我將為大家帶來3種非常簡單實用的UI設計技巧,這些技術和處理像素有關,只是簡單地操作像素來使你的UI設計變得突出,但現在很多現代的設計潮流都經常使用這些技術,它確實有著不錯的效果。它為設計帶來了更加立體和觸手可及的感覺。
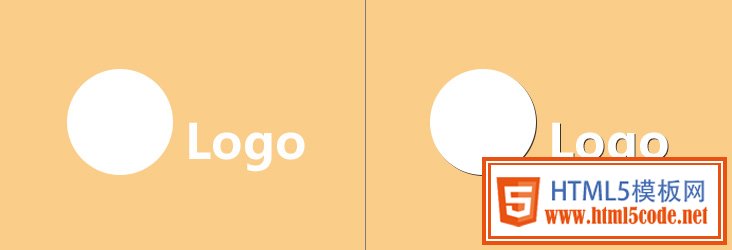
1、像素陰影
像素陰影的UI設計技術實現起來非常簡單,就是為圖像增加一個像素的硬邊投影。簡單來說,就是在Photoshop的圖層混合選項里選擇投影,并將尺寸(Size)設為0,將距離(Distance)設為1px。由于只有1個像素的陰影,設計上不會給人過度使用的感覺。

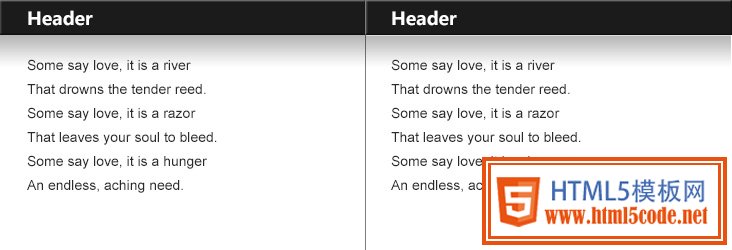
2、陰影加高光
這是是一種不怎么起眼,但是卻效果不錯的UI設計技術。
當標題標題部分為深色,在增加了一個柔和的陰影后仍然沒有給我們一種突出的感覺,這時用到陰影加高光的UI設計技術。方法很簡單,用像素分割的方法。在標題和內容之間,增加1個像素的白線,并適當降低透明度。

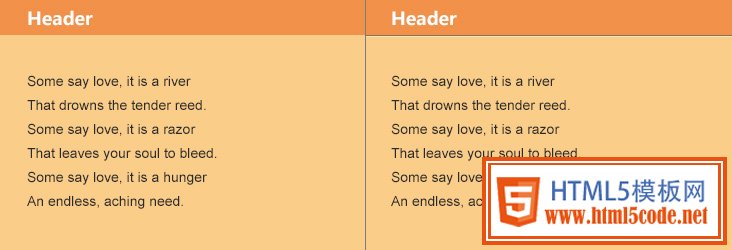
3、兩像素分割
兩像素分割技術在UI設計和網頁布局運用非常廣泛,這是一種比較細微的視覺效果。可能不會引起注意,但是如果運用恰當,它的效果真的非常不錯。
將畫面在photoshop放大,這樣我們就可以進入像素級別的工作。新建一個圖層,選擇鉛筆工具,選擇白色的前景色,按住Shift鍵,這樣你就可以在菜單和logo之間畫一條1個像素的直線。用同樣的方法,在白線的上方,繪制一條黑線。通常我會根據自己的需要用Photoshop調節它們的透明度,使它們和周圍的顏色融合。

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
