1、html5幾種存儲形式
本地存儲(localStorage && sessionStorage)
離線緩存(application cache)
indexedDB 和 webSQL
2、localStorage && sessionStorage
過期時間:localStorage 永久存儲,永不失效除非手動刪除
sessionStorage 瀏覽器重新打開后就消失了
大小:每個域名是5M
3、localStorage API和sessionStorage API一致
getItem //取記錄
setIten//設置記錄
removeItem//移除記錄
key//取key所對應的值
clear//清除記錄
4、存儲的內容
數組,圖片,json,樣式,腳本。。。(只要是能序列化成字符串的內容都可以存儲)
5、localStorage實例
JavaScript Code復制內容到剪貼板
- <!DOCTYPE>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta http-equiv="Access-Control-Allow-Origin" content="anonymous">
- <title>locstorage 圖片存儲</title>
- </head>
- <body>
- </body>
- </html>
- <script>
- var src='images/1.png';//這里一定要在服務器上運行,圖片要是當前服務器的圖片!
- function set(key){
- var img = document.createElement('img');//創建圖片元素
- img.addEventListener('load',function(){//綁定加載時間
- var imgcavens = document.createElement('canvas');
- imgcontent = imgcavens.getContext('2d');
- imgcavens.width = this.width;//設置畫布大小為圖片本身的大小
- imgcavens.height = this.height;
- imgcontent.drawImage(this,0,0,this.width,this.height);
- var imgAsDataUrl = imgcavens.toDataURL('image/png');//這個方法一定要在服務器上運行/*對圖像數據做出修改以后,可以使用toDataURL方法,將Canvas數據重新轉化成一般的圖像文件形式。function convertCanvasToImage(canvas) { var image = new Image(); image.src = canvas.toDataURL("image/png"); return image;}上面的代碼將Canvas數據,轉化成PNG data URI。*/ try{
- localStorage.setItem(key,imgAsDataUrl);//保存圖片地址
- }catch(e)
- {
- console.log("storageFaild: "+e);//錯誤信息
- }
- },false)
- img.src = src;//指定需要存儲的圖片地址
- }
- function get(key){
- var srcStr = localStorage.getItem(key);//獲取本地存儲的元素
- var imgobj = document.createElement('img');
- imgobj.src = srcStr;//指定圖片路徑
- document.body.appendChild(imgobj);//在頁面中添加元素
- }
- </script>
上述方法可以在火狐和chrome運行,運行例子如圖:

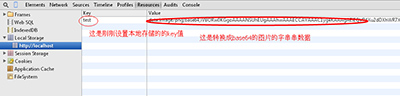
我們現在看下資源里面是如何存儲的,如圖:

此時無論如何刷新頁面和重新打開瀏覽器,剛才存儲的圖片都是存在的,除非手動刪除!
6、locstorage 過期策略
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
