圖標在網頁設計中的作用
圖標在網頁設計中用途廣泛,幾乎每個網站中都存在著圖標。通過這些小小的圖標,可以方便的實現視覺引導和功能劃分。如果選用恰當,圖標能和頁面 中的 圖片有機融合,保持視覺上的一致性,同時也能夠和整個網站的風格相契合。圖標并不是華而不實的小玩意兒,小圖標有大用處。在網頁設計中,如果設計師并不擅 長圖標設計,那么就需要在圖標選擇上下功夫了。

一般來說,根據使用手法、使用場合的不同,一張圖像可以有多種解讀,圖標亦如此。圖標不但能夠吸引用戶的注意力,還能分割頁面中的區域,最為重要的事,圖標能夠提供一種視覺隱喻,能賦予物體某種含義,這樣用戶掃一眼便能知曉功能,因此,圖標是一種提高用戶體驗的工具。
圖標在網頁設計中的作用
圖標可以說是一種不穩定的視覺元素,因為圖標包含了太多的意象,可以扮演不同的角色。一個鉛筆的圖標,就能代表很多意義,可以代表設計,也可以代表出售鉛筆,也可以代表素描。圖標最主要應用于:

視覺上分割內容:讓內容更具有吸引力和可讀性。經常被應用到網站的主體、列表、或者其他文本較多的元素中。

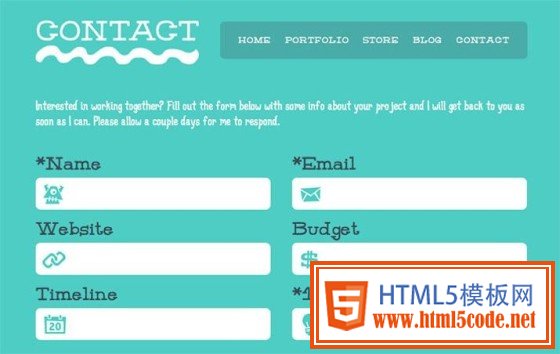
作為概念的視覺參照物,快速引導用戶:這在導航元素中最為常見(上圖)——比如放大鏡代表搜索——非常簡單,有時候連文本注釋都不需要。
效果突出,因此圖標被廣泛使用。因此可以在網頁設計幾乎每個元素中都找到圖標的身影:標題、腳注、導航條、列表;圖標可以大幅提升頁面中元素的瀏覽效果。
優秀的圖標具備哪些優點?

我們不難發現,圖標是優秀網頁設計中不可或缺的部分,但如果使用不當或者圖標設計的不到位,那么辨識度就很差,用戶也難以理解。因此我們需要 外觀精致、意味深刻的圖標,比如上面這套就不錯。
盡管圖標設計說來話長,而且也比較復雜,但是圖標對各種設計來說,都大有裨益。無論是何種設計,如果想要使用圖標,那么必須記住下面這兩點:概念傳達完善、具備視覺有效性。
如何保持圖標的視覺有效性?
圖標能夠很好的組織相關內容,吸引注意力,將用戶引導至重要信息處,前提是,圖標要與內容、其他圖標、整個網站的視覺風格一致。
圖標系列應該保持視覺統一
對于一組風格不統一的圖標,即使某款圖標設計的再棒,也要放棄。視覺統一,關乎到整體設計。
如何實現視覺上的統一?這里有一些小技巧,包括:

使用相同的顏色或者配色,如上圖
將所有的圖標設置為形狀相同,如上圖。

邊界屬性要一致,如上圖。

效果要一致,比如說漸變、透明、陰影等效果,如上圖。

最后,還要考慮圖標的視覺風格是否與內容、網站的風格一致。
一定限度的自由組合

有時一款網頁設計僅僅采用一套圖標,但如果不夠用,可以嘗試采用多套圖標,上圖的This website,就采用了多套圖標,只不過這幾套圖標的維度相同。而且這幾套圖標也不在一塊兒工作,他們應用于不同的頁面,彼此之間并無不和諧。只要熟練掌握這種變通的方法,那么圖標的選擇更加自由。
圖標應該和網站整體設計相配
當然,圖標與其他設計元素搭配的方法說不清、道不盡。但是從基本觸發,有兩種方法:

圖標與網站整體形成鮮明的對比: 當圖標作為導航時,這種方法非常奏效,比如上圖的社交媒體鏈接,更能夠吸引注意力。

圖標的視覺風格要與整體設計風格相似: 像上圖中的圖標,與整個頁面風格完美契合,提供了一種視覺上的和諧感。
如何用圖標完善的傳達概念
通過邏輯性和一致性來傳達概念。
圖標要簡單易懂

每個人都有每個人的見解,圖像的解釋也不是絕對的,可能一部分人能夠理解這款圖標,另一部分人就不能。但圖像的傳達能力比文字強,比如說上圖中的圖標,就能清晰的傳達含義。

但有時候,設計師試圖在圖標信息圖中添加復雜的概念,結果圖標的混淆作用大約傳達作用,比如上圖。這種情況下,就需要做進一步的信息提煉,回歸 內容。如果還是無法解決問題,那么說明圖標在此次設計中并不適用。建議多多了解一下信息圖設計,這種設計就非常注重圖標的概念傳達。
網頁設計發展迅猛,圖標設計同樣進步飛快。曾經無法用圖標傳達的概念,現今已經可以通過技巧來實現傳達,圖標成為了網頁設計師的重要工具。立足基本,多進行實踐與創新,相信你的設計會越來越充滿藝術感,越來越易于理解。
