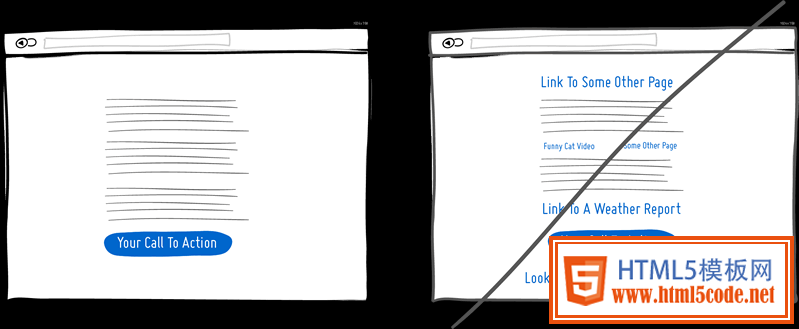
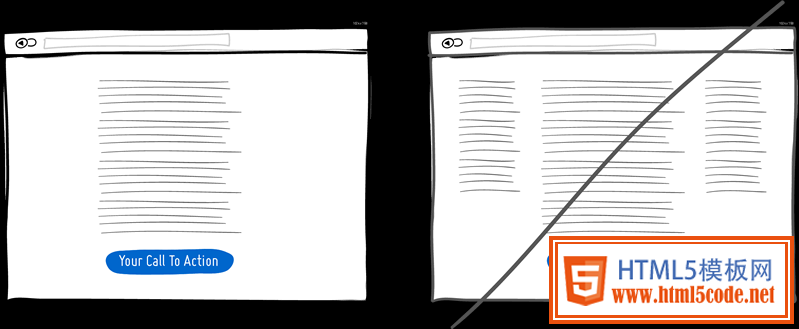
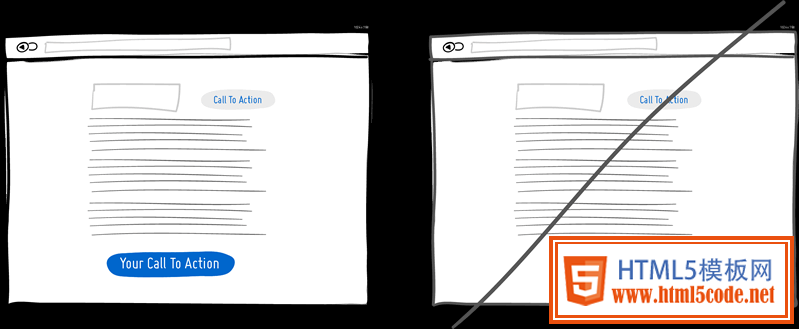
單欄型式優于多欄
單欄型式讓你更能掌握自己的內容,從頂部到底部一氣呵成,用故事引導讀者,最終是要誘引他們「采取行動」(call to action,下稱CTA,意指下載或消費等目的);而多欄反而可能導致讀者分心。

不要劈頭銷售產品
「略施小惠」給使用者,販賣的意圖不要設計得太明顯。小小的優惠或禮物,對未來的銷售會帶來大大的幫助。

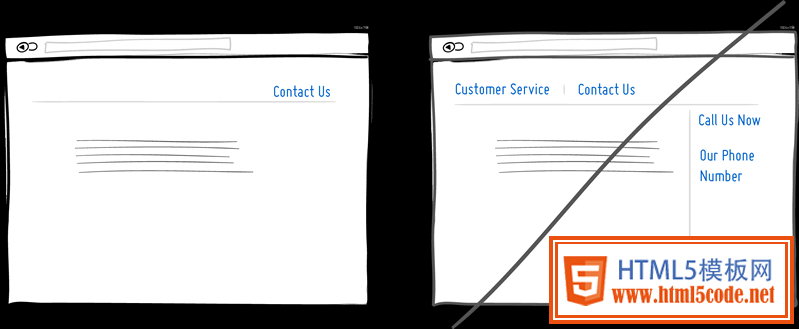
統一相似的功能,避免支離破碎的UI
瀏覽網站時,我們很常看到琳瑯滿目的元素或特色,但它們的功能毫無二致,而相似的選項太多,只會提高讓使用者無所適從。倘若發現自己的網站內有以不同 型式重復相同功能的狀況,不妨考慮重新設計UI,把類似功能整合起來。譬如圖中「Customer Service(客服)」、「Contact Us(聯系我們)」其實是一樣的意思,應當保留一個選項就好。

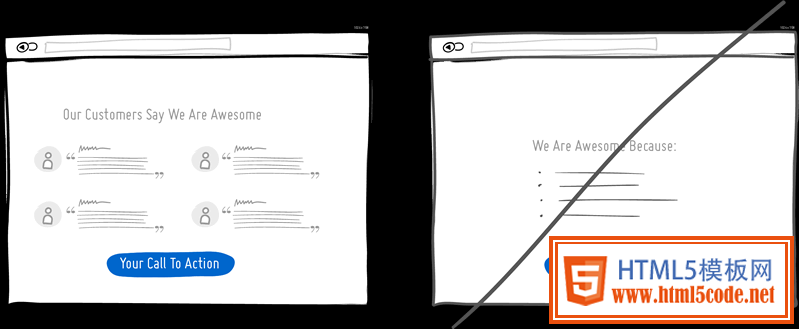
使用者見證或提出銷售實據
「社會認同」(social proof)是刺激轉換率很好的策略,自己再怎么天花亂墜終究只是自吹自擂,請使用者見證或數字實據才有效。

主要目的請反覆強調,別只提一次
希望使用者點擊的連結或按鈕(比如購買或下載),別只出現一次,可以考慮放在單欄網頁的頂端與底部,或在多個頁面呈現。

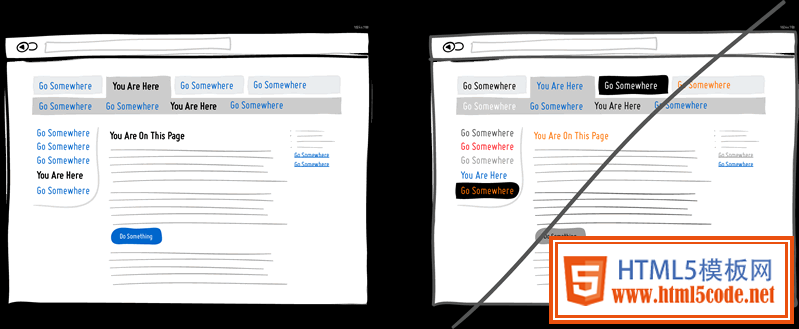
清楚區別三種功能性(可點擊、已點擊、純文字)元素
可點擊的元素(連結、按鈕)、已點擊的元素、純文字三者彼此應該以顏色、深度或對比等各種設計技巧清楚區隔,讓使用者瀏覽網站暢行無阻。例如左圖,藍色字體是連結,黑色字體是使用者點擊的選項,或者是使用者正在瀏覽的頁面。

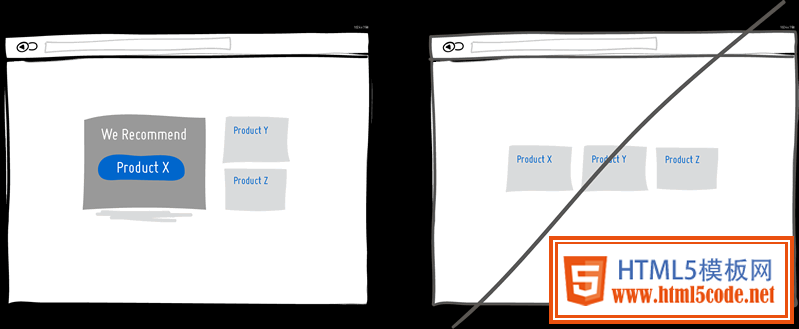
突顯推薦方案
如果服務有多種選擇,請把最推薦的方案強調出來,如左圖就將「product X」特別放大,Y、Z 縮小。

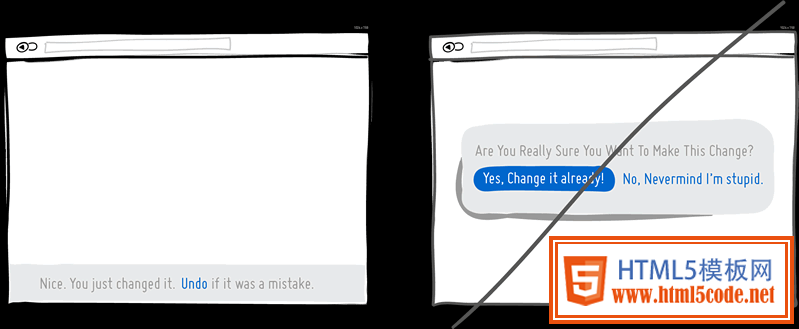
善意提醒vs. 突兀確認
如果使用者更改了某個選項,用一行文字提醒他們可以「復原」就好,無需大費周章設計「再次確認」的跳出視窗。因為多數時候使用者的動作都具有意識,后者太突兀,可能讓使用者覺得被糾正而產生被冒犯的感覺。

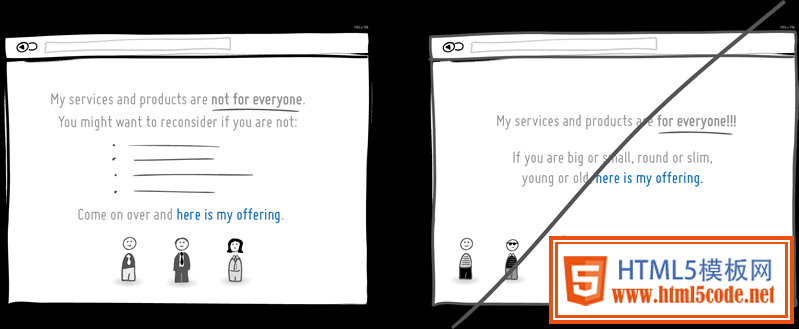
清楚闡述目標客群
描繪適合使用你服務或產品的客群,可以連結到更多相似特質的人,同時也讓他們感受自己的獨特性。

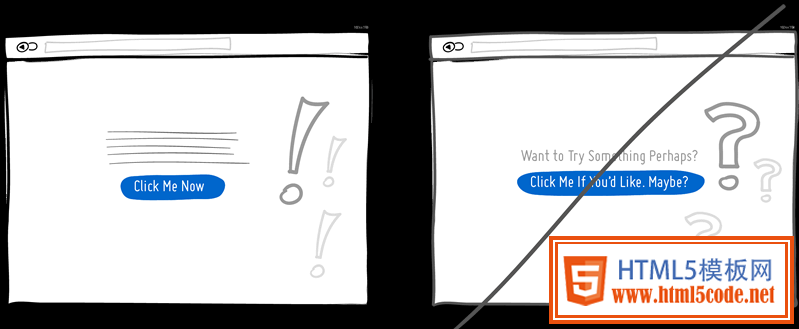
肯定,避免猶豫不決
語氣應該直接且肯定,優柔寡斷是大忌,訊息中如果出現「也許」、「有趣嗎?」、「想要嗎?」等疑問字眼,在顯示自信與強調權威上可能還有進步空間。

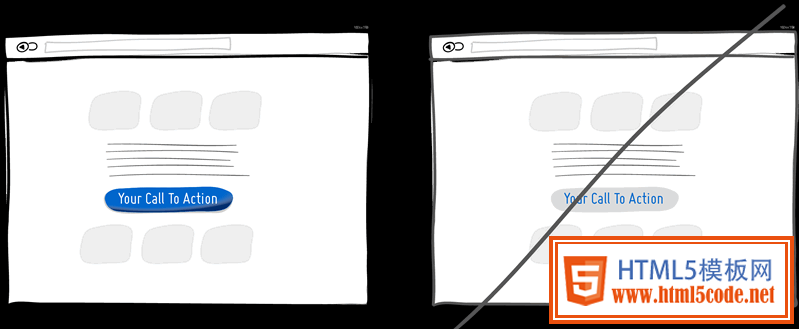
采用強烈對比
CTA 應該與眾不同。運用色調、深度、互補色等方式,將CTA 跟其他網頁元素區隔開來。

產品的誕生地點
說明你、你的產品或服務來自何處,就像在自我介紹一般,賦予人性化的親切感受,而且強調產地或許也會帶來品質保證的效果。

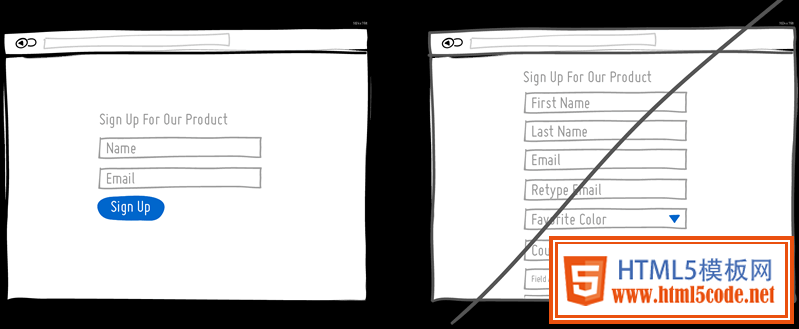
表單問題愈簡化愈好
注冊表單太雜,使用者往往容易不耐煩而半途放棄,問題盡量少而精簡。

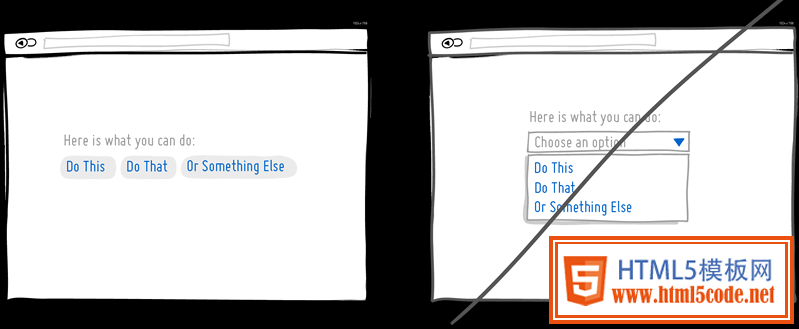
別把選項藏起來
下拉式選單雖然不占空間,但卻讓選項更難被察覺。適合下拉式選單的問題是可預測性的或者人人皆很熟悉的時間(如出生日期)或地理位置,跟產品或服務有關的重要問題選項,最好并列在頁面明顯的位置上。

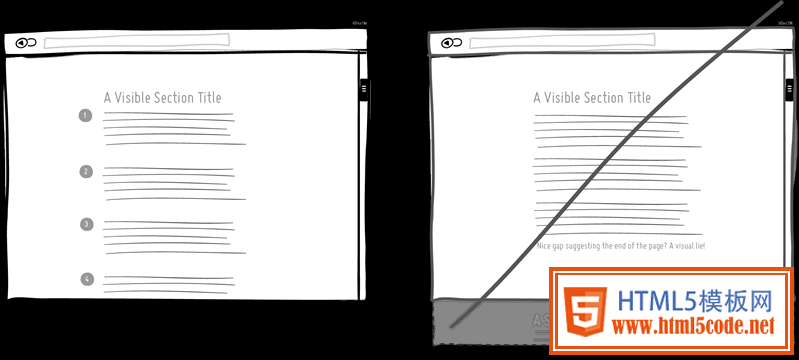
連貫順暢的頁面
不要讓使用者產生「已經卷完頁面」而實際上根本還未看到底部的錯覺。制造一種視覺型式或節奏,令使用者得以順利瀏覽完整個頁面,才不會白費苦工。

不要分散焦點
如果你的網頁唯一目的是要觸發使用者卷到底部時「采取行動」,那中間安插的任何連結都可能導致他們分心,甚至將他們帶離你的網站,因此必須小心謹慎的安排連結數量與位置。