
吃貨們有福啦!今天的話題與美食有關(guān),而且是非常實(shí)在的經(jīng)驗(yàn)分享,掌握這些技巧要素。你將會學(xué)做一個餐館及飲食類網(wǎng)站。而且這類網(wǎng)站能給自由設(shè)計(jì)師提供不錯的報(bào)酬。如果你打算進(jìn)行此類設(shè)計(jì),那么不妨花上幾分鐘,看看這篇文章,保證您有所收獲。
實(shí)踐方能得真知,本文通過大量生動的案例來進(jìn)行深入觀察,剖析出那些餐飲類網(wǎng)頁設(shè)計(jì)的亮點(diǎn)所在。
1、圖像意味著一切

Site: The Claw Bar
圖像意味著一切,雖然略有夸張,但是是句實(shí)在話。質(zhì)量垃圾的、丑陋的圖像雖然能在常規(guī)網(wǎng)站上將就著看,但是在餐飲類網(wǎng)頁中行不通。如果你在設(shè)計(jì)中使用了一些低劣的圖片,那么你的薪水和酬勞可能就不那么容易拿到咯。
作為餐館網(wǎng)頁的瀏覽者,用戶的主要興趣在于食物。網(wǎng)頁必須精確的描述菜品的外觀,因此必須要使用圖像。槽糕的食物圖片對消費(fèi)者的”殺傷力”巨大,用戶會因?yàn)閳D像效果不佳而拒絕買單。

Source: left photo and right photo
作為設(shè)計(jì)師,你的工作就是采用一些精美的美食圖片裝幀網(wǎng)站,并且合理布局,通過種種手段來說服客戶前來就餐。如果你還是個攝影師,那還能賺一點(diǎn)額外的外快。
推薦一些在圖像選擇上特別下功夫的網(wǎng)站:
Findus Norge

Cappellos

Culinaria

2、來點(diǎn)氣氛

Site: Au Petit Panisse
當(dāng)你開始考慮設(shè)計(jì)此類網(wǎng)站時,可能腦中浮現(xiàn)的只是一盤盤”美味佳肴”。其實(shí),大可不必只在食物上做文章,食客對餐館的第一印象是什么?往往是餐館的氛圍。我們可以圍繞餐館的氛圍進(jìn)行設(shè)計(jì)。今天我想吃漢堡了,麥當(dāng)勞、肯德基、漢堡王都出售漢堡,為什么我喜歡在你這里點(diǎn)份漢堡呢?因?yàn)槟氵@里感覺帶勁兒,有氛圍!
一般來說,在新的餐館”嘗鮮”往往有一種不確定性,這使得很多食客在就餐選擇上很謹(jǐn)慎。如果網(wǎng)頁設(shè)計(jì)能符合食客的感覺,他感覺這個地方來感,那么登門消費(fèi)也就八九不離十了。因此,需要通過設(shè)計(jì),將就餐環(huán)境體現(xiàn)的更加雅致。

Site: Roux at Parliament Square
3、質(zhì)感分明、色彩濃郁

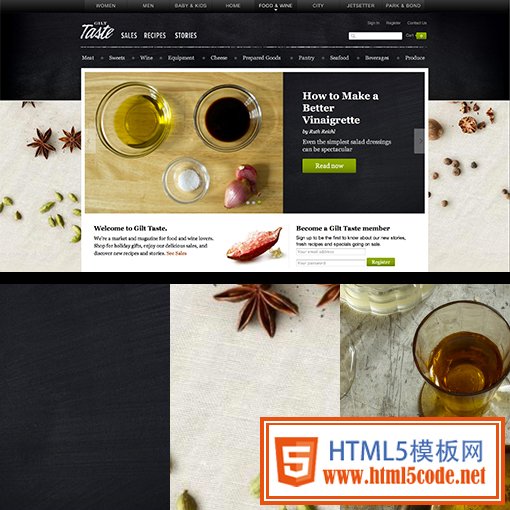
Site: Gilt Taste
在設(shè)計(jì)餐飲類網(wǎng)頁時,一定要來點(diǎn)質(zhì)感紋理,可別小瞧它們,它會讓你的頁面看上去更有質(zhì)感,從而烘托美食。
如果您還沒有囤積到主夠多的紋理,那么優(yōu)設(shè)哥這次一次性送你打包好的2000組殺手級紋理,戳進(jìn)來下載吧!
擅長設(shè)計(jì)此類網(wǎng)頁的設(shè)計(jì)師通常會使用一大堆質(zhì)感極佳的紋理,用以裝飾頁面。上面的網(wǎng)站是Gilt Taste。主頁中充滿了很多紋理,顯得特別優(yōu)雅。
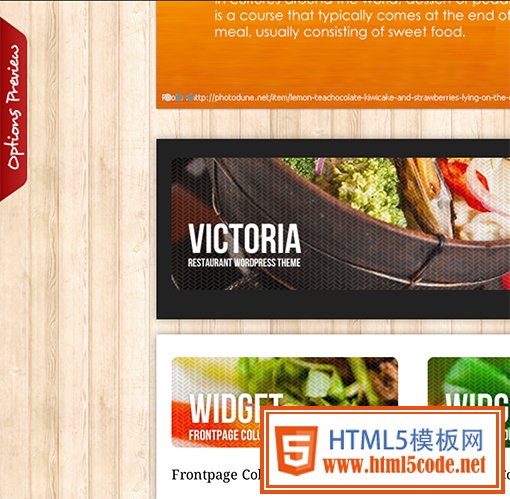
再看看 ThemeForest。你自己數(shù)數(shù),其中能找到多少種紋理!

Site: Victoria Restaurant Theme
色彩的選擇也極度重要。好的色彩運(yùn)用能夠刺激食欲。不要害怕使用明亮的色彩,色彩的使用要符合食物的特征,整幅圖像的配色要合理。

Site: Goosebumps
4、食材的加工過程

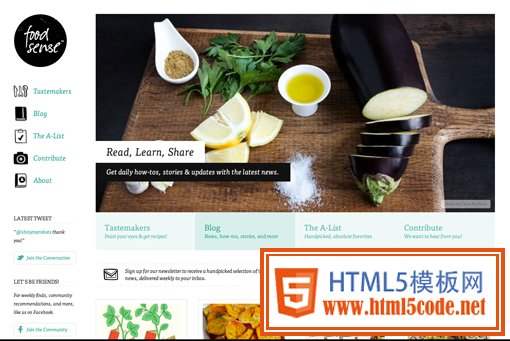
Site: Food Sense
不要吝惜使用食材美圖:人們對食材的加工過程非常著迷。從食材再到美食,這一步又一步的過程吸引著我們每一個人。更為重要的是,展示新鮮的食材圖片,能夠讓用戶感到健康、放心、食欲大增、自然。

Site: Delicioso

Site: Goosebumps
5、菜單的設(shè)計(jì)
你知道哪一點(diǎn)做的不到位,讓我感覺最煩么?是菜單。經(jīng)常有些網(wǎng)站因?yàn)椴藛危瑢?dǎo)致了槽糕的用戶體驗(yàn)。本來用戶已經(jīng)對這家餐館感到放心,決定在這里就餐,可糟糕的菜單設(shè)計(jì)讓用戶望而卻步,別讓用戶卡在最后一步!看看這個網(wǎng)站 Paradise Bakery online。

Site: Paradise Bakery
他們沒有設(shè)計(jì)菜單,僅僅是把餐館的菜單掃描上傳。這又不是紙質(zhì)菜單,我需要一遍又一遍的篩選菜品。如果你選擇下載PDF格式的菜單更倒霉,請看下圖。

又是翻頁,又是放大縮小,很麻煩。你覺得用戶還有心情點(diǎn)菜嗎?
在進(jìn)行菜單設(shè)計(jì)時,可千萬別干這種”提供PDF菜單下載”的蠢事。別懶,扎扎實(shí)實(shí)的設(shè)計(jì)。這里提供了一個優(yōu)秀的案例:

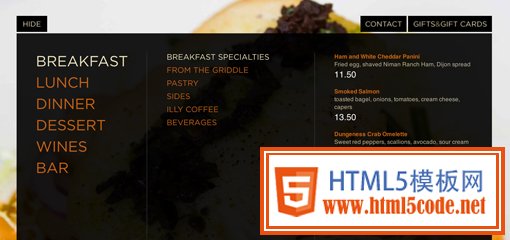
Site: Kuleto’s
非常棒的效果,三欄式布局,有條理的篩選,逐步縮小你的選擇范圍,知道選中為之。首先選擇是早餐、午餐還是晚餐,然后選擇早餐種類,最后提供該種類的菜品、介紹以及價格。
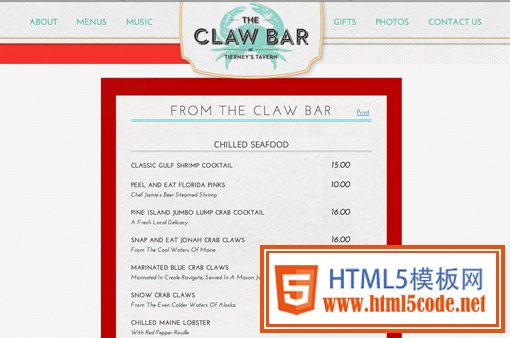
這個也不錯,The Claw Bar,很簡約,活動文本,擬物式隱喻。

Site: The Claw Bar
6、別忘了基本
在采納上述建議的同時,也不要忘了網(wǎng)頁設(shè)計(jì)的一些基本。要記住,任何的網(wǎng)頁設(shè)計(jì),都要注意傾聽、考慮、分析用戶的需求。
對于餐飲類網(wǎng)頁設(shè)計(jì)來說,你需要考慮以下幾個問題,
這家餐館提供什么菜品? (通過菜單和圖像上的設(shè)計(jì)可以滿足)
價格怎樣? (菜單)
就餐環(huán)境如何? (圖像和視頻)
在什么地方?
能網(wǎng)上預(yù)約嗎?
電話號碼是多少?
正如你所見,這些便是用戶需知的一些基本信息。本文雖然沒有提及到”聯(lián)系方式”和”預(yù)約信息”這兩個方面的設(shè)計(jì),但是依然要高度重視這兩個點(diǎn)。一般我在設(shè)計(jì)餐飲類網(wǎng)頁時,都將”地址信息”和”聯(lián)系方式”作為設(shè)計(jì)的最優(yōu)先級,因此這類信息應(yīng)該放在醒目的位置。
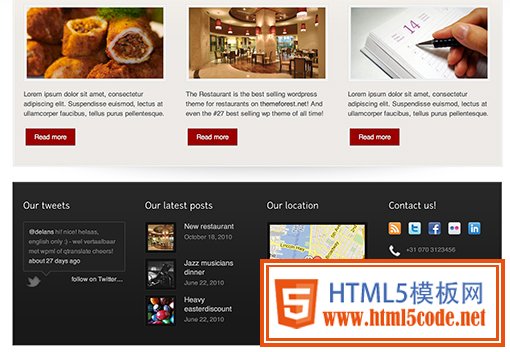
下圖中,地圖設(shè)置的非常大、非常顯眼(因?yàn)閷Ρ鹊木壒剩脩艉芸赡茏钕瓤吹降貓D,從而了解地理位置)而地圖的右邊提供了聯(lián)系方式:郵件、電話號碼、社交網(wǎng)絡(luò)賬號等等。

Site: The Restaurant Theme
這告訴我們一個道理:不要為了美觀而放棄實(shí)用性,要在設(shè)計(jì)中突出那些基本而又重要的信息。
用戶一打開頁面,就應(yīng)該發(fā)現(xiàn)那些基本信息,而不是千辛萬苦的去”找”那些基本信息。
