填寫互聯網表單幾乎是每個用戶每天的經歷,如用戶進行網站注冊和登錄、購物等,都需要填寫各種表單。用戶為了獲得想要的東西,表單成了用戶完成需求和網站系統需要數據之間的互動形式。那么表單設計的首要目標也更清晰:讓用戶迅速高效快捷并且輕松地完成填寫。
設計目標已清晰,那么如何設計表單呢,以下從表單的內容、組織方式、流程、表單元素控件及交互等方面詳細闡述。
表單的元素
研究如何提高表格可用性之前,我們先簡要了解下一般表單的元素,這里我們暫且這么總結:
標簽:告訴用戶表單問題是什么;
輸入框:供給用戶填寫答案信息;
動作:用戶提交表單,即用戶點擊一個按鈕或鏈接,執行一個操作;
幫助文字:為如何填寫表單提供幫助;
輸入反饋:針對用戶輸入給出反饋,輸入正確還是錯誤;

提高表單可用性的一些技巧
一. 信息內容的合理組織
考慮用戶填寫表單的目的,哪些表單需要填寫,去掉沒必要的表單項,確定完表單內容。如何組織起來呢?表單項并不是一個個從上到下無序羅列,而是根據表單內容,按照一定的邏輯,經過組織,分成不同的內容組,不同的主題。同時各個邏輯組和同一個主題的表單項,也是按照邏輯順序或者用戶熟悉的模式順序,使用戶瀏覽和填寫自如。如果表單過長時,也可拆解成不同網頁,類似于任務拆解,讓用戶一步步填寫。
品牌1.0系統,新建訂單時,將表單內容,進行邏輯劃分為兩個內容組:基本信息(重要/必填)和附加信息 (次要/選填),通過分割線區分內容組,結構清晰,易于瀏覽。考慮區分內容組時,應當考慮采用較少的視覺信息,過多的視覺信息可能會導致注意力分散,給表單帶來大量視覺噪音。

新建百度Union賬戶,表單內容較長,同時有若干主題,一個網頁信息量太大,所以采用多個網頁來組織表單,分步驟給用戶,提供清晰的路徑步驟,即清晰又簡單。用戶在填寫時,提供進程指示,避免緊張和疑惑。

二. 簡化表單 突出重點
根據用戶使用數據,適當將使用頻次不高、或者提供給專業用戶的高級表單項隱藏起來。比如品牌1.0的新建創意表單,90%的人不進行曝光監控鏈接的填寫,那么默認收起,保持表單的簡潔,讓絕大多數用戶快速完成,避免大量的表單給用戶的焦慮,而又滿足了小眾用戶的需求。

三. 清晰的瀏覽線
思考如何設計表單結構和路徑時,需要有個基本原則:由始至終提供清晰的瀏覽線。采用眼動儀實驗即可檢驗用戶的瀏覽線。如標簽的對齊方式、輸入框的布局等都影響著用戶的瀏覽線。當提供了垂直單一路徑,使用戶減少注意力分散,可以迅速對問題作出回答,完成任務所花時間最少。
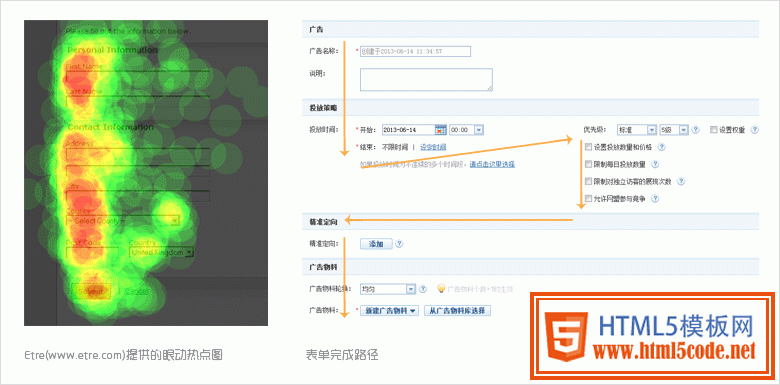
如下面Etre(www.etre.com)提供的眼動跟蹤數據圖,表單各個元素構成垂直軸,提供了單一路徑,用戶有清晰的瀏覽線,可以迅速對問題做出答復。而另一張圖,完成過程變成了彎曲的眼球運動,采用單一路徑更容易處理表單問題。

四. 考慮用戶場景 保證主流程順暢
我們在設計表單時,定義了清晰的線性步驟,但很少真正實現。考慮用戶場景,保證主流程不要中斷,將導致人們放棄填寫的元素解決。例如,招商銀行卡號密碼的付款流程,分為三項表單步驟:填寫銀行卡號、填寫其他驗證信息、支付成功。但在用戶填完卡號和其他驗證信息后,經常會發現付款額超出每日限額,以前的流程是,用戶中斷付款流程,不得不新打開一個網頁,招行主頁 → 網上個人銀行登錄 → 選擇一卡通(輸一卡通卡號、查詢密碼、附加碼)登錄后→ 網上支付 → 網上支付額度管理調整額度,然后再次重新支付,使用戶在兩個操作流程中切換,讓用戶各種折騰。而改版后的設計,可謂十分貼心,給予信息提示的同時,用戶可在當前流程設置限額,避免了付款流程的中斷,同時大大節省了用戶的操作成本。

還有新建廣告位時,選擇所屬頻道,如果沒有想要的頻道,就需要新建頻道,增加額外的頁面來添加新頻道,而在設計時,考慮到用戶的此場景,在下拉選擇框旁邊,增加“新建頻道”按鈕,為用戶提供便捷,減少了新建廣告位流程的打斷。

五. 選擇合適的標簽對齊方式
“輸入框標簽應該是頂對齊、右對齊、左對齊還是輸入框內標簽?”是我們在設計表單時最常見的問題。其實業界有很多針對此問題的實驗和研究(Matteo Penzo的眼動實驗、Luke Wroblewski的Luke Wroblewski’s findings、Vitaly Friedman的web表單設計之注冊表單),都表明每種方式有不同的優缺點,根據具體目標等因素具體考慮。
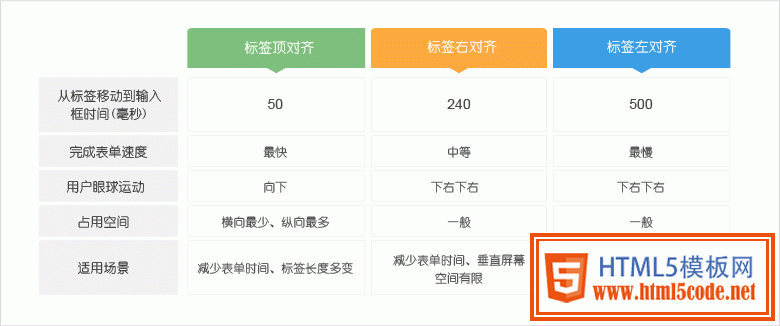
Matteo Penzo的眼動實驗發現,頂部標簽方式,標簽移動到輸入框需50毫秒,比左對齊標簽方式(500毫秒)快了10倍,比右對齊標簽方式(240毫秒)快了5倍左右。

總之,頂部標簽方式,填表時間最短。但如果盡量減少垂直面積,可以考慮右對齊方式。如果希望用戶填表時認真瀏覽標簽,了解仔細考慮表單的每個輸入框時,可以采用左對齊方式。

六. 提供幫助
為了用戶快地填寫表單,一般在難以理解的表單項增加幫助信息,引導用戶成功填表。幫助信息,提示用戶應該如何填寫,常見的幫助,一般在標簽或者輸入框旁提供幫助文字,交互方式也有一直展現(即一直出現在輸入框右側、下方或輸入框內)、即時幫助(即激活輸入框時,幫助文字自動出現)、用戶激活的即時幫助(即幫助信息默認不顯示、用戶鼠標懸浮觸發幫助圖標來顯示幫助)、用戶激活的區域幫助(將表單所有的幫助信息統一放在一個位置)等多種方式。其實可以考慮更多的方式來更好地幫助用戶,例如經常見到的信用卡有效期填寫,當用戶激活輸入框時,右側出現可視化的幫助信息,更簡潔直觀,更好理解。

七. 智能默認
網絡表單中有很多地方能利用智能默認減少必要的選擇和輸入次數,加速表單完成過程。一般通過恰當設置滿足大多數人需要的默認選擇和數值,推送默認每個人都相同。還有個性化默認方式,它與表單對象相關。如京東購買的訂單信息,智能默認與個人相關,不需要表單輸入,默認之前的收貨地址信息、支付配送方式、發票信息等,符合用戶的需求習慣,同時避免了重復輸入的成本。品牌1.0的新建廣告設置,96%的用戶折扣率為所屬訂單的折扣率,但又要滿足KA用戶修改廣告折扣率的需求,所以輸入框預置默認為訂單折扣率,加速絕大多數用戶的表單填寫。

八. 即時反饋驗證
雖然設計表單時,保證表單的內容結構清晰,提供有意義的輸入幫助,但總有些答案不止一個。此時,直接反饋有助于再次確保人們的回答有效,提供即時校驗。即時驗證分為多類反饋:確認輸入合適、建議有效回答、核對輸入信息,通過實時更新設計以幫助用戶控制在必要的限制范圍內。這類反饋通常發生在用戶在輸入框開始、繼續輸入或者停止輸入的時候。
如在設置密碼時,要求用戶輸入字符數有限制、字符類型有限制的密碼,利用即時驗證,不僅告訴用戶輸入的密碼是否有效,是否合格,而不是填完所有表單,提交之后,才告我密碼需要修改,同時還能說明密碼的安全程度,采用高度可視化方式讓用戶衡量密碼質量。
直接反饋不僅限于確認所提供的答案,還能提供輸入建議。用戶在搜索時,搜索框能夠在輸入過程中自動補全、提供相關聯的搜索建議,既可以避免用戶輸入出錯,又可以節約用戶的拼寫時間(這一點在手機端更加需要)。
九. 額外輸入
額外輸入可以提供更多選項或者高級選項,滿足有需要的用戶,同時不妨礙許需要的用戶。如圖不到10%的用戶會填寫一個以上的曝光監控鏈接,這類用戶可以選擇點擊“添加”按鈕來進行更多的輸入,即時增加并不阻礙完成任務。

十. 其它方法
如果用戶填寫的表單與已有表單的表單項大多數相同,為避免用戶重復的輸入,提供復制導入表單數據功能,用戶只需修改少量數據即可。
將重點信息或者難以理解的信息可視化,清晰有效地傳達與溝通信息,形成高效的功能、使用映射,使用戶高效完成任務目標。如將廣告管家1.0選擇創意模版,表格列表形式清晰,但用戶理解成本和選擇判斷成本較大;新方案默認縮略圖形式,強調對創意的直觀,一圖勝千言,用戶選擇較高效。

除以上方法,還有一些主動作和次動作的差異、采用垂直或水平選項卡、采用疊層等方法。當用戶在填寫表單時,他們希望盡可能快的完成任務。因此十分有必要將表單設計得清晰和整齊。
后續
隨著科技的發展,語音智能、拍照及傳感器等新技術的出現,這些必定會對表單設計打開新的思路。也可能以后人們不通過表單形式,直接通過聲音、眼神等完成與系統互動,表單或許更加弱化或消失。
