
當你歷盡千辛萬苦讓用戶來到你的網站,那么下一個重要舉措就是把他們轉化成你的潛在客戶。相信每個內行的市場營銷人員都深知這一點。那么最好的方法是怎樣的呢?答案只有一個,就是做一個能抓住用戶的優質登陸頁面!
現在你已經做好了移動App。它創意十足,直觀實用,你非常確定這是同類應用中最好的App,接下來你要做的就是讓人們裝上你的App。那么你就要做廣告。你一定不想直接把廣告鏈接到應用商店頁面,沒錯,這主意糟透了你造嗎。你需要的是在登陸頁面上引導訪客根據自己的移動設備(蘋果,安卓,或者微軟)去商店來選擇適用自己的應用。
你必須讓你的登陸頁面盡可能的引人注目,不然怎么能讓他們從訪客變成客戶呢。下面我們收集了20個最受歡迎的移動app登陸頁面。我們根據關鍵詞將這些頁面分為如下幾類。
一、簡潔為佳
早在幾年前,網頁設計者們就發現,網站內容越多,就越會讓用戶覺得迷茫,進而把用戶嚇跑。所以我們常常能看到一些卡通的,簡單的,流線型的網站頁面和App。這個趨勢還在發展,并且勢頭不斷增大。
與其在網站上集結各種各樣分散注意力的元素,你還不如集中在一個要點上。下面的App非常復雜有創意,但是它們的登陸頁面簡單集中。這就是它們引人矚目的原因。
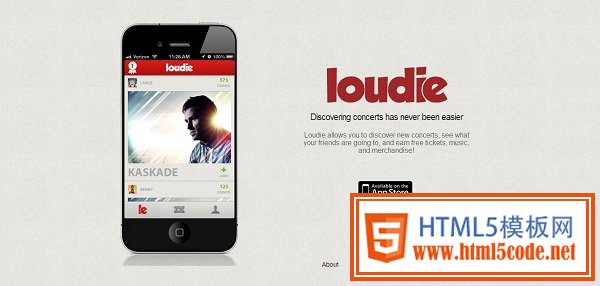
Loudie

這個例子完美的展示了重點突出的登陸頁面應該有的樣子。一段式的文字,以簡潔精確的方式介紹了這個App的用途。大家還可以注意一下圖片中的社交媒體,Facebook和Twitter的圖標以非常謹慎的方式出現。這完全就是我們所談到的專注的簡約主義。
ZonkOut

這是另外一個簡單集中的app登陸頁面。這種垂直分隔頁面的方式視覺效果很好,實現了突出app本身和其功能性的完美結合。灰黑的主色,搭配幾處紅色兩點,讓整個頁面看上去有序專業。這絕對是最酷炫的小型登陸頁面之一。
Mailbox

這個例子又極好的展示了如何應用中性色調突出App本身。上面一個例子Zonkout更多的是使用深色調,Mailbox使用的是淺色系,大片的白色。這樣的設計很容易讓大家注意到藍色的Logo和立刻下載這個App的藍色按鍵。這個藍色極淺,也很安靜。這就和白色,網站剩余部分的棕色形成了強烈的對比。總之,簡潔為佳。
IFTTT

有時候,你甚至都不需要圖片設計。這個例子展示了一個好的標語是怎樣勾起你的好奇心的。里面的視覺元素,除了讓你立即行動的藍色按鍵,兩個菜單鍵,就是logo了。很明顯它非常吸引人,同時又很謹小慎微。它成功的讓訪客產生興趣,所以說這是個很棒的App登陸頁面。
二、秀出你的app
當訪客來到你的登陸頁面,如果你能夠在第一時間讓訪客辨別出自己是從哪里登陸過來的就好了。因為向訪客展示你的產品是極為重要的。直白大膽一些,太過模糊不清會讓訪客直接走開。如果頁面上能有一些關于你廣告的視覺提醒,那么訪客立馬就能分辨出來自己所處的位置。
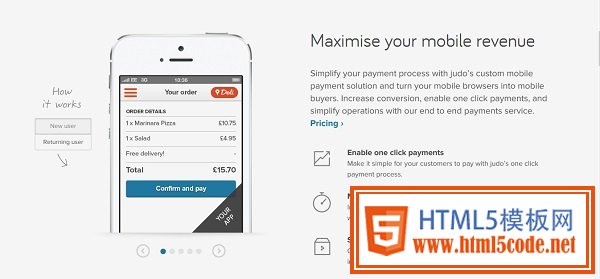
Judo

這個例子很好的闡釋了如何借助登陸頁面展示App。在詳細介紹App功能的同時,它又讓你能點擊它解釋的幾個方面。這個頁面遵循了我們之前提到的要點,它極為簡單,卻又把你應該得到的信息一展無余。
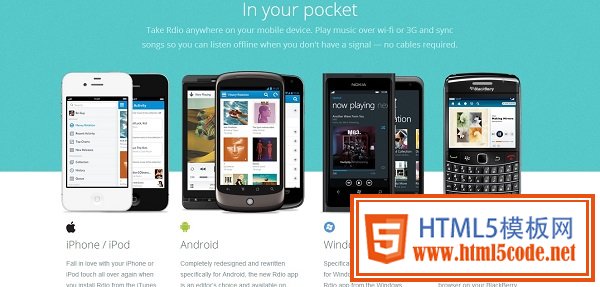
Rdio

這個App登陸頁面太棒了!它不僅展示了App的功能,而且著重于跨平臺,這是它的重要賣點之一。它讓你知道這不僅僅是一個手機App,還適用于筆記本和臺式機。
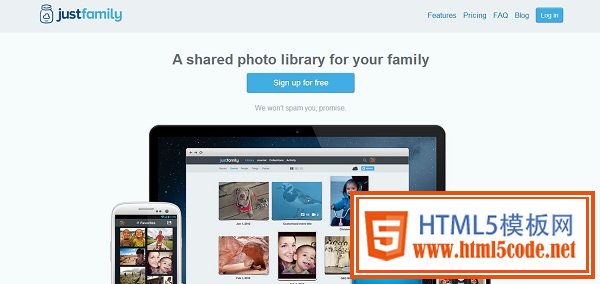
JustFamily

簡單的短語讓用戶了解了這個App的功能。圖片則從視覺上提醒用戶這個app看上去是什么樣子。如果你滑動鼠標,會看到各種各樣此app的突出亮點。這個App的強大之處在于它深知如何展示它在銷售的產品。
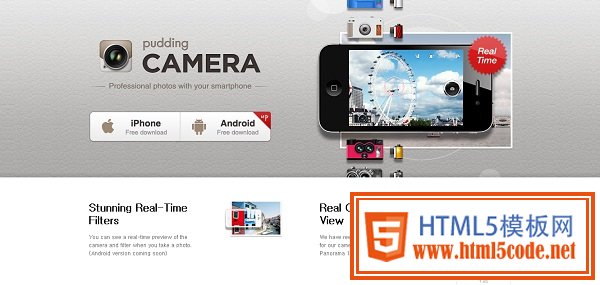
Pudding Camera

這是又一個以app為中心的登陸頁面,同樣是對app的適當展示。登陸頁面,你立馬就可以看到app是什么樣的,叫什么名字,有哪些特點。
三、告訴用戶app是如何工作的
可能大家有注意到在上面幾個例子中,我們講了很多關于展示App功能性的。因為對于訪客(潛在買家)來說,很重要的一點是看到Ap廣義上的功能,還有具體方面App是如何工作的。否則的話,訪客根本連試都不愿意試。
Oggl

這種登陸頁面頗為流行,不是沒有道理的。幻燈片式的介紹把兩個很重要的方面結合了起來:他們允許你探索這個app的眾多功能,同時很合適宜的展示了這個App的樣子。
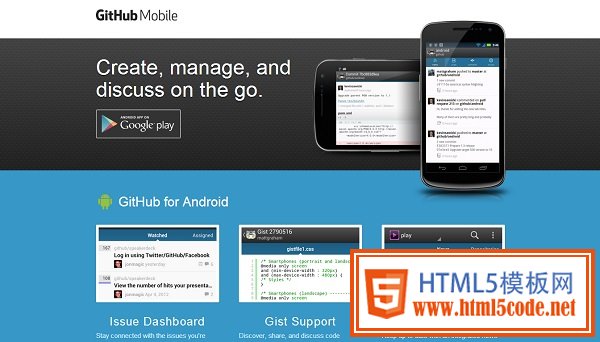
Github Mobile

這是另外一個展示App功能性的不錯的設計之選。布局簡單,有足夠的負空間,但又能精細地展示這個app要如何操作。
DoIt

如果不想讓登陸頁面亂七八槽,用視頻展示app的功能是另外一個不錯的選擇。
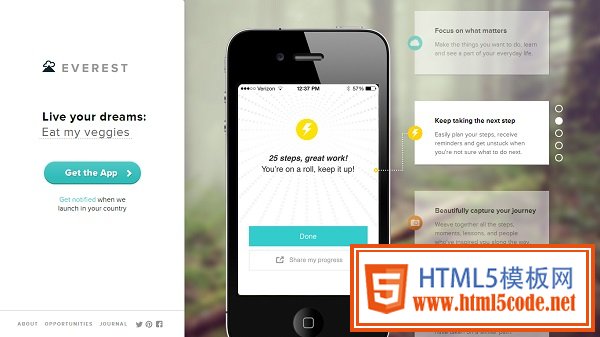
Everest

我們在看上面Zonkout的登陸頁面時,講過了垂直分割頁面。Everest登陸頁面展現出來的是,不用把頁面搞得雜亂無章,不用把訪客嚇跑,也可以最大限度的展示app的諸多功能。
四、試用
想讓大家用你的App,一個很棒的戰略就是讓大家隨時隨地在你的登陸頁面上就試用。這樣一來,大家就可以看到你的App用起來多么好,另外也讓大家看一下到底有沒有必要在移動設備上面下載這個App。
Foursquare

如果讓我們說出你所不了解的關于Foursquare的事情,好像寥寥無幾。這個App很游戲化,是最近最受歡迎的App之一。Foursquare讓你在登陸頁面就能小小的體驗一下這個App是什么樣的,如何使用的,有什么功能。
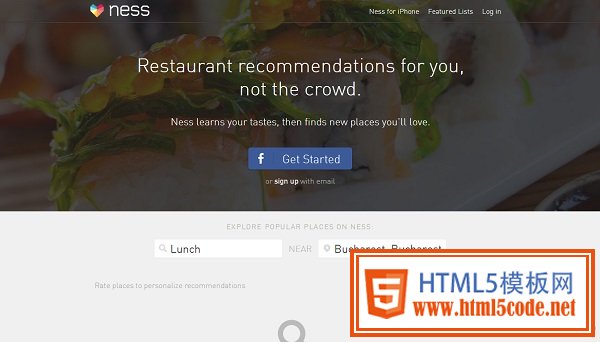
Ness

和 Foursquare很像, 你只要打開手機上面的位置GPS定位,登陸頁面就會直接告訴你怎么用這個App。
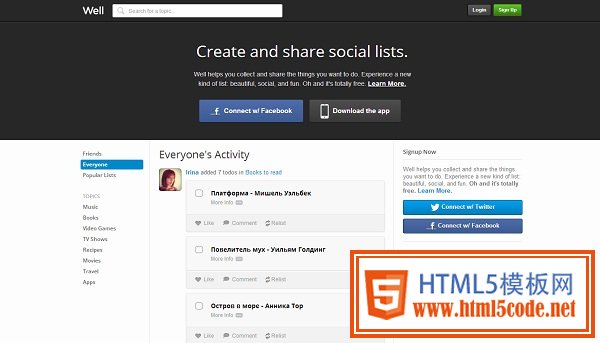
Well

又一個讓你即時試用的App,它很直接,簡單,有概念,實在沒有太多可以評論的。
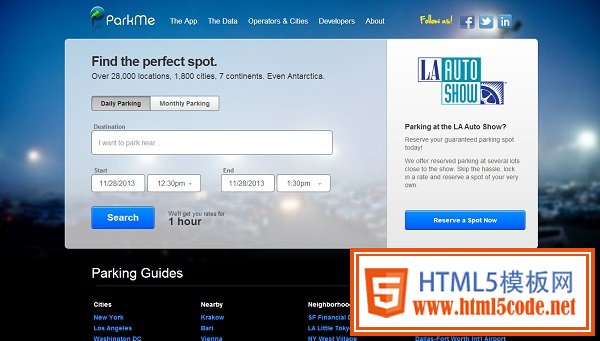
ParkMe

為了讓你看看他們的停車軟件都多好用,ParkMe的登陸頁面在你下載這個App之前,就讓你通過瀏覽器可以直接找到停車的地方。
五、引導訪客
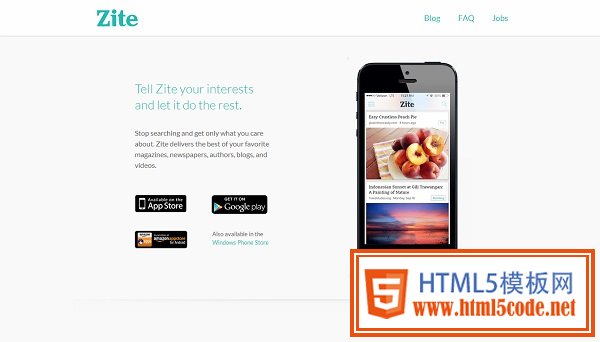
Zite

看看這個簡單直接的登陸頁面吧。它讓你知道這個App是什么,做什么,引導你登陸到可以下載這個App的頁面。它真的是簡單的不能再簡單了。你真的應該也像這樣設置你的“馬上使用”按鈕。
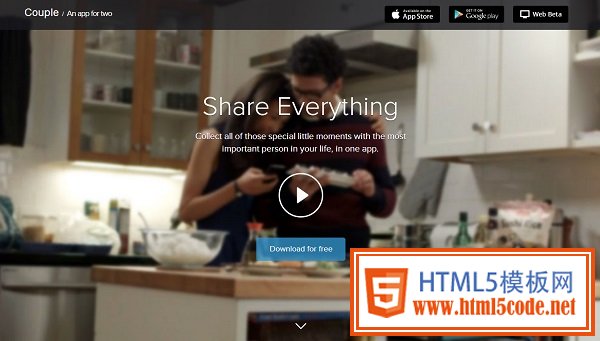
Couple

這個登陸頁面不單單是使用視頻展示App功能,它還很便捷的把“免費下載”的按鍵放在了你搜索這個網址的同一個地方。
Mosaic

這個登陸頁面視覺上很漂亮,展示了如何使用這個app,“馬上下載”的按鈕清晰可見。這個頁面堪稱完美,不能更好了。
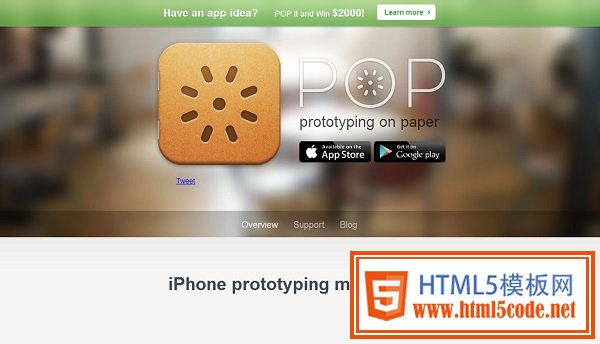
POP

這個登陸頁面很酷,突出了清晰明顯的“馬上下載”按鈕,正如它的名字POP一樣, 它真的會突然出現。原諒這可愛的雙關語吧。
