產(chǎn)品的“快體驗(yàn)”是指從用戶使用產(chǎn)品某項(xiàng)功能過程中自然流暢的過程。在產(chǎn)品使用流程中體現(xiàn)在多個(gè)層面,如下載快、加載快、反饋快等。當(dāng)任何一個(gè)環(huán)節(jié)出現(xiàn)了卡頓、停滯,讓用戶進(jìn)入漫長的等待時(shí),都會(huì)帶給用戶焦急、煩躁的感受,以至于終止當(dāng)前的操作,或直接棄用產(chǎn)品。因此,“快”是良好的產(chǎn)品體驗(yàn)核心因素之一。
“快體驗(yàn)”有多重因素組成,包括外部環(huán)境的網(wǎng)絡(luò)速度,產(chǎn)品本身的技術(shù)能力,交互策略制定,快體驗(yàn)的感知設(shè)計(jì)等。我們分解用戶一個(gè)事件的操作過程(發(fā)出操作指令前、執(zhí)行過程、結(jié)果呈現(xiàn)),并針對(duì)每個(gè)環(huán)節(jié)總結(jié)的幾個(gè)方法。
一、發(fā)出操作指令前提前加載數(shù)據(jù)
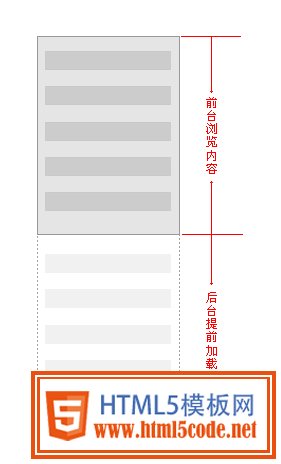
提前加載數(shù)據(jù)是在預(yù)測用戶即將發(fā)出操作指令前,后臺(tái)預(yù)先緩存到本地?cái)?shù)據(jù)內(nèi)容,待用戶操作時(shí),內(nèi)容直接呈現(xiàn)。在正常的網(wǎng)絡(luò)狀態(tài)和用戶操作頻率前提下,用戶幾乎不用任何等待內(nèi)容加載的時(shí)間。該策略適用于縱向?yàn)g覽的信息流,比喻微博、朋友圈、應(yīng)用市場的應(yīng)用列表等。根據(jù)所加載內(nèi)容數(shù)據(jù)量的大小,可決定是否僅在在wifi網(wǎng)絡(luò)環(huán)境下執(zhí)行該策略,同時(shí)只對(duì)文本數(shù)據(jù)做提前加載。

新版的百度手機(jī)助手在應(yīng)用列表的瀏覽操作時(shí),就運(yùn)用了該策略。當(dāng)用戶前天瀏覽內(nèi)容不足10條時(shí),后臺(tái)自動(dòng)加載更多。該策略極大的提高了用戶的瀏覽效率。
二、執(zhí)行過程中,根據(jù)操作類型的不同有多種方法
1、預(yù)載默認(rèn)框架
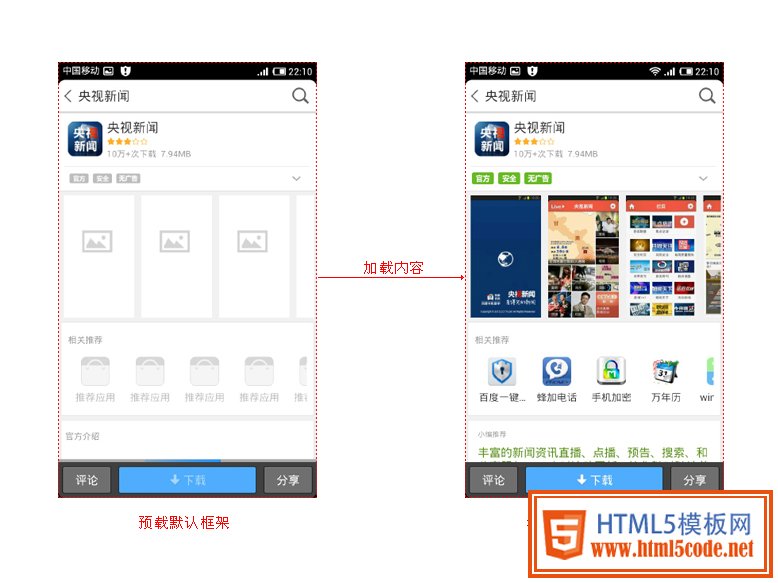
預(yù)載默認(rèn)框架是用戶發(fā)出操作指令后,在數(shù)據(jù)尚未返回之前,頁面反饋一個(gè)默認(rèn)數(shù)據(jù)的頁面布局。等到內(nèi)容返回后,填充到已顯示的默認(rèn)框架內(nèi)。該設(shè)計(jì)能在用戶操作指令發(fā)出后,給與很快速的頁面反饋,同時(shí)為用制造一個(gè)“快速”的假象。
一起來分析百度手機(jī)助手詳情頁的加載設(shè)計(jì)。當(dāng)用戶點(diǎn)擊某個(gè)應(yīng)用進(jìn)入詳情頁后,直接展現(xiàn)該頁面的首屏的全部默認(rèn)布局,當(dāng)數(shù)據(jù)加載完畢時(shí)填充到默認(rèn)框架,給用戶感受到只是內(nèi)容顯示的轉(zhuǎn)場動(dòng)畫,避免了視覺轉(zhuǎn)場,提高了“快”的感知。

2、保持積極響應(yīng)
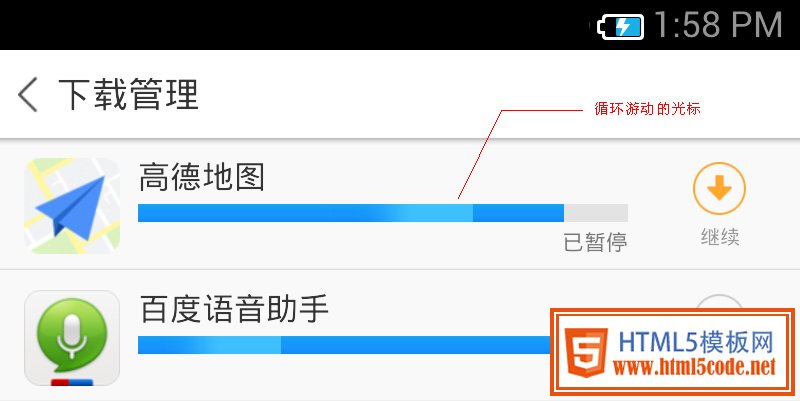
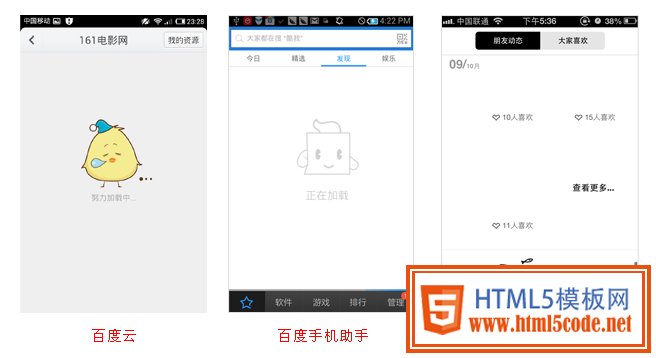
移動(dòng)應(yīng)用操作場景中,不可避免的會(huì)出現(xiàn)網(wǎng)絡(luò)狀態(tài)不佳的情況,此時(shí)就需要用戶耐心的等待。在等待過程中,首先需要呈現(xiàn)活動(dòng)的載入狀態(tài),以告訴用戶依然在努力加載,同時(shí),積極活躍的動(dòng)畫也會(huì)加強(qiáng)用戶對(duì)快速的感知,掩蓋總體緩慢的現(xiàn)實(shí)。
在應(yīng)用市場的下載管理中,就運(yùn)用了該設(shè)計(jì),當(dāng)下載某個(gè)應(yīng)用遇到網(wǎng)絡(luò)很慢時(shí),總進(jìn)度進(jìn)展緩慢甚至停止,但循環(huán)游動(dòng)的光標(biāo)依然保持積極的響應(yīng),給用戶感知后臺(tái)依然在進(jìn)行高速的下載工作。

3、結(jié)果提前呈現(xiàn)
用戶發(fā)出指令后,用戶界面上迅速反饋操作結(jié)果,而實(shí)際數(shù)據(jù)由后臺(tái)處理。如瀏覽器產(chǎn)品常用的頁面載入進(jìn)度反饋。通常用戶打開新頁面后,頁面加載進(jìn)度條先是迅速的游走到某個(gè)預(yù)定的位置,給與用戶頁面加載迅速的感受。而實(shí)際進(jìn)度卻在追趕頁面進(jìn)度條。
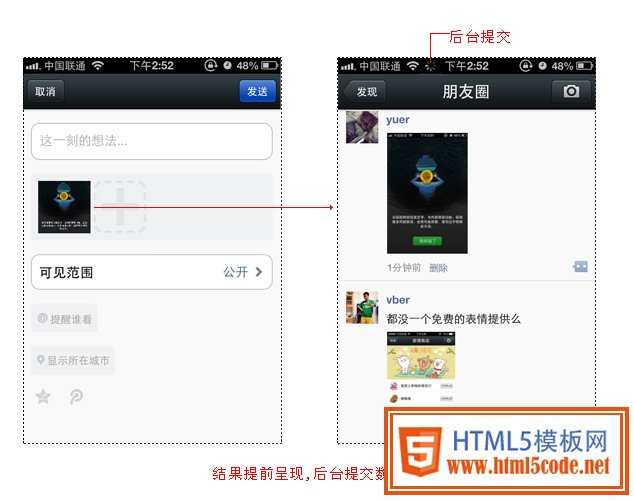
再比如,微信的朋友圈中,當(dāng)用戶上傳一張新的圖片,點(diǎn)擊發(fā)布后,該圖片通過動(dòng)畫從發(fā)布器跳轉(zhuǎn)到瀏覽的信息流中。在用戶看來,已經(jīng)發(fā)布成功,而后臺(tái)依然在上傳過程中。

4、轉(zhuǎn)移焦慮情緒
相信大家在使用應(yīng)用中最反感的就是漫長的等待,他會(huì)讓你心情變壞,會(huì)影響你的情緒。此時(shí)需要讓用戶關(guān)注的焦點(diǎn)從等待轉(zhuǎn)移到一個(gè)趣味的畫面或一句簡短的文案中,從而縮短用戶的心理等待時(shí)間,使等待沒有那么漫長。
百度云和百度手機(jī)助手在頁面加載時(shí),都引入該設(shè)計(jì)方法。一只可愛的“小黃鳥”,一個(gè)正在跑步的“百變袋”都會(huì)讓用戶在等待的情緒中剝離出來,轉(zhuǎn)移注意啦,為用戶等待的的耐性爭取了時(shí)間。“想去”客戶端在加載更多的等待設(shè)計(jì),“被鯨魚追趕的小魚”更是出彩,讓我不得不希望網(wǎng)速慢下來,多欣賞一會(huì)這個(gè)設(shè)計(jì)。

三、結(jié)果呈現(xiàn)給予正向鼓勵(lì)
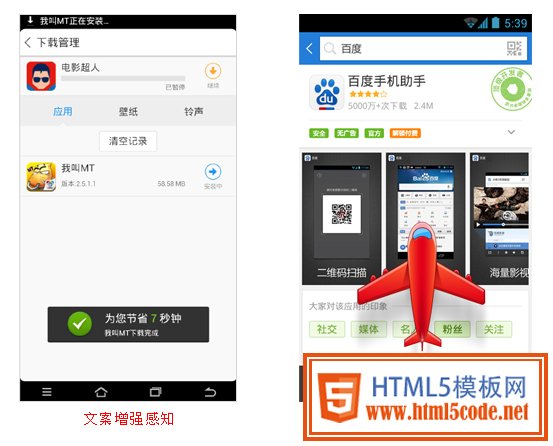
以上都是針對(duì)操作執(zhí)行過程狀態(tài)的設(shè)計(jì)方法,我們不能把所有的設(shè)計(jì)都傾注在過程中,還要懂得在操作結(jié)果呈現(xiàn)時(shí)進(jìn)一步與用戶做情感交流,把快的體驗(yàn)感知貫穿于始末。一個(gè)鼓勵(lì)的文案,一個(gè)趣味的動(dòng)效,都會(huì)給用戶帶來驚喜,都會(huì)提高用戶對(duì)“快”的體驗(yàn)感知,加強(qiáng)產(chǎn)品“快”的記憶點(diǎn)。
百度手機(jī)助手當(dāng)用戶通過高速下載渠道下載應(yīng)用時(shí),下載完成后會(huì)告知用戶節(jié)約了多少時(shí)間,增強(qiáng)了用戶對(duì)高速下載的感知。當(dāng)用戶下載速度達(dá)到一定的數(shù)值時(shí),下載完成后,界面會(huì)飛出飛機(jī)來肯定用戶剛才的下載速度,增強(qiáng)用戶對(duì)“快”的記憶點(diǎn)。

結(jié)語:移動(dòng)產(chǎn)品的快體驗(yàn),從用戶發(fā)出操作指令,到執(zhí)行過程,最后到操作結(jié)果的呈現(xiàn),每個(gè)環(huán)節(jié)都是提高快體驗(yàn)的機(jī)會(huì),抓住每個(gè)機(jī)會(huì),把快速的體驗(yàn)設(shè)計(jì)帶到你的產(chǎn)品中,讓用戶與你一起爽一把。
