著陸頁是一個在線營銷的概念,是指當訪客點擊一個搜索引擎優化的搜索結果進入的第一個頁面或“著陸”頁面。這是一個重要的頁面,它和提供的產品或服務的廣告有點類似,提供了與產品相關的精確的信息,告訴客戶可以購買的產品或服務。
著陸頁對于幫助網站把訪問者轉換成銷售非常重要。因此,產品的消息必須明確,設計必須能吸引人且簡單易懂。登陸頁面的設計應有助于吸引訪客購買由網站提供的產品或服務。如果它具有從潛在游客到銷售較高的轉換率,著陸頁的設計被認為是做得優秀的。一個偉大的網站著陸頁面的設計是能夠讓訪問者采取行動,并在網站上花錢。

著陸頁的設計不應該有太多的信息和圖形。一個設計糟糕的著陸頁面將使它看起來沒有吸引力,并會讓網站訪客困惑。這將阻礙著陸頁面的影響,即使網站有一個堅實的產品或服務提供給客戶,它可能也不會產生銷售。
簡約設計的著陸頁
著陸頁應該美觀,干凈和優雅。它同時應該是簡單易懂,而且必須有該網站需要傳達給訪問者的所有信息。它應該吸引訪客,并在設計和使用的顏色方面應該是有吸引力的和相關的主題。
如今,著陸頁面設計的趨勢是非常流行的簡約設計。簡約的設計,簡單的設計,沒有太多的內容。不必要的圖形,顏色和文字不會被添加到著陸頁面,以保持設計的簡潔,提供給游客一個干凈的著陸頁面設計布局和必要的信息。

在簡約的設計的著陸頁中往往只使用一種或兩種顏色,有限的圖片,圖形和文字的使用。著陸頁面的消息傳達也是非常明確的。
由于簡約的設計中元素非常少,設計者必須使用這些有限的元素是創建一個非常吸引人的著陸頁面。簡約設計的著陸頁正變得非常流行,因為他們在以一個清潔,簡單而又吸引人的方式向訪問者提供信息。
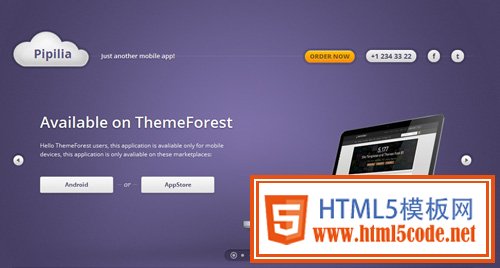
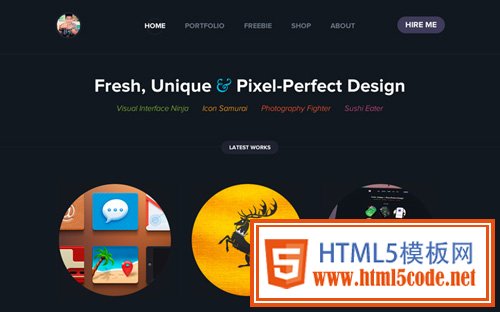
下面是一些例子,能夠幫助你設計簡約著陸頁(Minimal Landing Page)為提供靈感:
Grafik

Jacu Coffee Roastery

Eone Time

DASSEL UND WAGNER

Apple Mac Pro

Quest for the Perfect Pop

Red Pen

Windows of New York

Jackie Tran Anh

Nicolas Desle

