
通過前面的學(xué)習(xí),我們現(xiàn)在已經(jīng)可以在HTML5 canvas中繪制圖形和文字,并給它們?cè)O(shè)置一些樣式。我們還可以在<canvas>中繪制圖片。用于在<canvas>作為繪制源的圖片可以是下面的幾種元素類型:
HTMLImageElement:可以是由Image()構(gòu)造函數(shù)創(chuàng)建的圖片,也可以是任何的<img>元素。
HTMLVideoElement:使用一個(gè)HTML<video>元素作為圖片源,會(huì)從視頻中截取當(dāng)前幀作為圖片源。
HTMLCanvasElement:也可以使用另一個(gè)<canvas>元素作為圖片源。
繪制圖片
我們可以通過2D上下文的三種方法來在<canvas>中繪制圖片。
- drawImage(image, dx, dy);
- drawImage(image, dx, dy, dw, dh);
- drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dw, dh);
基本繪制圖片方法:drawImage(image, dx, dy)
這個(gè)方法是在<canvas>中繪制一張圖片。image參數(shù)是要繪制的圖片,dx和dy參數(shù)是“destinationX”和“destinationY”的簡(jiǎn)寫,這兩個(gè)參數(shù)決定在canvas中什么位置繪制圖片。
下面是一個(gè)例子。這個(gè)例子在<canvas>中(0,0)位置開始繪制指定的圖片。
- var ctx = document.getElementById('ex1').getContext('2d');
- var img = new Image();
- img.onload = function(){
- ctx.drawImage(img,0,0);
- };
- img.src = 'img/canvas-image-1.jpg';
上面的代碼的返回結(jié)果如下:

繪制并縮放圖片:drawImage(image, dx, dy, dw, dh)
第二種在<canvas>中繪制圖片的方法添加了兩個(gè)參數(shù):dw和dh,這兩個(gè)參數(shù)分別是“destinationWidth”和“destinationHeight”的簡(jiǎn)寫,它們決定在繪制圖片時(shí)是否對(duì)圖片進(jìn)行縮放。
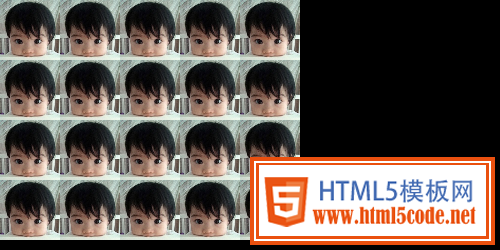
下面的例子中,我們將繪制的圖片縮小1/3左右,然后將它重復(fù)排列形成一個(gè)網(wǎng)格。
- var ctx = document.getElementById('ex2').getContext('2d');
- var img = new Image();
- img.onload = function(){
- for (var i=0;i<4;i++){
- for (var j=0;j<5;j++){
- ctx.drawImage(img,j*60,i*60,60,60);
- }
- }
- };
- img.src = 'img/canvas-image-2.jpg';
上面的代碼的返回結(jié)果如下:

圖片切片方法:drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dw, dh)
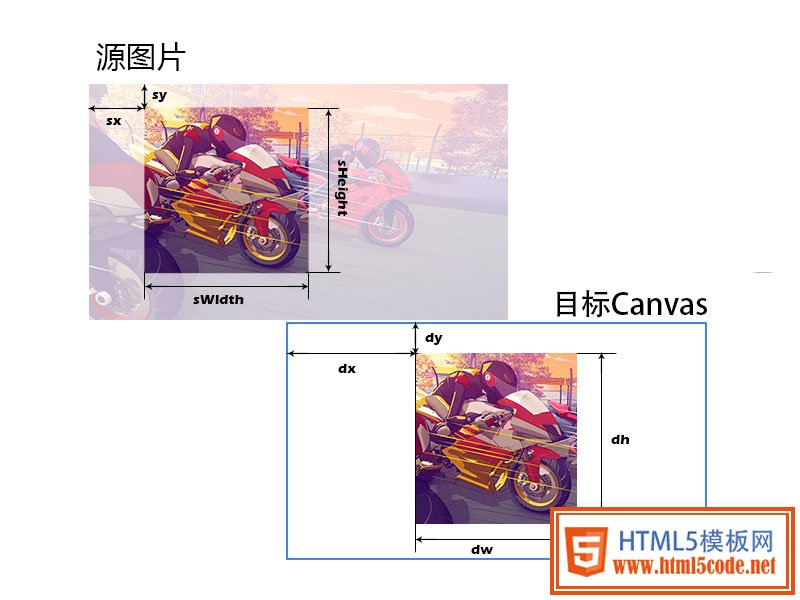
第三種在<canvas>中繪制圖片的方法有8個(gè)參數(shù)。image是源圖片,sx和sy是“sourceX”和“sourceY”的簡(jiǎn)寫,這兩個(gè)參數(shù)決定從什么位置開始在源圖片上裁剪出一個(gè)矩形區(qū)域,這個(gè)區(qū)域的圖片將會(huì)被繪制在Canvas中。sWidth和sHeight表示矩形區(qū)域的寬度和高度。剩下的4個(gè)參數(shù)和上面的繪制圖片方法中的描述相同。看下面的圖片,圖片上標(biāo)出了各個(gè)參數(shù)的位置。

來看下面的一個(gè)例子。這個(gè)例子中,我們將源圖片剪裁出一部分,然后將它繪制在canvas的一個(gè)邊框圖片之上。
- var canvas = document.getElementById('ex3');
- var ctx = canvas.getContext('2d');
- // 繪制圖片切片
- ctx.drawImage(document.getElementById('source'),
- 98, 205, 104, 124, 21, 20, 87, 104);
-
- // 繪制邊框圖片
- ctx.drawImage(document.getElementById('frame'),0,0);
上面的代碼得到的結(jié)果如下:

創(chuàng)建和調(diào)用圖片
在你能夠在Canvas中繪制圖片之前,你需要?jiǎng)?chuàng)建一個(gè)Image對(duì)象,然后將圖片加載到內(nèi)存中。下面是完成這個(gè)操作的js代碼:
- var image = new Image();
- image.src = "img/sample.png";
在你能夠繪制圖片之前,圖片必須被完全加載。為了確保圖片被完全加載,你可以為圖片添加一個(gè)事件監(jiān)聽,這個(gè)事件監(jiān)聽中的方法會(huì)在圖片被完全加載之后被調(diào)用。下面是一個(gè)示例代碼:
- image.addEventListener('load', drawImage1);
或者:
- var img = new Image();
- img.onload = function(){
- ctx.drawImage(img,0,0);
- };
本文版權(quán)屬于jQuery之家,轉(zhuǎn)載請(qǐng)注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201507202267.html
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
