使用半透明元素來(lái)設(shè)計(jì)網(wǎng)頁(yè)很美觀也很需要技巧。半透明效果是指色塊、文字或圖片被“稀釋”或者沖淡,使得顏色減淡,并且透出后方內(nèi)容
執(zhí)行到位的話,這種效果會(huì)非常震撼,能劃出一塊絕佳的文字展示區(qū)域,或者作為吸引注意力至圖像某部分的手段
但是使用半透明時(shí),設(shè)計(jì)師必須小心謹(jǐn)慎。這種效果很難處理得當(dāng),因?yàn)槭玛P(guān)可讀性。透明度使用錯(cuò)誤的半透明塊和文字也,會(huì)能散注意力,并且破壞整體設(shè)計(jì)效果
接下來(lái)看一套行為準(zhǔn)則,附帶一些半透明效果在網(wǎng)站上的優(yōu)秀執(zhí)行案例
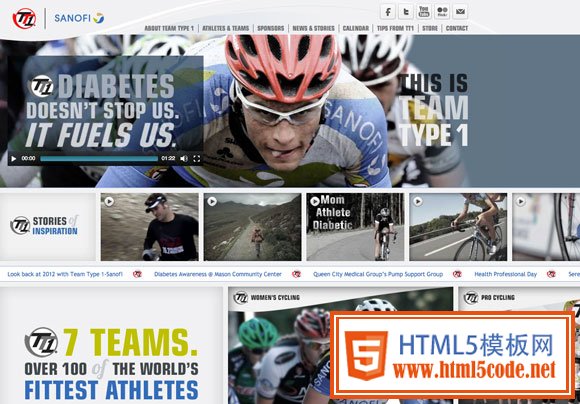
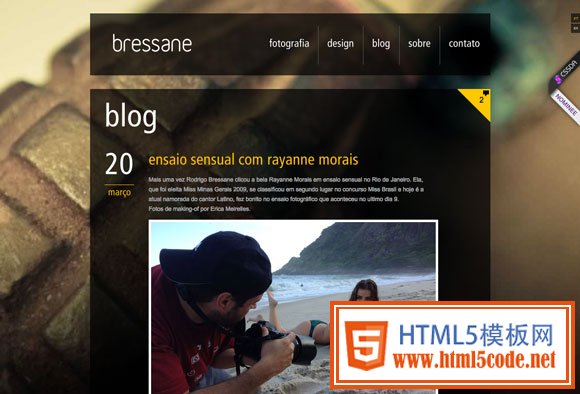
通過(guò)半透明來(lái)形成對(duì)比



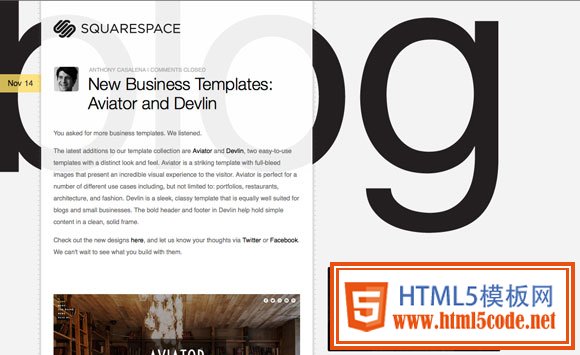
選用半透明設(shè)計(jì)技巧的最大好處,是創(chuàng)造對(duì)比。這種效果可以讓設(shè)計(jì)師通過(guò)色塊、圖片上的大字體或多種顏色層次來(lái)創(chuàng)造視覺(jué)焦點(diǎn)
半透明也可以在背景圖不能很好展現(xiàn)上方文字時(shí),將文字分離開來(lái)
使用半透明設(shè)計(jì)時(shí)尤其需要考慮對(duì)比。只有圖片(或背景)和文字都可讀時(shí),半透明效果才是有意義的。當(dāng)你考慮使用半透明效果時(shí),問(wèn)問(wèn)自己:這是否有助于用戶對(duì)圖文的理解?
避免遮擋圖片的重要部分
半透明效果不應(yīng)該遮擋其下方背景或圖片的重要部分。決定半透明層位置的時(shí)候,要清楚你“犧牲”了什么內(nèi)容
用不同的透明度




沒(méi)有完美的透明度值。對(duì)于某些項(xiàng)目,80%透明度比較理想;對(duì)于其他的也許15%才是最佳選擇。對(duì)每個(gè)項(xiàng)目采用不同的透明度
不要覺(jué)得半透明就能讓文字更易讀
使用半透明色塊來(lái)襯托文字并不意味著文字會(huì)自動(dòng)變得易讀。要考慮對(duì)比——半透明色塊與文字、背景圖與半透明色塊兩方面都要考慮
半透明效果用在圖片、色塊或文字上時(shí),考慮文字的可讀性至關(guān)重要。切記,如果設(shè)計(jì)效果致使文字難以辨認(rèn),你的信息將無(wú)從傳達(dá)
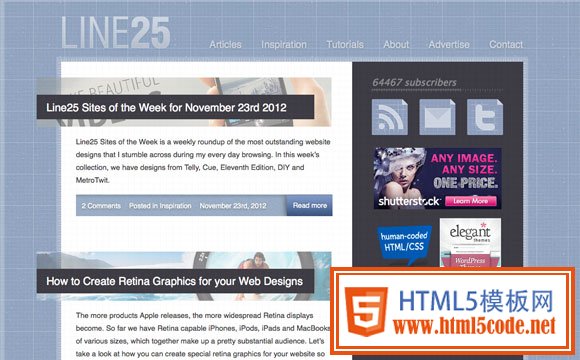
在細(xì)節(jié)處使用半透明效果



半透明并非只適用于網(wǎng)站的主體部分。這種效果在細(xì)節(jié)處也能大放異彩
可以考慮用半透明來(lái)展示導(dǎo)航工具欄,或者作為按鈕和可點(diǎn)擊元素的鼠標(biāo)懸停效果。多種透明度不要使用過(guò)度。選定一種元素和透明度樣式,然后使它貫穿整個(gè)網(wǎng)站的設(shè)計(jì)
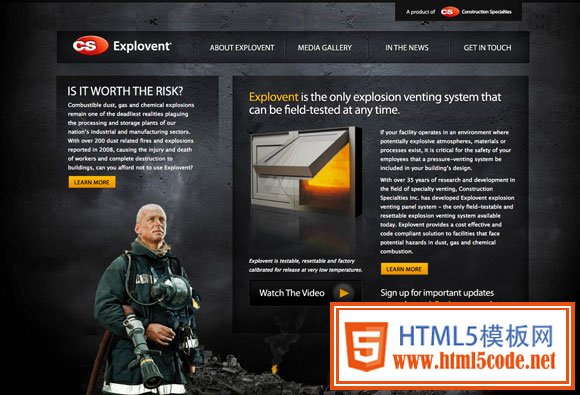
不要在對(duì)比強(qiáng)烈的圖片上放置半透明元素
處于可讀性考慮,最好避免在已經(jīng)包含強(qiáng)烈對(duì)比的元素上使用半透明效果——比如黑白對(duì)比或色盤上的互補(bǔ)色
因?yàn)橐诒尘暗母鱾€(gè)部分都達(dá)到正確的效果很難,想在這類元素上使用半透明效果,除非強(qiáng)烈對(duì)比在你的設(shè)計(jì)中真的只起到負(fù)面作用。考慮用淺色塊代替吧
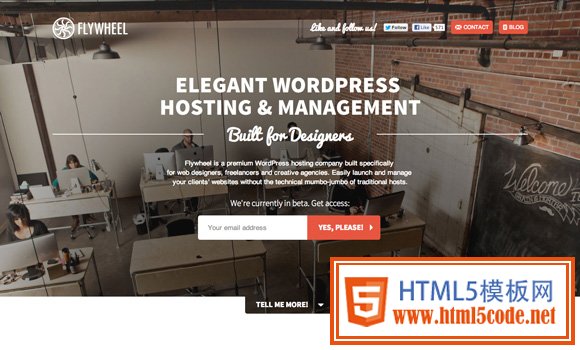
將半透明作為一種藝術(shù)手法



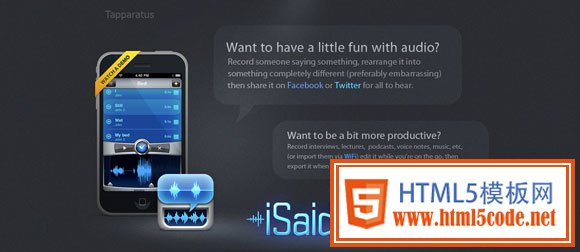
半透明不只是次要效果。可以考慮用這個(gè)效果為你的網(wǎng)站設(shè)計(jì)主畫面
大尺寸半透明創(chuàng)造的對(duì)比、強(qiáng)調(diào)和視覺(jué)吸引令人震撼
不要將半透明作為裝飾物使用
半透明效果并非為了打破設(shè)計(jì)中的單調(diào)。把這種效果作為裝飾物使用,注定會(huì)導(dǎo)致糟糕的設(shè)計(jì)
半透明效果的使用應(yīng)該事先考慮和規(guī)劃好。半透明不是加粗這類簡(jiǎn)單效果,處理不當(dāng)看起來(lái)會(huì)很草率且不專業(yè)
在背景中使用半透明



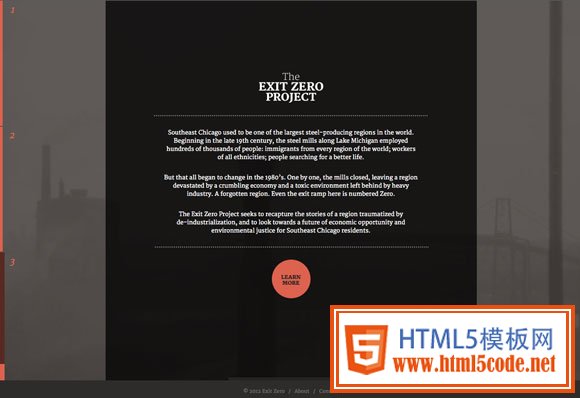
不只是設(shè)計(jì)前景元素時(shí)可用半透明效果,它也能用在背景圖上。有些非常棒的半透明元素精細(xì)微妙
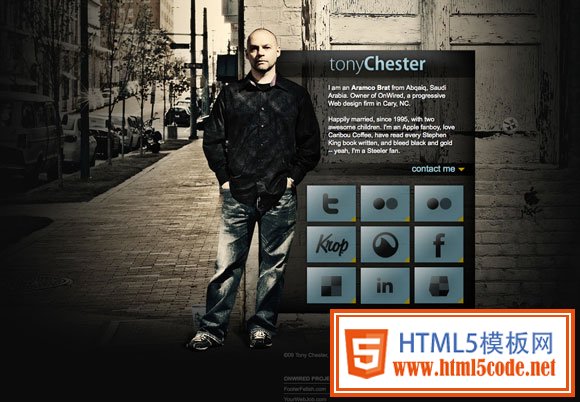
還有些半透明效果夾在圖像層之間。例如Tony Chester的網(wǎng)站,就用了絕妙的半透明分層技巧打造了一件多維度的設(shè)計(jì)
不要同時(shí)運(yùn)用過(guò)多半透明效果
在每個(gè)項(xiàng)目中有節(jié)制地使用不同類型的半透明效果。透明度要能制造反差對(duì)比,產(chǎn)生視覺(jué)吸引力。這樣使用過(guò)多的差異化效果,會(huì)分散用戶注意力
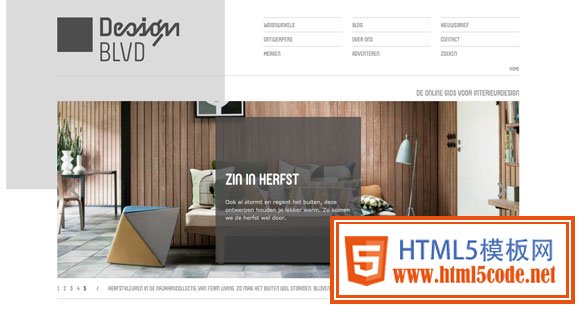
在輪播圖片上使用半透明元素



半透明的使用不限于單頁(yè)網(wǎng)站或靜止網(wǎng)站。它在變化的圖片和背景上也起作用。兩種方式都可以用上半透明效果
在輪播圖片上使用半透明,是該效果最棘手的用法之一。卻也最令人印象深刻。慎重考慮多張背景圖的情況。選用顏色和對(duì)比搭配相近的圖片,這樣只需一種半透明效果即可應(yīng)對(duì)后方移動(dòng)變換的背景
格外注意半透明效果與每張圖的匹配程度,才能保證每張圖的整體性,并創(chuàng)作出易辨認(rèn)的照片或其他背景與文字,保持視覺(jué)統(tǒng)一
小結(jié)
嘗試半透明效果,是拓展設(shè)計(jì)技巧的一個(gè)絕妙方法。像很多其他效果一樣,要有節(jié)制地使用這個(gè)技巧,并且在多種環(huán)境下實(shí)驗(yàn)這種設(shè)計(jì),來(lái)確保它按你的意圖運(yùn)作和展現(xiàn)
半透明設(shè)計(jì)的最大挑戰(zhàn),是在輪播圖片上使用時(shí)確保文字清晰可讀,和避免半透明元素錯(cuò)誤地遮擋下方圖片
嘗試多種透明度和使用方式——用于圖片、背景、遮罩效果——來(lái)決定那種效果最適合某個(gè)項(xiàng)目
