樣漸變色就從一個(gè)圓形輻射到另一個(gè)圓形。
顏色停止點(diǎn)會(huì)被添加到這兩個(gè)圓形之間,例如上面的代碼中,第一個(gè)顏色停止點(diǎn)中的參數(shù)0表示該顏色從第一個(gè)圓形開始,第二個(gè)顏色停止點(diǎn)中的參數(shù)1表示第二種顏色從第二個(gè)圓形開始。
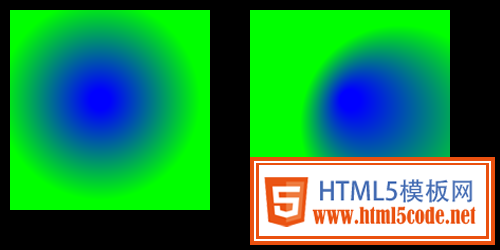
下面是上面代碼的返回結(jié)果:

如果兩個(gè)圓形的圓心位置相同,那么徑向漸變將是一個(gè)完整的圓形。如果兩個(gè)圓的圓心位置不相同,那么徑向漸變看起來就像是一個(gè)探照燈發(fā)出的光線。例如下面的樣子:
- var x1 = 100;
- var y1 = 100;
- var r1 = 30;
- var x2 = 150;
- var y2 = 125;
- var r2 = 100;
- var radialGradient1 = context.createRadialGradient(x1, y1, r1, x2, y2, r2);
- radialGradient1.addColorStop(0, 'rgb(0, 0, 255)');
- radialGradient1.addColorStop(1, 'rgb(0, 255, 0)');
- context.fillStyle = radialGradient1;
- context.fillRect(10,10, 200, 200);
得到的結(jié)構(gòu)如下所示:

相關(guān)閱讀
MDN CreateLinearGradient
MDN CreateRadialGradient
本文版權(quán)屬于jQuery之家,轉(zhuǎn)載請(qǐng)注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201507142230.html
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
