到12月1日,我來到暢游VC整半年了。作為一個網(wǎng)站設(shè)計(jì)師,能在這樣專業(yè)的團(tuán)隊(duì)里工作和學(xué)習(xí),是一段寶貴的經(jīng)歷。感謝領(lǐng)導(dǎo)在專業(yè)上對我的指導(dǎo),同事們在工作中對我無私的幫助。經(jīng)過半年大量的官網(wǎng)、專題、廣告設(shè)計(jì),自己也積累了一些經(jīng)驗(yàn),改變了以前的設(shè)計(jì)思路。非常高興有機(jī)會能把自己的經(jīng)驗(yàn)得失和大家聊一聊。
>思路的轉(zhuǎn)變
在以前的工作中,我每天也會接到不同的設(shè)計(jì)需求,一般都是根據(jù)UE或文檔開始堆素材,只是根據(jù)自己的審美把頁面做得“好看”。造成的結(jié)果就是視覺關(guān)系混亂,重點(diǎn)不明確,傳達(dá)信息不到位。
做設(shè)計(jì)不是搞藝術(shù),設(shè)計(jì)的目的是準(zhǔn)確的傳達(dá)信息給目標(biāo)用戶。接到一個需求后,第一步我們應(yīng)該做什么呢?下面分享一下我的工作思路,首先考慮這個頁面要表達(dá)什么,要達(dá)到什么目的。然后看看UE結(jié)構(gòu)能不能明確表達(dá)這個問題,有什么可以優(yōu)化的地方,什么樣的素材更能突出這個出題,板式、色調(diào)、字體。。。在心里有一個初步的設(shè)想,這時候從重要程度做一個排序。我想這樣做至少可以保證做出的成品可以達(dá)到需求目的,邏輯和層次是清晰的。
色彩運(yùn)用問題
以前我的設(shè)計(jì)配色存在很大問題,色彩運(yùn)用發(fā)悶、顯臟、花和亂的現(xiàn)象嚴(yán)重。后來逐漸發(fā)現(xiàn),問題的根源是一貫的惰性思維,開始設(shè)計(jì)之前沒有動腦子想,缺乏整體規(guī)劃。之前的工作中堆素材現(xiàn)象嚴(yán)重,即把需求方提供的素材先往頁面上擺,再找一些光效或花紋素材疊加到上面,猛一看挺有視覺沖擊力的,造成的結(jié)果就是顏色無法把握。其實(shí)這種做法出發(fā)點(diǎn)就是錯誤的,用什么樣的素材應(yīng)該根據(jù)頁面?zhèn)鬟_(dá)信息的需要而定,不能憑個人喜好或者單純追求某種視覺效果。形式要為內(nèi)容服務(wù),顏色也一樣。
知道了自己的缺點(diǎn)以后,現(xiàn)在做設(shè)計(jì)之前都要動腦子想想,什么樣的色調(diào)能和要傳達(dá)的信息結(jié)合的更緊密。站在用戶角度想問題,什么顏色能讓用戶看著更舒服。主色調(diào)、配色、和補(bǔ)色的運(yùn)用都要提前心里有數(shù)。平時再多看一些優(yōu)秀的專題設(shè)計(jì)作品,分析一下別人的配色。這樣做出來的頁面比以前的效果好很多。

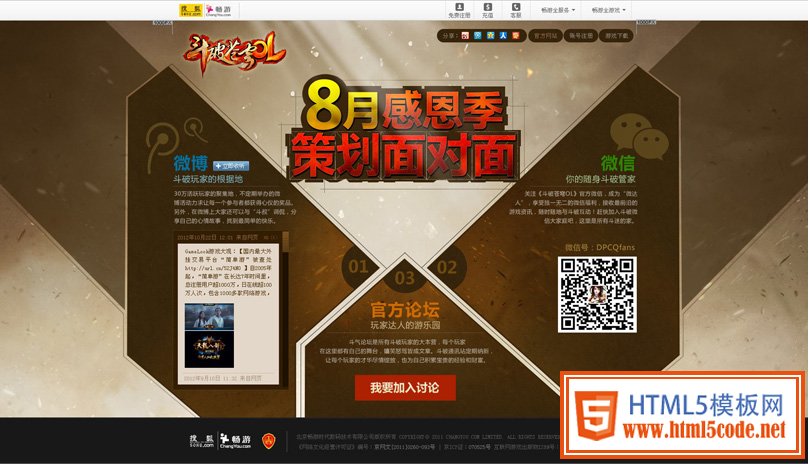
反面案例:顏色沉悶、顯臟。

正面案例:顏色明快、主題突出。
畫面結(jié)構(gòu)和形式
有時候我們習(xí)慣了策劃同學(xué)提供的UE圖,只是把UE線稿圖形化。我也經(jīng)常重復(fù)著這樣的工作,后來發(fā)現(xiàn)效果不好。因?yàn)樽鳛樵O(shè)計(jì)師,在畫面結(jié)構(gòu)和形象思維方面應(yīng)該有更多的想象空間,畢竟頁面設(shè)計(jì)是在設(shè)計(jì)師手中完成的,設(shè)計(jì)師自己更了解什么樣的形式更能增加畫面的表現(xiàn)力。當(dāng)然這些要建立在對需求充分的了解上,所以我覺得在和策劃同學(xué)充分溝通的前提下,按照自己的思路對UE搞做調(diào)整是非常可行的。以下是我在工作中遇到的一些例子:

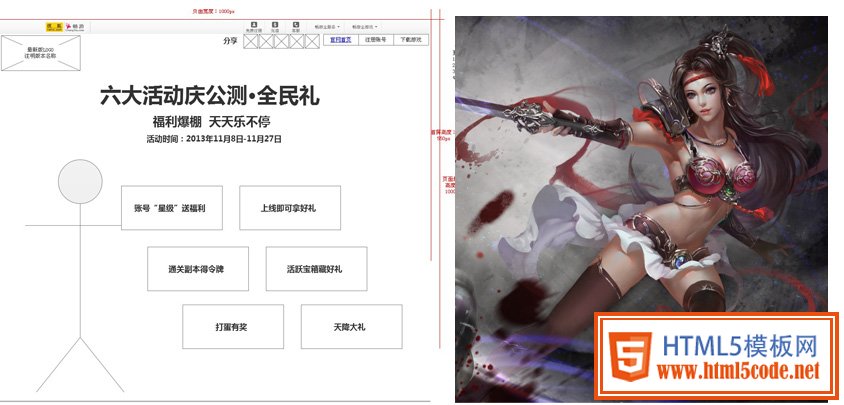
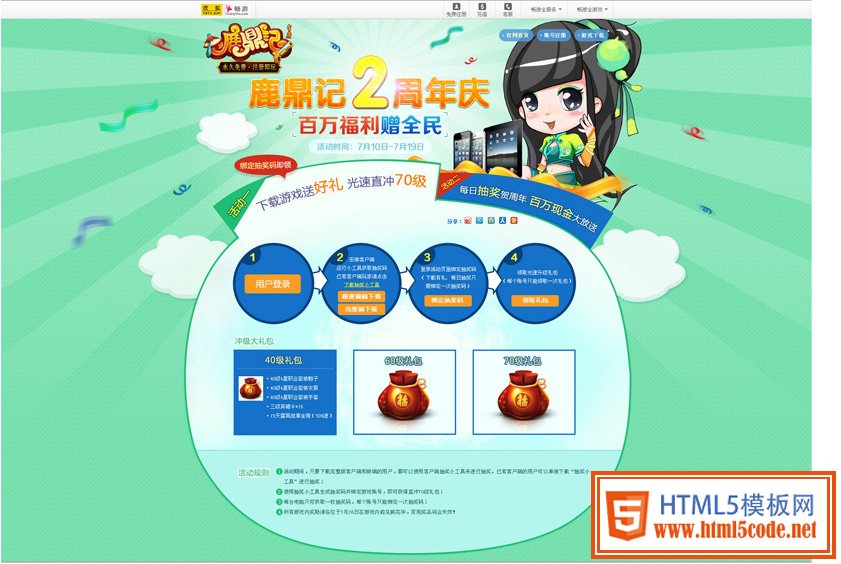
這是一個活動匯總頁,如果按UE的板式設(shè)計(jì)會顯得有些死板,人物和標(biāo)題、按鈕之間缺乏關(guān)系。需求方提供了一個人物素材,質(zhì)量不高,個人覺得人物動態(tài)也不太適合這個專題。

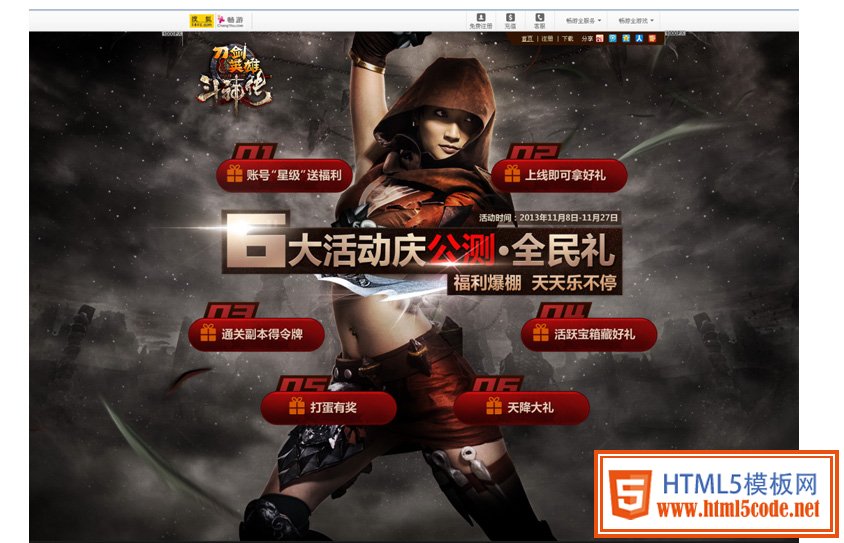
經(jīng)過和需求方的討論,換了真實(shí)人物,增強(qiáng)頁面的沖擊力。板式做了變化,使標(biāo)題人物和按鈕結(jié)合的更緊密。色調(diào)上和刀劍新官網(wǎng)保持一致(需求方要求,個人認(rèn)為如果換成紅色的喜慶色調(diào)效果會更好),按鈕用大紅色增強(qiáng)慶祝的氣氛。

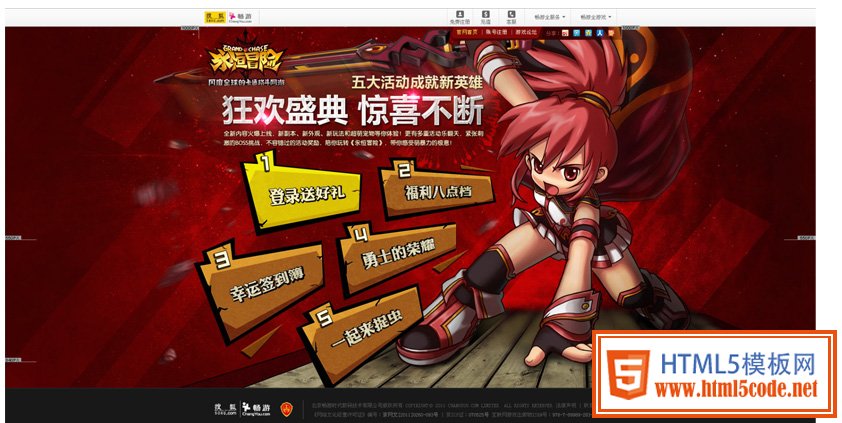
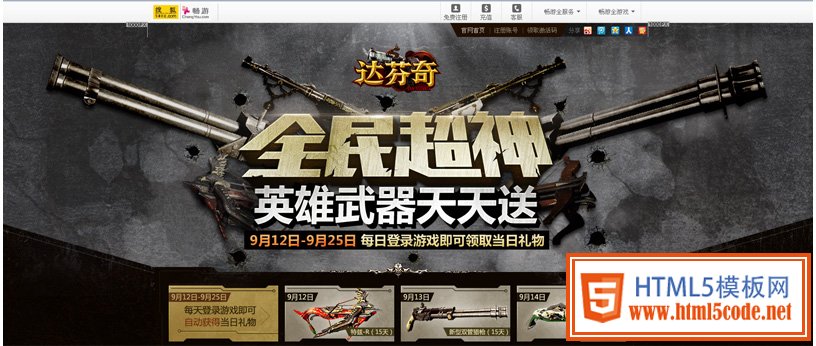
這個案例和上個相似,與主編一起和需求方溝通換了人設(shè),配合人物的動態(tài)設(shè)計(jì)了發(fā)散形狀的按鈕,主體用暗紅色和煙花體現(xiàn)狂歡氣氛。不足之處是人物腳踩的木板顯得突兀,周圍環(huán)境無法與之配合。

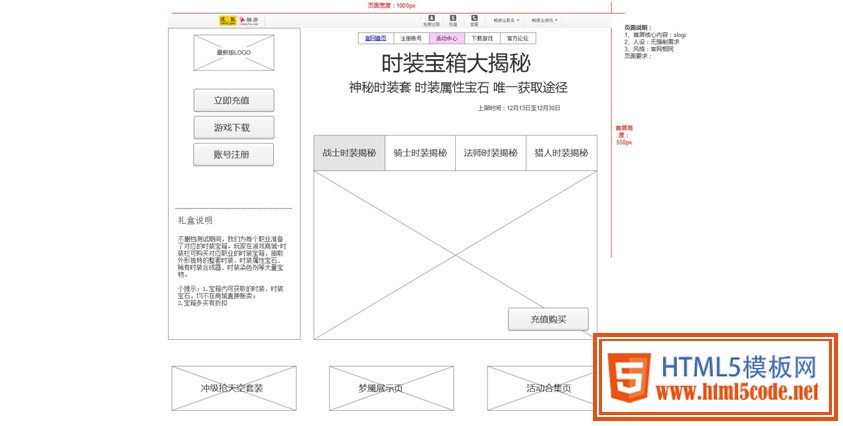
暗影之劍的時裝專題,主要介紹游戲中的時裝,促使玩家充值購買。從UE上看,方方正正結(jié)構(gòu)死板,很難激起玩家的購買欲望。

經(jīng)過思考,看了一些淘寶天貓的電商頁面,對UE結(jié)構(gòu)作出調(diào)整。用紅色斜條做背景增強(qiáng)頁面的動感,主要按鈕配合也作成斜的,說明文字挪到了標(biāo)題下方,增強(qiáng)可讀性。色調(diào)延續(xù)暗影之劍紅白色系,可以點(diǎn)擊的按鈕都用了黃色加以突出。
>設(shè)計(jì)技巧上的提高
通過大量集中的頁面設(shè)計(jì)工作,半年中我也取得了一些進(jìn)步。比如顏色、形式感、細(xì)節(jié)處理上,比之前有所提高。
畫面層次關(guān)系

這是6月份剛來的時候做的一個專題頁,問題很多。視覺重點(diǎn)不突出、層次混亂、畫面瑣碎。

這是最近做的一個圣誕專題,形式和上一個類似,標(biāo)題+人物+標(biāo)簽切換。畫面關(guān)系和效果上比上一個有較大提升。
畫面整體氛圍

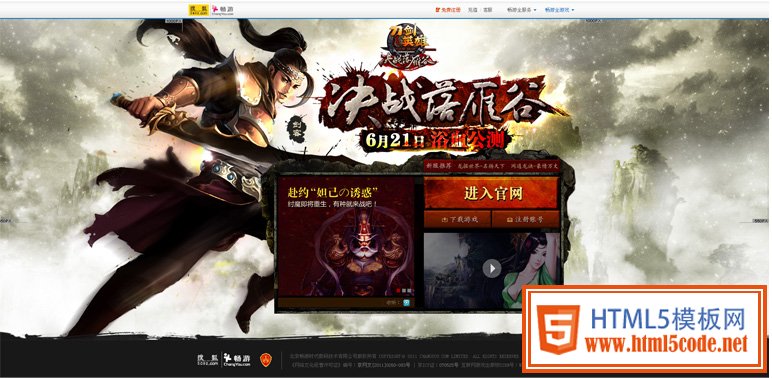
刀劍英雄官網(wǎng)換膚。配合決戰(zhàn)落雁谷版本,背景采用中國傳統(tǒng)的山峰云霧,色調(diào)運(yùn)用純度較低的暗金色,試圖營造出決戰(zhàn)前夕的感覺。標(biāo)題用中國水墨藝術(shù)字結(jié)合濺血效果。人物部分疊加動感模糊和光效,主題色塊用了暗紅色增強(qiáng)戰(zhàn)爭感。
通過官網(wǎng)小調(diào)查數(shù)據(jù)看到,換膚后的刀劍官網(wǎng)用戶喜歡占58%,一般占28%,不喜歡占14%。多數(shù)玩家還是比較認(rèn)同這組設(shè)計(jì)。
標(biāo)題字體設(shè)計(jì)

在制作細(xì)節(jié)上有所提高。優(yōu)點(diǎn):字體設(shè)計(jì)完成度高,較滿意。缺點(diǎn):專題現(xiàn)代感太強(qiáng),和游戲的背景有所沖突。

字體設(shè)計(jì)比以前更加自然,比劃穿插和諧。
>養(yǎng)成良好的工作習(xí)慣
平時的工作很忙,時間排期很緊,養(yǎng)成良好的工作習(xí)慣可以有效幫你節(jié)省時間、提高工作效率和工作質(zhì)量。
1.經(jīng)常瀏覽同行業(yè)設(shè)計(jì)網(wǎng)站。我們平時會瀏覽大量的設(shè)計(jì)作品,看到到好的設(shè)計(jì)或功能截圖保存,需要做類似頁面效果時方便參考。
2.建立素材庫。自己做了一個特殊效果(比如字體、小裝飾、特殊邊框等),保存PSD文件方便反復(fù)利用。
3.及時總結(jié)。養(yǎng)成總結(jié)的習(xí)慣可以避免自己多次犯同一個錯誤,也有利于繼承自己設(shè)計(jì)中的優(yōu)點(diǎn)。
>結(jié)語
網(wǎng)頁設(shè)計(jì)是一個動手動腦相結(jié)合的職業(yè),工作中有苦也有樂。我相信只要平時認(rèn)真工作、勤于思考、善于總結(jié),每個人都會有所進(jìn)步。有時翻過頭來看看一年或者半年前的作品,覺得那時候做的怎么那么差啊,大家肯定都有這種體會。這是一件好事,說明我們在不斷的進(jìn)步、成長。在做出一件自己滿意的作品時,也會有成就感。當(dāng)掌握了所有的設(shè)計(jì)技巧和理論后就能做出完美的設(shè)計(jì)作品嗎?我想也不是,設(shè)計(jì)還需要創(chuàng)造和靈感。可能設(shè)計(jì)的終極技巧就是對生活的觀察、體驗(yàn)和感悟。
