關于英文字體,對我們網(wǎng)頁設計師朋友們來說一定并不陌生,即使我們很少做英文語系的網(wǎng)站,但在瀏覽國外網(wǎng)站的時候,大家一定都會有或多或少的認識。其實不單單是在網(wǎng)頁中,很多移動操作系統(tǒng)和瀏覽器中都廣泛使用了今天我們即將介紹的這些字體。
想必大家也都能猜出來像 Arial、Helvetica 這種大名鼎鼎的字體肯定在里面了,那么還有什么呢?一起來詳細了解一下吧!
首先,補充個小知識:
1.網(wǎng)頁設計中的英文字體,一般有以下五類:
serif(襯線)
sans-serif(無襯線)
monospace(等寬)
fantasy(夢幻)
cuisive(花體)
網(wǎng)頁設計中最常見的無襯線字體
在常見的兩種字體風格中,襯線體的筆劃感太”過”,不是特別的商業(yè)。隨著瑞士設計風格的大力推廣,無襯線字體變得愈發(fā)流行起來。
建議: 個人認為 Tahoma 以及 Verdana 字符編碼效果最好 ,適用于多種環(huán)境
Arial
字體族科:Arial, “Helvetica Neue”, Helvetica
變體:
Arial:有時稱為Arial Regular以便與Arial Narrow區(qū)別,其包括Arial、Arial Italic(斜體)、Arial Bold(粗體)、Arial Bold Italic(粗斜體)和Arial Unicode MS
Arial Black:此字體的特色在于其筆畫相當?shù)拇郑珹rial Black、Arial Black Italic(斜體)
Arial Narrow:為Arial的細瘦版本,包含Arial Narrow Regular、Arial Narrow Bold(粗體)、Arial Narrow Italic(斜體)和Arial Narrow Bold Italic(粗斜體)
Arial Rounded:包含Arial Rounded Bold(粗體),此字體可在微軟韓文字體Gulim找到
——以上來自百度百科

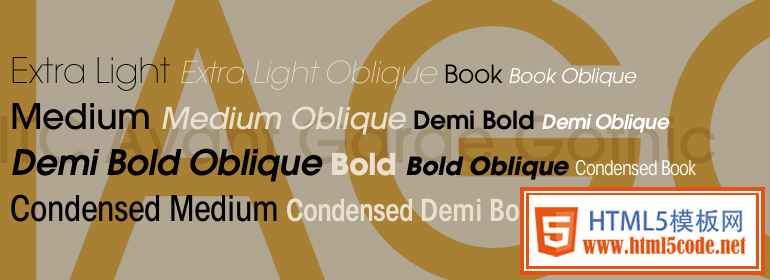
Avant Garde
字體族科包括: “Avant Garde”, Avantgarde, “Century Gothic”, CenturyGothic, “AppleGothic”;

Calibri
字體族科包括: Calibri, Candara, Segoe, “Segoe UI”, Optima, Arial,;
Calibri,一種無襯線字體,為微軟Microsoft Office 2007套裝軟件的默認字體,取代先前Microsoft Word的默認字體Times New Roman以及PowerPoint、Excel和Outlook的默認字體Arial。
Calibri是搭發(fā)布于微軟Windows Vista六種英文ClearType字體的其中一種,是Microsoft Word默認字體的第一個無襯線字體,先前則是使用Times New Roman為默認字體。

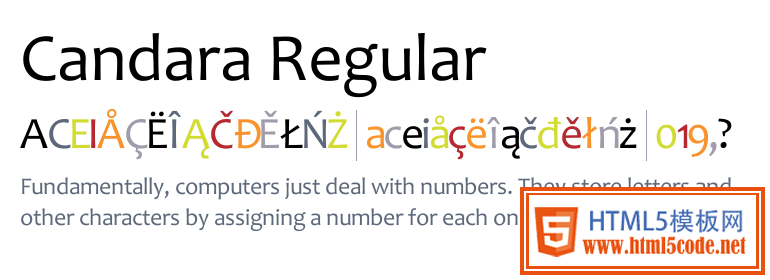
Candara
字體族科包括: Candara, Calibri, Segoe, “Segoe UI”, Optima, Arial
Candara是一種無襯線字體,為字型設計師Gary Munch為微軟所開發(fā),附帶于Windows Vista中發(fā)行。——Wiki百科

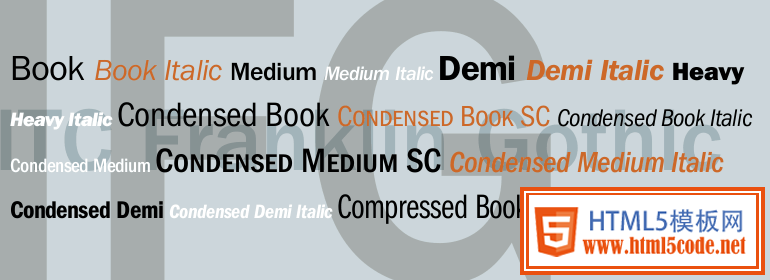
Franklin Gothic Medium
字體族科包括: “Franklin Gothic Medium”, “Franklin Gothic”, “ITC Franklin Gothic”, Arial, sans-serif;

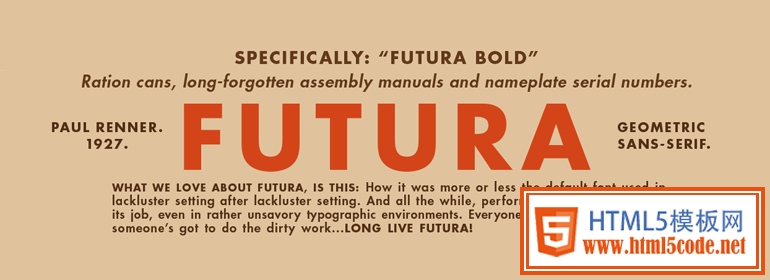
Futura
字體族科包括:: Futura, “Trebuchet MS”, Arial;
Futura靈感來自包豪斯,繼包豪斯的設計理念,設計師保羅倫納1924年至1926年首次創(chuàng)建Futura。雖然倫納是不是包豪斯的成員,但是他贊同其很多觀點,他認為現(xiàn)代的字體應該表達出現(xiàn)代模式,而不是成為過去字體的延續(xù)。Futura商業(yè)授權發(fā)行于1927年,由鮑爾型鑄造廠投產(chǎn)。

在設計 Futura 的過程中,倫納避免產(chǎn)生任何非必要的元素,借鑒了無襯線的基本幾何比例。Futura的清脆、干凈的形式反映了其效率感,魯莽的外觀即使在現(xiàn)如今也已經(jīng)淡淡退出了。
Futura成功催生了新的幾何無襯線字體,如卡貝爾和世紀哥特式,其中包括的范圍。現(xiàn)在超過80自成立以來,許多代工廠已經(jīng)公布Futura變化的數(shù)字形式年,Adobe公司作為最常用的一個。幾個國際公司還利用自己的Futura定制的版本,包括大眾汽車(可見其著名的廣告)和宜家。——Wiki

Helvetica
字體族科包括: “Helvetica Neue”, Helvetica, Arial;
Helvetica被視作現(xiàn)代主義在字體設計界的典型代表。按照現(xiàn)代主義的觀點,字體應該”像一個透明的容器一樣”,使得讀者在閱讀的時候專注于文字所表達的內(nèi)容,而不會關注文字本身所使用的字體。由于這種特點的存在,使得Helvetica適合用于表達各種各樣的信息,并且在平面設計界獲得了廣泛的應用。
Helvetica最常見的派生字體,應該是Monotype公司于1982年出品的”Arial“字體。雖然在很多細節(jié)上與Helvetica有所不同,但許多非專業(yè)人士很容易將兩者混淆。Arial字體隨著Microsoft Windows操作系統(tǒng)的附贈而迅速普及。
斯滕佩爾公司于1983年發(fā)布改進版本的Neue Helvetica。原來的Helvetica字體家族只有31種,新版本的Neue Helvetica有51種,而且以Univers為參照進行編號,以Neue Helvetica 55 Roman為基準,數(shù)字第一位為粗細,第二位為風格。現(xiàn)在Helvetica以及Neue Helvetica由于企業(yè)收購合并的原因,成為Linotype公司的商品和商標。
Linotype公司在1983年發(fā)布”Neue Helvetica”字體。增加了更多不同的粗細與寬度的選擇。——Wiki

Impact
字體族科包括: Impact, Haettenschweiler, “Franklin Gothic Bold”, Charcoal, “Helvetica Inserat”, “Bitstream Vera Sans Bold”, “Arial Black”;
Impact是一個由設計師喬佛瑞·李在1965年發(fā)表的一個無襯線字體,其特粗的筆畫、緊縮的間距以及狹窄內(nèi)部空間為其特點,正如其名impact(壓緊)所指。此字型的x字高相當大,幾乎接近其大寫字母的三分之二,因此升部相當短小,降部更是如此。因為字體較為粗獷,適合使用在標題上,而不常用在內(nèi)文。
Impact是網(wǎng)頁核心字型的其中一個字體,跟著Microsoft Windows系統(tǒng)一同發(fā)布。

Optima
字體族科包括: Optima, Segoe, “Segoe UI”, Candara, Calibri, Arial;
奧普蒂瑪體(Optima)是一款英文無襯線體。最初是為德國著名字體設計師赫爾曼·察普夫為法蘭克福的D. Stempel AG foundry公司在1952年至1955年左右設計的。
在字體分類上,雖然這個字體沒有襯線而被分類為無襯線體,它卻與多數(shù)的無襯線字體不同,奧普蒂瑪體的橫豎筆畫的粗細并不一致,橫比豎要細一些,因此字體看起來兼具優(yōu)雅、簡練的風格,受到大眾的喜愛。
2003年,Linotype公司發(fā)布一個”Optima Nova”字體。這個Optima Nova的制作是在察普夫的協(xié)助下,由日本的小林章進行設計的。與Frutiger字體的改刻版”Frutiger Next”一樣,在制作的事后不是單純傾斜,而是另外操刀制作了斜體,提高了細節(jié)的設計質量。——Wiki

Tahoma
字體族科包括: Tahoma, Verdana, Segoe;
Tahoma是一個十分常見的無襯線字體,字體結構和Verdana很相似,其字符間距較小,而且對Unicode字集的支持范圍較大。
Tahoma和Verdana師出同門,同為名設計師馬修·卡特(Matthew Carter)的作品,由微軟在1994年推出。許多不喜歡Arial字體的人常常會改用Tahoma來代替,除了是因為Tahoma很容易取得之外,也是因為Tahoma沒有一些Arial為人詬病的缺點,例如大寫”I“與小寫”l“難以分辨等。
Tahoma被采用為Windows 2000、Windows XP、Windows Server 2003及Sega游戲主機Dreamcast等系統(tǒng)的默認字型。——Wiki

Verdana
字體族科包括: Verdana, Geneva;
Verdana,是一套無襯線字體,由于它在小字上仍有結構清晰端整、閱讀辨識容易等高品質的表現(xiàn),因而在1996年推出后即迅速成為許多領域所愛用的標準字型之一。
此字體的設計源起于微軟字型設計小組的維吉尼亞·惠烈(Virginia Howlett)希望設計一套具有高辨識性、易讀性的新字型以供屏幕顯示之用,于是她邀請了世界頂級字型設計師之一的馬修·卡特(Matthew Carter)操刀,以Frutiger字體及愛德華·約翰斯頓(Edward Johnston)為倫敦地鐵所設計的字體為藍本,并由Monotype公司的字型微調(Hint)專家湯姆·瑞克納(Tom Rickner)擔任手工微調,字體結構與Tahoma(同為馬修·卡特所設計)很相似,微軟將Verdana納入網(wǎng)頁核心字體之一。——Wiki

網(wǎng)頁設計中最常見的襯線字體
襯線字體再紙媒中使用較多,在紙張上的顯示效果更加。但是在屏幕上(尤其是小屏幕上),顯示效果不是那么的好。但是依然有很多設計師喜好用襯線字體,主要多用于標題,讓標題看起來更與眾不同。
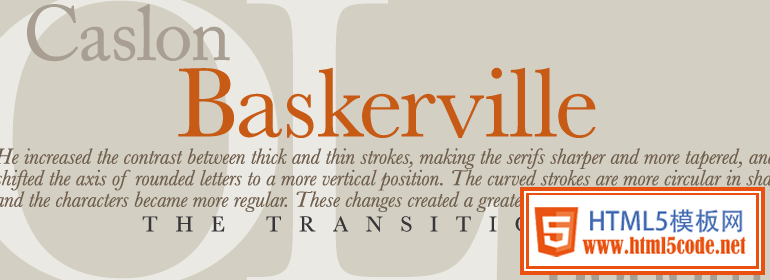
Baskerville
字體族科包括: Baskerville, “Baskerville Old Face”, “Hoefler Text”, Garamond, “Times New Roman”;

Big Caslon
字體族科包括: “Big Caslon”, “Book Antiqua”, “Palatino Linotype”, Georgia;

Bodoni MT
字體族科包括: “Bodoni MT”, Didot, “Didot LT STD”, “Hoefler Text”, Garamond, “Times New Roman”;

Cambria
字體族科包括: Cambria, Georgia, serif;
Cambria是搭載于微軟Windows Vista、Microsoft Office 2007和Microsoft Office 2008 for Mac等軟件的一個襯線字體,其字符間距和比例相當?shù)钠骄瑢呛痛怪狈较虻墓P畫和襯線比較粗,而水平向的襯線比較細,強調筆畫的末筆。
當Cambria使用在大小超過20點的標題時,其字體間的間距會些微的縮小以求美觀,但這樣的設計并不適用于商業(yè)文件。——Wiki

Didot
font-family: Didot, “Didot LT STD”, “Hoefler Text”, Garamond, “Times New Roman”;

Georgia
字體族科包括: Georgia, Times, “Times New Roman”;
Georgia是一種襯線字體,為著名字型設計師馬修·卡特(Matthew Carter)于1993年為微軟所設計的作品,具有在小字下仍能清晰辨識的特性,可讀性十分優(yōu)良。其命名發(fā)想自一份小報報道在美國佐治亞州發(fā)現(xiàn)外星人頭顱的測試性頭條。
乍看之下,Georgia與Times New Roman相當類似,但它們有多處不同。首先,在相同的字號下,Georgia的字符比Times New Roman的字符略大;其次,Georgia的字符線條較粗,襯線部份也比較鈍而平。另外在數(shù)字部份也非常不同,Georgia采用稱為”不齊線數(shù)字“的數(shù)字,特色在于數(shù)字會像英文字母般有高矮大小之別。
微軟將Georgia列入網(wǎng)頁核心字型,是視窗操作系統(tǒng)的內(nèi)建字型之一。蘋果電腦的麥金塔系統(tǒng)之后也跟進采用Georgia作為內(nèi)建字型之一。
請注意:數(shù)字“0″與字母“o”在Georgia字體下可能是顯示成一模一樣,使用時需特別注意。——Wiki

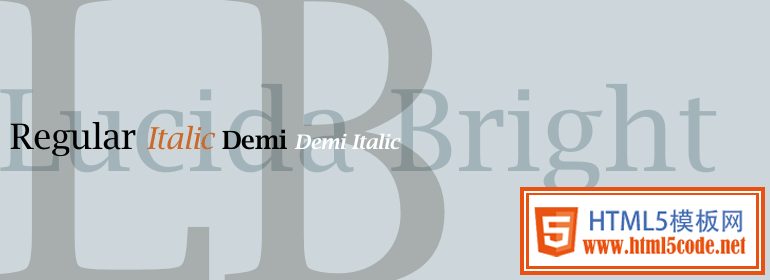
Lucida Bright
字體族科包括: “Lucida Bright”, Georgia;

Palatino
字體族科包括: Palatino, “Palatino Linotype”, “Palatino LT STD”, “Book Antiqua”, Georgia;
帕拉提諾體(Palatino)是一種常見的英文字體。它屬于舊襯線體,是最常被使用的10種襯線字體之一。由德國設計師赫爾曼·察普夫設計,1948年Linotype Foundry公司發(fā)布。赫爾曼·察普夫設計了一系列體現(xiàn)了意大利文藝復興的風格的字體,包括Palatine, Sistina, Michaelangelo titling和Aldus,而且據(jù)說都是從阿爾杜斯·馬努提烏斯印刷所鉛字鑄造師Francesco Griffo制作的鉛字中取得的靈感。”帕拉提諾”這個名字源于16世紀意大利書法家將巴提薩·帕拉提諾(Giambattista Palatino)。
帕拉提諾體是基于文藝復興的人文主義字體,可以看出從羽毛筆進化而來的痕跡,并富于運筆的韻律美。當時的字體多使用小字母和細筆畫長豎線的搭配(長字母的字頭字腳),而帕拉提諾體中進行了修改,增加字體的長度,便于閱讀。字體豎線的粗細幾乎不變,直線襯線較多,字母Q等的筆畫富有明顯特征,具有獨特的優(yōu)雅氣息。——Wiki

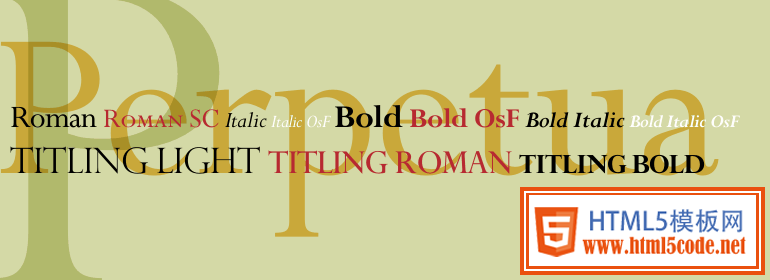
Perpetua
字體族科包括: Perpetua, Baskerville, “Big Caslon”, “Palatino Linotype”, Palatino, “URW Palladio L”, “Nimbus Roman No9 L”;

Rockwell
字體族科包括: Rockwell, “Courier Bold”, Courier, Georgia, Times, “Times New Roman”;

Times New Roman
字體族科包括: TimesNewRoman, “Times New Roman”, Times, Baskerville, Georgia;
Times New Roman(泰晤士新羅馬),可能是最常見且廣為人知的襯線字體之一,在字體設計上屬于過渡型襯線體,對后來的字型產(chǎn)生了很深遠的影響。另外由于其中規(guī)中矩、四平八穩(wěn)的經(jīng)典外觀,所以經(jīng)常被選擇為標準字體之一。——Wiki

網(wǎng)頁設計中最常見的等寬字體
等寬字體看起來像是打字機打出來的字體。等寬,i和w占據(jù)同樣的寬度,雖然現(xiàn)在看起來有點怪,但是蠻有趣的。
Andale Mono
字體族科包括: “Andale Mono”, AndaleMono;
Andalé Mono,也寫作Andale Mono,是Monotype公司出品的一個等寬字體風格的無襯線字體,其特色在于字符有高度的可辨識性,例如數(shù)字“0“中有一點,可輕易與大寫字母“O“區(qū)別;容易混淆的數(shù)字”1“、小寫字母”l“和大寫字母”I“也加入襯線設計以利分辨。
由知名字型設計師史提夫·馬特森(Steve Matteson)創(chuàng)造,作為終端機的顯示字體與軟件開發(fā)的源碼字型之用,最早應用在蘋果公司與IBM合作研發(fā)的Taligent計劃,后來微軟也將此字型選為網(wǎng)頁核心字型之一。
在微軟的Windows系統(tǒng)上,Andalé Mono最初是作為Internet Explorer 4.0的可選附件發(fā)行。自Internet Explorer 5開始,Andalé Mono改名為Andale Mono,字體版本升為1.25。雖然后來微軟中止了網(wǎng)頁核心字型計劃,并且從Windows ME以后不再附帶此字體,但目前在Sourceforge的相關計劃網(wǎng)頁上仍可下載得到,而且蘋果公司也將此字體附于旗下的Mac OS X系統(tǒng)中發(fā)布——Wiki

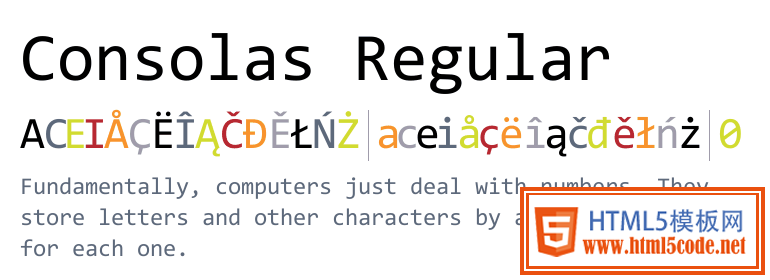
Consolas
字體族科包括: Consolas, monaco;
Consolas 是一套固定字符寬度的字型,屬無襯線字體,由 Lucas de Groot 設計。這套字型使用了微軟的 ClearType字型平滑技術,并隨同 Windows Vista、Office 2007 及 Microsoft Visual Studio 中發(fā)行,或可在微軟的網(wǎng)站下載。在 Windows Vista 的 6 套新字型中,Consolas 近似于前版 Windows 中的 2 款內(nèi)建字型:Lucida Console 與 Courier New,主要是設計做為程式碼的顯示字型之用,特別之處是它的”0″字加入了一斜撇,以方便與字母”O”分辨。
在 Consolas 之前,程式碼的顯示字型大多為 Courier New 或其他固定字符寬度的字型,字型的柔邊(反鋸齒)效果則依個人喜好選擇開啟或關閉,然而 Consolas 是專為柔邊效果而設計的字型,特別是為了搭配微軟的 ClearType 技術,如果不開啟 ClearType,Consolas 的顯示效果會打大折扣。另外,ClearType 技術還需要搭配液晶顯示器才會有最佳表現(xiàn)。——Wiki

Courier New
字體族科包括: “Courier New”, Courier, “Lucida Sans Typewriter”, “Lucida Typewriter”;
Courier是一個等寬字體的粗襯線字體,主要是依據(jù)打字機所打印出來的字形來設計,于1955年由Howard “Bud” Kettler設計完成。原來的Courier字體是IBM公司在1950年代設計給打印機使用的字體,但是并未維護他們的專利,使得這個字型成為整個打字機制造業(yè)的標準。
在現(xiàn)今的電子時代,此字體也常被使用,因為其等寬的特性可以輕易地對齊字段的左右邊界,也成為腳本和程式設計中源代碼的常用字體。
12pt的Courier New字體曾是美國國務院的公文標準字體,但于2004年1月停用,改使用14pt的Times New Roman,因為其具”現(xiàn)代性”和”易讀性”——Wiki

Lucida Console
字體族科包括: “Lucida Console”, “Lucida Sans Typewriter”, Monaco, “Bitstream Vera Sans Mono”;

Lucida Sans Typewriter
字體族科包括: “Lucida Sans Typewriter”, “Lucida Console”, Monaco, “Bitstream Vera Sans Mono”;

網(wǎng)頁設計中最常見的夢幻體和花體
Brush Script MT
字體族科包括:”Brush Script MT”, 花體英文;

Copperplate
字體族科包括:Copperplate, “Copperplate Gothic Light”, 夢幻字體;

Papyrus
字體族科包括:Papyrus, 夢幻字體;

適合移動設備顯示的網(wǎng)頁安全字體
如果你的網(wǎng)頁設計針對移動設備,那么上面的很多字體并不使用,因為空間有限。
下面是一些適合移動設備的網(wǎng)頁安全字體。
Arial
Courier
Georgia
Palatino
Verdana
Helvetica
Courier New
Times New Roman
希望大家伙能有所收獲,在網(wǎng)頁設計中添加英文的時候注意這幾點。
注:更多精彩教程請關注三聯(lián)網(wǎng)頁設計教程 欄目,
