文字與背景圖片是每個現代網站都具有的重要元素,這兩項首先映入用戶眼簾,使他們熟悉網站標志、簡介和導航。搭配合適的照片或圖畫,創造所需氛圍。
文字與圖片在網站的視覺和內容方面同時發揮作用,它們的組合極為有效,甚至只用這兩種元素就足以建立一個與眾不同魅力十足的歡迎頁。它們在一起可以打破任何限制,巧妙地相互結合與補充,腦海中的任何想法,都可以通過它們實現。
今天我考慮嘗試一種更為極簡主義的方式,讓頁面除了這兩項基本元素之外再別無他物。我深入了解收集了一些網站案例,它們的首頁都只包含背景圖和精巧的文字。
極簡風格歡迎頁:文字與圖片
Life of Pi
少年派的奇幻漂流冒險氛圍十足。歡迎頁面華麗的朦朧風格,和粗邊框中的樸素白色文字都令人著迷

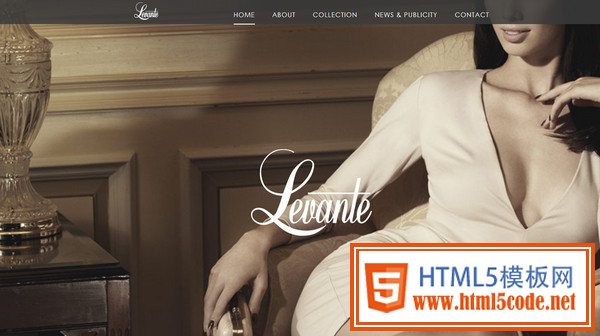
Levante
Levante用優雅的女性化字體來裝飾輪播大圖。頂部細長的深色導航條,用整齊的淺色字與主頁相互映襯

Allamardesign
蒙著白色輕紗的城市風景圖,是Allamar Design的重要元素,讓網站看起來干凈整潔。深色的圓形LOGO和標題優雅結合,立刻吸引觀眾的注意力,盡管相對整個頁面它其實很小

Cloudsovercuba
Clouds over Cuba與上個例子剛好形成鮮明對比。這個網站也用深色的城鎮風景圖作為背景,白色細字體標語看起來非常顯眼

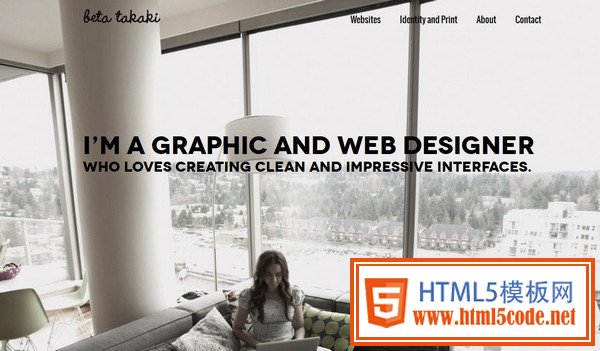
Betatakaki
Beta Takaki的動態效果讓人印象深刻,幾張辦公場所的特寫交替切換,使得前景元素躍然屏幕上(這條的意思糾結了好久,打開網站一看才明白,原來背景圖是會動的,用了近年流行的滾動視差效果)

Edit
EDIT OpenDay 2013采用了極度銳利的字體和平面構成風格,簡單原始的風格吸引用戶

Iuqo
Iuqo用的不單單是背景圖片,而是一段讓用戶在云中飛行的迷人視頻。緊湊排布的扁長標題、輪廓式LOGO和底部兩個菜單項,使主頁看起來極為通透

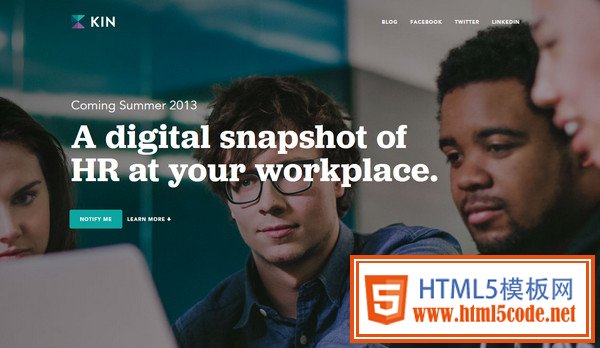
KIN HR
KIN HR展現了一副團隊工作過程中的場景,配上相當大的標題,厚實的標準字體使頁面看起來非常棒

Borgo 27
柔和、光線明亮的背景照片,還有標題上那醒目的半透明圓圈,造就了Borgo 27溫暖的氛圍

Deleting Borders
Deleting Borders的顯著特征,是無出其右的纖細標語,占據著整個設計的中央部分。暗淡、帶點雜色的背景圖與微微透明的高調字體完美相配

House
House有著格調迷人的清新夏日風格。白色樸素的字體設計LOGO和lomo風格全屏背景圖極好地搭配

Basader
Basader又是個非常棒的全屏視頻背景案例。碩大的黑色傾斜文字,與力量十足的憤怒海洋景象完美匹配

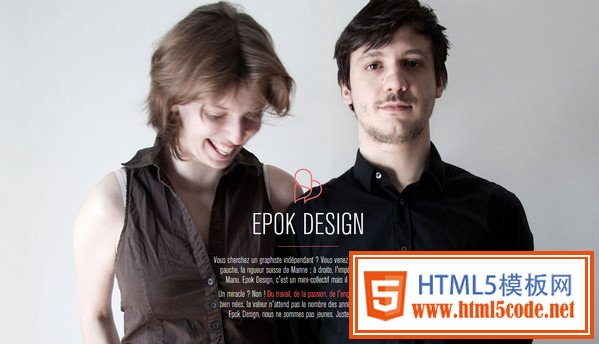
Epok Design
Epok Design基于各種視差效果,很好地在歡迎頁表現了公司信息,還有與之相配的照片和有趣的介紹

Le Rockwood
Le Rockwood被設計成常用的黑白色調,它非常依賴這張情感強烈的照片,照片刻意加深處理過,還有厚實奪目的字體

Web Akademie
Web Akademie使用了非常朦朧的背景照片和與眾不同的圓潤字形,為網站營造出精致時尚的外觀

Samaritaine
Samaritaine的手法是使用引人入勝的視頻簡介,以迷人的屏幕保護結束。后者依賴柔和的顏色組合,和輪廓圓潤的巨大粗字體,來增加額外的沖擊力

Wearegoat
Wearegoat把屏幕分為兩部分,并且將用戶注意力集中在主要方面。第一部分用于自我介紹(通過一小段描述文字呈現),第二部分直觀展現日常工作場景

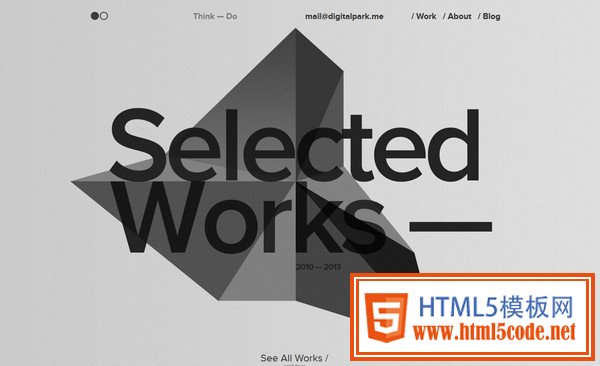
Digital Park
Digital Park以與眾不同的三維多邊形為亮點,這必然為中央部分的設計增加了一點縱深。除此之外,巨大的黑色非正式字體和單調的灰色背景看起來很協調

Papercutart
Papercutart. 灰色與黑白照片、大量留白,還有一小段有活潑手寫體的文字,給網站一種高雅的感覺

Demi Creative
溫暖的圖片、極度突出的標題,Demi Creative漂亮地將兩者結合起來,為網站注入象征主義

Mountain Standard Vail
在復古導航和頗具創意的LOGO支持下,Mountain Standard Vail展示出令人印象極為深刻的風格

Swedish Seasons
Swedish Seasons展現一副華麗的風景圖,覆蓋著的深色半透明三角形上,排列著菜單與網站標題。總體來看,這個網站有著精致高雅的外觀

My life in 20 years
My life in 20 years真是個與眾不同概念獨特的網站。首頁上包含了抽象線條背景和巨大簡單的字體,直接將作者的想法擺在最顯要位置

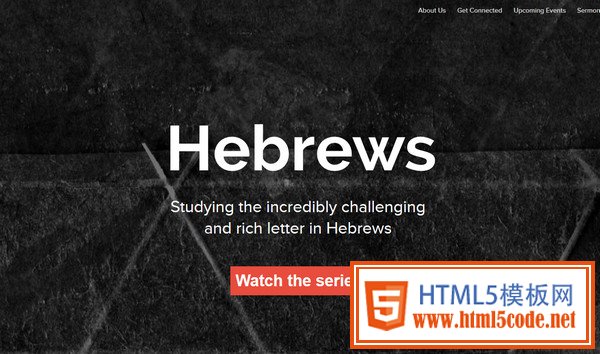
Loft City Church
Loft City Church包含一個全屏圖片輪播,向用戶展示教堂活動信息。一組完美排列的巨大標題,清晰明了闡述這個網站的設計美學

Moio
Moio用了令人驚奇的單色矢量LOGO和粗獷字體,為網站注入運動風格的調調

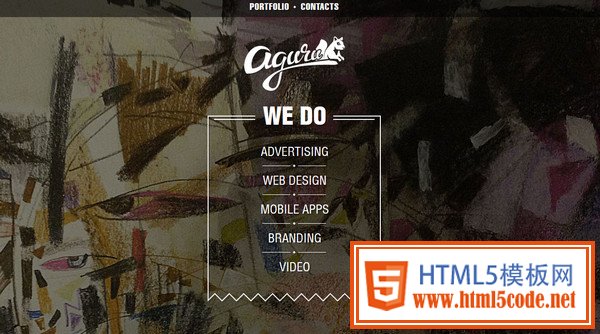
Aguru Digital Agency
Aguru Digital Agency給人藝術性的印象。深色的繪畫背景、微妙精致的菜單,還有優雅卻有些許歡快的字體設計LOGO,傳遞出很棒的平衡感

反思
通常設計師更喜歡用激動人心的背景圖片,再稍稍加暗處理,可以避免對比不夠明顯。近乎純白的亮色在任何此類背景上都華美清晰可辨,所以你有機會一箭雙雕。首先,你不用浪費時間制作非凡的字體——常規字體就可以了,你要做的只是選擇正確的粗細和尺寸;第二,你也能在不降低可讀性的情況下,用一張別致的背景圖迷倒用戶。
