事實證明,關于扁平化空前的爭議和討論導致了扁平化風格的多樣化。沒有爭論,就沒有變革!
信息層級的簡化、極簡主義,這是我認為扁平化的核心,不同的設計師肯定對此理解也不同,大家有沒有發現,最近的扁平化變了。
實驗,加入效果,失敗!再實驗,再次加入效果,成功,付諸實踐!就是這么簡單。所以現在的扁平化設計變得”不那么”扁平了或者”更”扁平了。
好吧,先推薦一片文章An Extensive Look at Flat Design

我們稍微挖掘了一下網絡,我們試圖搞清楚,這些設計師在干什么,在試驗什么,在借鑒什么。以下是我們的小發現。來瞧瞧扁平化設計目前進化成哪幾個類別了:)
長投影
上帝看到扁平化設計,說”要有光”,于是就有光,然后也就有了投影。
延伸投影,一般都是45度角,投影一般為物體的2.5倍大,給圖標加入了一種深度。陰影也是扁平的,無漸變、明暗和衰退。
但是壞處是,往往用戶被陰影給吸引了,用戶更關注陰影而不是圖標。導致了一種阻礙效果。我個人看法是,這種設計個人感覺像是一團陰影,而不是一個圖標。
收集的長投影設計如下:
Clock

Image: Dmitri Litvinov
Ipad Mini

Image: Zachary VanDeHey
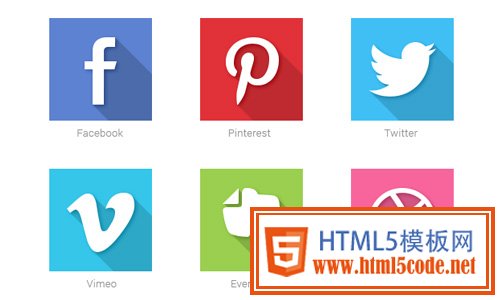
Social Media Flat Icons

Image: Graphic Burger
Theme

Image: Bosco
iOS

Image: Jacob Cummings
帶有漸變的扁平化設計
已經變得非常尋常了,iOS7在設計中便采用了這種方法。為設計增加一種精致感。跟長投影的初衷一樣,是為了給圖標加入一點美感。
Icons

Image: Jee
Camera

Image: Rovane Durso
Not the new Clear iOS 7 icon

Image: Realmac Software
iOS 7 Concept

Image: Alex Martinov
Flat Design Icons Set Vol3

Image: Pixede
帶有陰影的扁平化設計
和長投影不同之處在于長投影是”投影”,而這種帶陰影的效果能夠給圖標增加一種層次感和立體感。
Flat Icons Brownie Theme

Image: Sunbzy
Android Icons Set

Image: Raul Taciu
Shield Flat iOS App Icon

Image: Zachary VanDeHey
Squares

Image: Oleg Turbaba
Theme

Image: Bosco
Flat Icon

Image: Bosco
3D扁平化設計
你可能認為扁平化設計僅僅是二維的,但是有人設計成三維的。雖然設計成三維,但依然遵循了一些扁平化設計的原則。
Super Simple Icons

Image: Nick Kumbari
ICT7 Mockup

Image: Dirk Jan Haarsma
“R” Hotel

Image: Lewis James
Squares Isometric

Image: Oleg Turbaba
Facebook Icon

Image: Tomohiro Suzuki
帶斜面的扁平化設計
他們居然做到了!將斜面和扁平化設計結合。斜面能夠營造一種3D感,看看下面的例子。
Icons

Image: Rovane Durso
Blue Web Identity Icons

Image: Shaun Byrne
Long Shadow Flat Icons

Image: Xklibur Clab
What Now?
世界是平衡的,當我們從擬物的極端突然背道而馳,到達了扁平的極端,這時候,就需要一點平衡和折中。
無數的設計師試圖在扁平化設計中加入一點精致的效果,扁平化設計的進化由此開始。
打破常規,加入裝飾,確確實實的增加了美感。在維持扁平化設計的基礎上,一點一點增加效果和美感,勇于創新的設計師真的不容易。
我們同一時刻選擇的道路只有一條,但是我們掌握的路徑越多越好,不斷的調整路徑,以達到自己心中的目標。這也是很多設計師的心聲吧。就跟設計中的種種趨勢一樣,趨勢來了又走,只有不斷堅持的設計師。我們需要更多的實驗、更多的靈感、更多的創意。未來怎么樣,拭目以待。
