
[核心提示] 新浪微博的信息流存在著信息過剩、重復的碎片化的問題,那么可以采用什么樣的方式來進行改進呢?
以前,我們玩新浪微博;之后,我們被新浪微博玩;而現在,大家慢慢逃離新浪微博。究其原因,還是感覺微博太累,信息流太重。在新浪微博上,我們面對的比較嚴重的三大問題是:大爆炸、環流和碎片。
問題一:大爆炸
在新浪微博的 Feed 動態流中,以秒計的信息洶涌而至,倘若你想和它比速度,勸你還是放棄吧。
然而面對信息大爆炸,我們應該如何進行清理?此前我曾提出過將垃圾信息“堵”住的策略,現在再說一下兩個階段策略:攔截和分流。
階段一:攔截
內容源頭攔截。新浪微博內容源的發布行為和發布內容,需要微博平臺過濾機制進行。發布行為,可以表現在發布頻率、發布時間、發布地點、發布賬號的變化規律,產生過濾機制;發布內容,可以表現在內容關鍵詞、URL 鏈接、圖片內容等。
內容顯示攔截。現在各個瀏覽器的應用商店中,微博瀏覽器過濾插件大受歡迎。比如 Chrome Web Store 中的“眼不見心不煩”,設置簡單屏蔽效果好,干干凈凈那叫一個暢快。當然,此類關鍵詞過濾插件,需要多調教幾次。

現在騰訊微博也有了類似插件的微博管家,但新浪微博至今還未免費出來,屏蔽設置功能只開放給收費會員。對基礎功能收費節操何在!而且,該功能入口太深了,建議放在 Feed 信息流旁邊。
階段二:分流
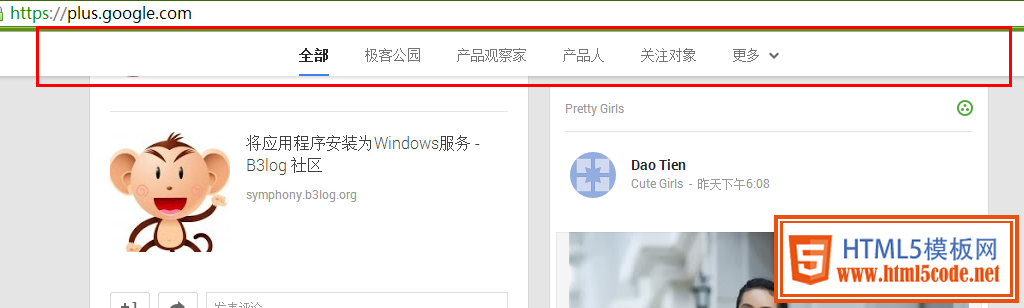
新浪微博最讓人恐慌的莫過于盯著一條信息流去玩“消除”游戲了。此刻為了消除信息壓力,只能進行信息分流。最初 Google+ 拋出 Circle(圈子)的概念,就是將關注的人分為幾個圈,然后在信息流進行分組閱讀。
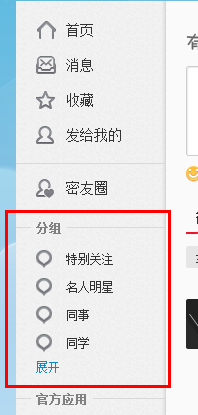
在同一信息流模塊下的分組閱讀可以采用 Google+ 的置頂滾動分組設計,而不是新浪微博的左側分組閱讀設計。左側設計太容易誤解為分組功能管理了,而實際上分組閱讀功能容易被忽視。既然采用了分組閱讀,就應該放在正常的閱讀視線上,而且需要被強化顯示。


而多個信息流模塊下的主次閱讀則可以保留現有 Feed 信息流為主要閱讀,另外開辟其它維度的次級信息流,比如熱門話題、熱門搜索等等。主信息流,可以是親密關系的推送;次信息流,可以是全站熱點推送或者精選內容讓用戶發現,也可以是單向關注關系的推送。總之,要突出和區分信息流的主次,為目前單一信息流分流。
問題二:環流
或許你會發現某條微博(你自己發的或者別人發的),轉發后轉了個圈又出現在你的 Feed 信息流中,如同環形流動一樣,總在你眼前重復出現。而造成信息環流的功能,就是轉發。
微博轉發功能的特點是:
你發的微博,你的所有粉絲可見:
你的粉絲轉發你的微博,他的所有粉絲也可見;
你的粉絲的粉絲轉發你的微博,他的所有也粉絲可見。
在新浪微博現行的轉發功能規則定義中,這條微博可以經歷一層一層關系無休止的往下轉發傳播開去。這就如同一傳十,十傳百的次方傳播,很驚人也很嚇人。
按照正常的生活現象,每個人說的話都有一個傳播目的,我們把信息傳播達到目的定義為達到傳播效果。如果我們將這條微博傳播經歷過 N 層關系后達到傳播效果,繼續傳播下去則理解為信息泛濫。那在新浪微博信息傳播體系里面,N 層關系傳播才是新浪微博需要的,而后的繼續傳播則是需要抑制的。
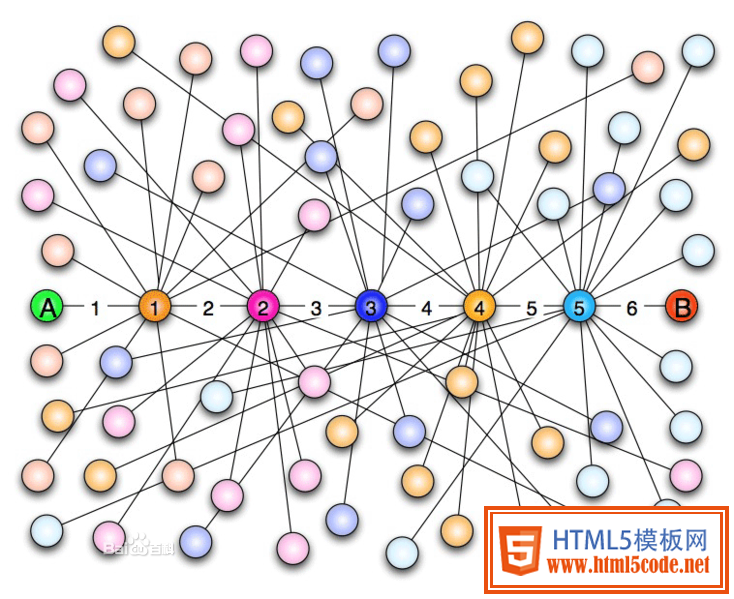
社交網絡中有個經典理論——六度空間理論,即最多通過六個人你就能夠認識任何一個陌生人。而這里提到的六個人,也就是六層關系。而對于新浪微博,我們可以理解為:你發了一條微博,最多經歷了六層關系傳播,就可以傳播到任何一個微博用戶。

借助生活中信息傳播和學術理論支持,我們大致確定了對轉發功能的優化方向。而新浪微博的產品經理同學只需要分析一下轉發數據,即可以確定 N 層關系的有效傳播中的 “N”,到底為數字多少合適,切勿拍大腿決定。
對信息環流問題,可以采用下面的方法對“轉發”功能方案進行優化:
分析新浪微博轉發功能中信息傳播效果與層級關系數的關系;
根據線下傳播效果與層級關系數,確定 N 層關系波達到有效傳播效果的 N 的具體數字;
根據 N 具體的數字,確定“轉發功能”轉發規則,定義每條微博發布后,可經歷的傳播層級關系數;
確定超過 N 層關系后該微博轉發功能的交互文案,告知微博用戶為何不能繼續轉發了;
說明:新浪微博即將推出的個人信用體系,用戶傳謠將會扣分,限制轉發,但后續可以做任務提升信用分數。對此,我認為此信用體系設計對轉發功能的影響甚微,并不能改善信息環流現象。
問題三:碎片
微博碎片表現在微博內容屬性的碎片,而需要解決微博碎片化的問題,就需要對微博進行重新組織。

新浪微博現有的組織功能:
微博贊 :使用最便捷,最輕便級別的功能;
微博標簽: 需要手動給微博貼標簽,使用太麻煩,用戶思考成本太高;
微博收藏 :目前新浪微博暫未對用戶收藏的微博進行數據挖掘;
企業微博分類 :在企業微博主頁上作閱讀導航作用;
我要提到的組織形式為:
關系微博: 即互相關注用戶之間的微博,兩人之間強關系才產生互相關注行為;
興趣微博: 即單向關注用戶之間的微博,兩人之間強興趣才發生單向關注行為。
即便新浪微博是靠純興趣建立了現在的互相關注,或者是單純的親朋好友建立了互相關注,但無論是何種互相關注,都可以得出毋庸置疑的結論:關系微博閱讀級別高于興趣微博。
而這個結論也將是新浪微博新的組織體系設計原則,而下方給出的設計方案,不作為對此原則的代表,僅作為一個參考方案。按照現在新浪微博的 Page 發展戰略,以個人用戶作為單元互動中心,以上的關系微博閱讀級別高于興趣微博的結論,將更加重要。
Feed 信息流中碎片組織設計方案如下:
在 Feed 信息流頂部設計“關系微博”模塊,顯示互相關注用戶的微博;
在“關系微博”中增加輕級別互動方式和預覽效果,制定該模塊自動更新規則;
在“關系模塊”下方的自然時間流微博,同一時間更新的微博,排名靠前展示關系微博;
最后提一個擴展問題:
如何看待新浪微博 Timeline 設計相比 QQ 空間的優劣勢?歡迎討論!
