我們常以“整齊”,“易讀”,“親切”,“易于維護”,“復用性強”等來形容一些優秀的開發者所寫的代碼。現在,對代碼的好評還有一個更為時尚的詞“優雅”,是不是聽起來覺得很親切呢?
頁面是互聯網產品的表現層面,不僅講求外觀,而且會應對更新迅速的互聯網產品需求。要成為一名優秀的開發者,經驗積累是必不可少的,而一部分經驗歸納起來正是在工作過程中的細節。下文介紹的即是在頁面開發流程中的多方面的細節內容,希望對這些細節內容的探討,可以幫助各位頁面開發者做得更出色,以更優雅的姿態來書寫頁面。
從Photoshop開始
從UI設計稿到靜態頁面一般都稱作“切圖”。這個詞很容易令人聯想到Photoshop中的“切片工具”,但現在切片工具用得并不多,大部分在頁面中需要用到的視覺元素,都需要拼合到一個或多個單獨的圖片中。
視覺元素的分離和拼合
快速更新的互聯網產品需求使得UI設計師需要優先保證UI設計稿的視覺效果,也因此有時候沒有時間整理UI設計稿源文件。所以,拿到手邊的UI設計稿,可能存在圖層缺少命名,分組混亂等問題。
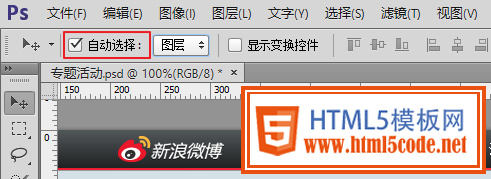
如何快速找到需要分離的視覺元素所在的圖層?這時候應該使用的是Photoshop的“自動選擇”。另外要注意的是,某些邊緣陰影及高光是由圖層樣式生成的,在選取這些部分時應選取旁邊的實際繪圖內容。

Photoshop的“移動工具“,在使用時勾選一個“自動選擇”的復選框即可。此外可以設置是自動選擇圖層還是圖層所在的分組。
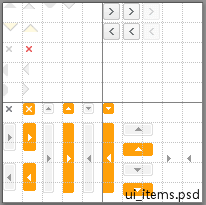
拼合是在一個新建立的psd源文件上進行,命名應當與最后輸出的圖片命名相同。拼合時應當使用網格做整齊的排列(快捷鍵Ctrl + ‘ 切換網格顯示)。整齊的拼圖不僅方便多人編輯,而且css代碼中的背景坐標定位會更加快捷(誰都喜歡有規律的數字)。

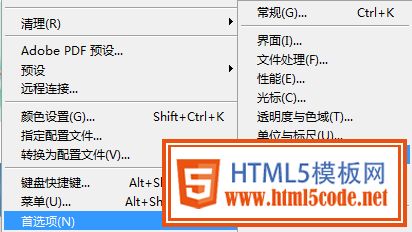
在Photoshop的編輯→首選項中可以設置合適的網格尺寸。
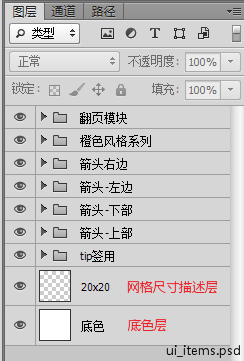
為方便后續編輯,拼圖源文件應適當保留原UI設計稿圖層(如保留文本圖層,不做圖層合并,方便以后的文本更改),同時做好圖層命名和分組。此外,推薦在底部增加2個圖層:底色層和網格尺寸描述層。


底色層:Photoshop默認的表示透明區域的網格背景(和前面的尺寸標識的“網格”不同)中,子網格的邊線不容易看清。而加上一個鋪滿全畫布的底色,網格線就很容易辨識了。底色一般用純白色即可,對于部分顏色偏白的UI元素,可以填充黑色作為底色。底色層只是方便排列元素,在輸出圖片時,底色層設置為不可見再輸出。
網格尺寸描述層:空白圖層,采用“20×20”這種格式的命名,說明使用的網格尺寸大小。這樣,多人編輯時,可以方便別人很快的設置出適合編輯此拼圖源文件的的網格尺寸。
拼圖源文件一定要保存到開發目錄中,可以在images目錄中,單獨建立命名為_psd的目錄,然后相關的拼圖源文件都保存在這個目錄中。
對應的,在靜態頁中用作圖片占位和示意的臨時圖片(如用戶頭像),可以保存在命名為_temp的目錄中。
gif與png-8圖片的雜邊
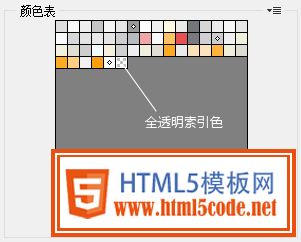
為什么gif和png-8格式的圖片存在雜邊?這是因為,gif和png-8格式的圖片使用的是索引顏色編碼,而索引顏色中,只存在全透明索引顏色(用來繪制全透明的像素點,也即空白點),而不存在半透明索引顏色。但是,一般的視覺元素的邊緣都存在半透明的像素點以形成視覺上的平滑過渡,這些半透明點要保留到gif和png-8,就必須指定用一種實色替代。這也就是Photoshop中的雜邊選項的意義。

Photoshop的這個顏色表中可以看到,只有這一個全透明索引色。
Photoshop中也可以選擇雜邊為“無”,這時半透明點會被丟棄,不再保留到輸出的圖像中。由于邊緣缺少用作過渡的像素點,這樣的圖像可能會有明顯的鋸齒,多數情況下效果不佳。

點擊“雜邊”旁邊的小箭頭,下拉菜單中即可以選擇“無”。
如果選擇一個顏色作為雜邊色,Photoshop在生成索引顏色表時會把圖像中的半透明像素點也考慮進去,并用合適的索引顏色(參考選定的雜邊色)替換這些半透明像素點。存在雜邊色的gif和png-8圖中的視覺元素,處于和雜邊色相同的背景色中的時候,效果最佳,所以雜邊色的選取應參考最終元素所在的背景。
如果有多種類別的背景而無法保證效果,應使用png-24。這里的png-24實際上基本都是png-32,即應包含透明度alpha通道。這樣表述也是因為在Photoshop中,只用了一個復選框的設置來區分png-24和png-32。

勾選“透明度”后,實際上保存的是png-32。
針對不支持png-32的IE6,單獨輸出一個效果較差的png-8或gif,在一定程度上保證IE6的正常外觀。這也是針對不同瀏覽器的“漸進增強”開發思想的體現。

為IE6單獨保存的png-8圖。
書寫內容與HTML
在寫html之前,仔細閱讀UI設計稿是必要的。一方面,理清頁面的各個組成部分以及這些組成部分相互之間的聯系。另一方面,分析頁面及頁面的組成部分應該用怎樣的DOM結構實現。
頁面的DOM結構因人而異。從基礎的層面來說,只要能夠實現UI設計稿的意圖,用什么DOM結構都是可行的。而從專業的層面來說,頁面的DOM結構不僅要易于其他的開發者辨識和讀取,方便協同開發,而且要有良好的可維護性和拓展性,方便后續的增減和更新。
語義化or非語義化 “語義化”的意思是說,在寫html時,依照頁面的內容,選取最合適的html標簽,以體現html標簽的本意。如<p>表示文本段落,那么如果一段文本確實是段落,那么就應該把它們放在<p>標簽中,而不是使用沒有語義的<div>。
語義化,不僅有利于SEO,而且更重要的是使網頁內容層次和結構清晰,在可讀性上十分友好。試想一下,如果一個頁面的<em>標簽中的內容,從上下文看確實就是emphasis(強調)的內容,會不會覺得這個頁面很整潔很親切呢?
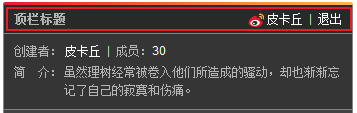
但是,語義化也不是絕對的。微博的新的的站外組件(widget),并不遵從語義,僅使用限定的標簽,如塊元素只使用<div>,非鏈接行內元素只使用<cite>,圖標只使用<u>。如下圖所示最近的新版集體微博組件。

新版集體微博組件的標題部分(紅線圈出部分)的代碼:

這樣無視語義并限定標簽的使用,是為了盡可能減少組件被引用的站點的樣式,對組件本身樣式的干擾。<cite>和<u>都是很少使用的標簽,<div>又是非語義的標簽,這樣,站點css中以標簽作為選擇器寫的樣式,就很少會影響到組件(沒有多少站點會直接對<div>等非語義標簽寫reset或默認樣式)。
完備的class命名
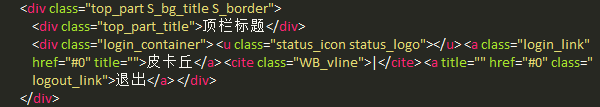
先來看使用Firebug查看的以下一段html代碼。(取自開發中的微博話題組件)

能看出特別的地方嗎?沒錯,就是所有的html節點,不管位于DOM結構中多深的位置,都有自己的class命名。 為什么要這么做?
首先,需要明確,少一些class命名,通過節點之間的相互關系,當然也可以實現對正確的html節點設置樣式。這也是我們過去寫html一般的做法,并認為這樣可以精簡html。事實的確如此,但現在我們應該認識到,精簡的html卻會帶給我們越來越麻煩的css維護。
CSS Wizardry的Harry Roberts對此做了簡單的解釋說明。
Imagine a teacher trying to control a class of kids who have no names. That’s how we used to write HTML >.<
意思是說,就像我們為什么給人取名字一樣,當事物被精確地命名后,事情會變得容易許多。稍微想一下就可以理解,直接說“皮卡丘”比說“小智一直帶在身邊的神奇寶貝”要簡單地多。更重要的是,如果節點的位置發生了改變,原來的基于節點位置的寫法就不再正確了,但使用名字的寫法則不會存在這個問題。
把一些工作推給html,讓css更加容易一些吧。想象自己是一個班級的老師,有什么會比每一位同學的名字更方便表示每一位同學呢?
外觀與CSS
CSS本身很容易寫,但合理的CSS架構卻不是一個簡單的事情。要保持CSS的可維護性,最簡單的做法就是追求CSS的復用性,盡可能減少CSS量。
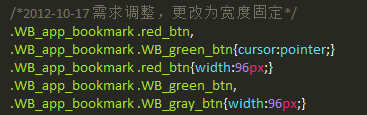
任何時候,都要寫CSS注釋 CSS一般來說可讀性較差,因此需要我們多寫CSS注釋。注釋內容越豐富和細致越好,而且建議結合ASCII Art(字符畫)。如果有時間,甚至可以在一個CSS文件中寫一個目錄。

如果是后續增加更改,還可以附上時間和項目相關信息,這在多人協作中很有用。

優雅的CSS選擇器
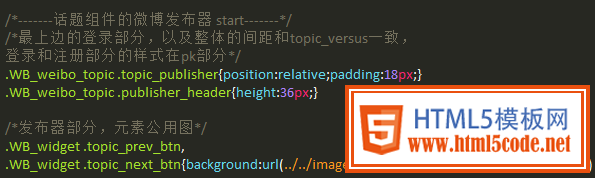
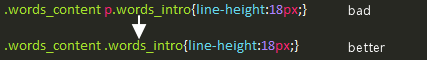
優雅的CSS選擇器不僅看起來親切,而且也可以提升瀏覽器的樣式渲染效率。 主要使用類名(CLASS)作為選擇符,不做額外的限定。

上圖中下一種寫法更好是因為非
標簽元素也有效,標簽可以隨意替換,而且樣式渲染時更加高效。
避免不必要的繼承關系。繼承寫法是為了避免相同命名的選擇符的樣式相互影響,但在層級使用上要注意適度。

瀏覽器樣式渲染引擎是按照從右向左的順序來解析CSS選擇器,最右邊的選擇符稱為關鍵選擇符(Key Selector),每一個額外的繼承選擇符都會增加樣式渲染引擎的查找匹配時間。而且,如果沒有額外的繼承關系,子元素會有更好的重用性。
總結
在實際的經歷中,我們開發者所遵循的,主要是在經驗積累中的成果,稱為“最佳實踐”。在心中明確這樣一種“最佳實踐”的理念,就可以幫助自己培養良好的習慣,在頁面書寫上做得更加自然,更加“優雅”。 期待和各位前端開發者共同進步!
