
柵格系統(tǒng)的形成
1692年,新登基的法國(guó)國(guó)王路易十四感到法國(guó)的印刷水平強(qiáng)差人意,因此命令成立一個(gè)管理印刷的皇家特別委員會(huì)。他們的首要任務(wù)是設(shè)計(jì)出科學(xué)的、合理的, 重視功能性的新字體。委員會(huì)由數(shù)學(xué)家尼古拉斯加宗(Nicolas Jaugeon)擔(dān)任領(lǐng)導(dǎo),他們以羅馬體為基礎(chǔ),采用方格為設(shè)計(jì)依據(jù),每個(gè)字體方格分為64個(gè)基本方各單位,每個(gè)方各單位再分成36個(gè)小格,這樣,一個(gè)印 刷版面就有 2304個(gè)小格組成,在這個(gè)嚴(yán)謹(jǐn)?shù)膸缀尉W(wǎng)格網(wǎng)絡(luò)中設(shè)計(jì)字體的形狀,版面的編排,試驗(yàn)傳達(dá)功能的效能,這是是世界上最早對(duì)字體和版面進(jìn)行科學(xué)實(shí)驗(yàn)的活動(dòng),也 是柵格系統(tǒng)最早的雛形。
柵格系統(tǒng)英文為“grid systems”,也有人翻譯為“網(wǎng)格系統(tǒng)”,其實(shí)是一回事。不過(guò)從定義上說(shuō),柵格更為準(zhǔn)確些,從維基百科查到柵格的定義為:柵格設(shè)計(jì)系統(tǒng)(又稱(chēng)網(wǎng)格設(shè)計(jì)系統(tǒng)、標(biāo)準(zhǔn)尺寸系統(tǒng)、程序版面設(shè)計(jì)、瑞士平面設(shè)計(jì)風(fēng)格、國(guó)際主義平面設(shè)計(jì)風(fēng)格),是一種平面設(shè)計(jì)的方法與風(fēng)格。運(yùn)用固定的格子設(shè)計(jì)版面布局,其風(fēng)格工整簡(jiǎn)潔,在二戰(zhàn)后大受歡迎,已成為今日出版物設(shè)計(jì)的主流風(fēng)格之一。
網(wǎng)頁(yè)設(shè)計(jì)中的柵格系統(tǒng)
我給網(wǎng)頁(yè)柵格系統(tǒng)下的定義為:以規(guī)則的網(wǎng)格陣列來(lái)指導(dǎo)和規(guī)范網(wǎng)頁(yè)中的版面布局以及信息分布。
網(wǎng)頁(yè)柵格系統(tǒng)是從平面柵格系統(tǒng)中發(fā)展而來(lái)。對(duì)于網(wǎng)頁(yè)設(shè)計(jì)來(lái)說(shuō),柵格系統(tǒng)的使用,不僅可以讓網(wǎng)頁(yè)的信息呈現(xiàn)更加美觀易讀,更具可用性。而且,對(duì)于前端開(kāi)發(fā)來(lái)說(shuō),網(wǎng)頁(yè)將更加的靈活與規(guī)范。


柵格系統(tǒng)在現(xiàn)在的網(wǎng)頁(yè)設(shè)計(jì)中應(yīng)用越來(lái)越多,從網(wǎng)絡(luò)上搜羅了一篇關(guān)于柵格系統(tǒng)應(yīng)用的文章:30個(gè)最頂尖的基于柵格系統(tǒng)的博客網(wǎng)站設(shè)計(jì)。
柵格系統(tǒng)的設(shè)計(jì)原理及應(yīng)用
那么如何設(shè)計(jì)一個(gè)柵格系統(tǒng)?接下來(lái)我們將通過(guò)實(shí)例,詳細(xì)的介紹一下網(wǎng)頁(yè)柵格系統(tǒng)的原理與應(yīng)用:

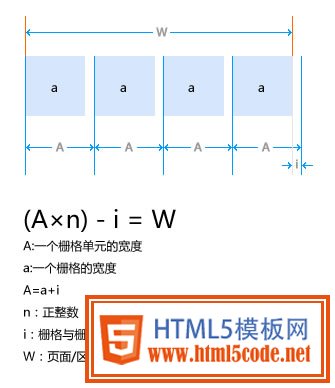
在網(wǎng)頁(yè)設(shè)計(jì)中,我們把寬度為“W”的頁(yè)面分割成n個(gè)網(wǎng)格單元“a”,每個(gè)單元與單元之間的間隙設(shè)為“i”,此時(shí)我們把“a i”定義“A”。他們之間的關(guān)系如下:
W =(a×n) (n-1)i
由于a i=A,
可得:(A×n) - i = W
這個(gè)公式表述了網(wǎng)頁(yè)的布局與網(wǎng)頁(yè)“背后”的柵格系統(tǒng)之間的某種關(guān)系。我們拿yahoo作例,來(lái)看一下柵格系統(tǒng)的應(yīng)用:

yahoo的網(wǎng)站頁(yè)面寬度為W=950px,每個(gè)區(qū)塊與區(qū)塊的間隔為i=10px;如果應(yīng)用上面的公式,可以推出A=40px,既yahoo首頁(yè)橫向版式設(shè)計(jì)采用的柵格系統(tǒng)為:
(40×n)- 10 = W
下面我們列出當(dāng)n等于不同數(shù)值時(shí)W變化的數(shù)值表格 :

從表格可以看出:yahoo首頁(yè)的布局完全是按照柵格系統(tǒng)進(jìn)行設(shè)計(jì)的,每個(gè)區(qū)塊的寬度對(duì)應(yīng)的n值分別為:4,11,9。在這里我們看到一個(gè)很有意思 的事情:只要保證一個(gè)橫向維度的各個(gè)區(qū)塊的n值相加等于24,則即可保證頁(yè)面的寬度一定是950px。然而,950px的寬度也恰好就是當(dāng)n=24的時(shí) 候,W的寬度值。由此我們得出以下的應(yīng)用模式:

在柵格系統(tǒng)中,設(shè)計(jì)師根據(jù)需要制定不同的版式或者劃分區(qū)塊,他們的依據(jù)將是上面的那張對(duì)應(yīng)表進(jìn)行設(shè)計(jì)。這樣,一個(gè)柵格系統(tǒng)的應(yīng)用就從此開(kāi)始了。我們 看到,使用柵格系統(tǒng)的網(wǎng)頁(yè)設(shè)計(jì),非常的有條理性;看上去也很舒服。最重要的是,它給整個(gè)網(wǎng)站的頁(yè)面結(jié)構(gòu)定義了一個(gè)標(biāo)準(zhǔn)。對(duì)于視覺(jué)設(shè)計(jì)師來(lái)說(shuō),他們不用再為 設(shè)計(jì)一個(gè)網(wǎng)站每個(gè)頁(yè)面都要想一個(gè)寬度或高度而煩惱了。對(duì)于前端開(kāi)發(fā)工程師來(lái)說(shuō),頁(yè)面的布局設(shè)計(jì)將完全是規(guī)范的和可重用的,這將大大節(jié)約了開(kāi)發(fā)成本。對(duì)于內(nèi) 容編輯或廣告銷(xiāo)售來(lái)說(shuō),所有的廣告都是規(guī)則的,通用的,他們?cè)僖膊挥米龀鲆惶譔張不同尺寸的廣告圖了……
當(dāng)然只要你愿意,我們可以衍生出任何一種柵格系統(tǒng),只要改變A和i的值,這個(gè)根據(jù)網(wǎng)站的實(shí)際情況來(lái)制定。那么如何選擇合適柵格系統(tǒng),主要通過(guò)“構(gòu)成 要素與程序、限制與選擇、構(gòu)成要素的比例、組合、虛空間與組合、四邊聯(lián)系與軸的聯(lián)系、三的法則、圓與構(gòu)成、水平構(gòu)成這些設(shè)計(jì)元素規(guī)劃,來(lái)實(shí)現(xiàn)比例和諧的平 面設(shè)計(jì)”。比較深?yuàn)W,我們?cè)谶@里就不詳細(xì)闡述了。
呵呵,說(shuō)了一堆柵格系統(tǒng)的優(yōu)點(diǎn)。大家可能會(huì)問(wèn):難道柵格系統(tǒng)真的是完美的么?答案是否定的:對(duì)于內(nèi)容信息不確定導(dǎo)致高度不確定的頁(yè)面,在高度層面上就無(wú)法做到柵格了。當(dāng)然,具體的情況還需具體的分析與解決,這就需要設(shè)計(jì)師們?cè)趯?shí)際的應(yīng)用中不斷的總結(jié)經(jīng)驗(yàn),不斷實(shí)踐了。
