
網(wǎng)站的重新設計可能會為它的成長和發(fā)展帶來新的契機。隨著時間的推移,網(wǎng)站的訪問者變了,而網(wǎng)站本身也有必要隨之進化。它并不一定非得和過去一樣,你可以隨著網(wǎng)站設計的趨勢重新構建它。
當你重新設計網(wǎng)站的時候,功能實現(xiàn)與用戶體驗是你需要考慮的首要因素。以下的十個重設案例中,包括了著名的社交網(wǎng)站Facebook,搜索巨頭Google,視頻巨擘Youtube,以及權威的影視評分網(wǎng)站IMDB。看看這些案例,再點擊每張圖片上方的鏈接訪問原始網(wǎng)頁,你可以對比以下它們的差異。琢磨一下為什么這些重設是成功的,你可能會從中受益匪淺。
Top 10:Amazon
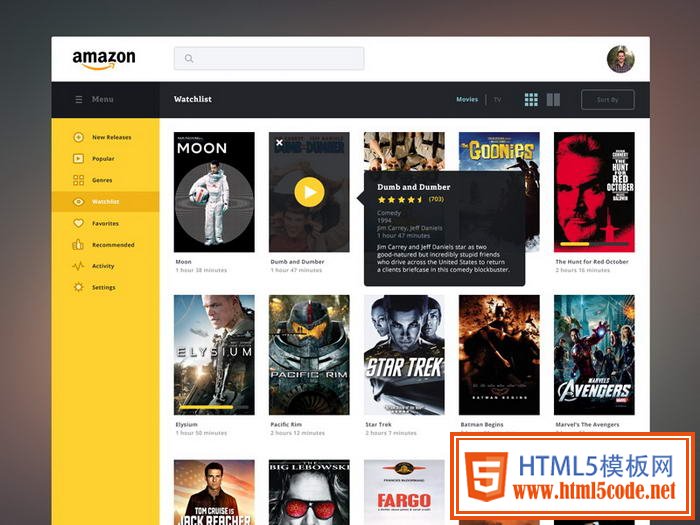
這一設計稿出自設計師James Cipriano之手,并且發(fā)布在Dribbble上。James強化了Amazon的標識色黃色,并應用到側邊欄上。而主體部分的產(chǎn)品圖則比目前的Amazon地設定更清晰規(guī)整。右上角的個人信息用圓形的頭像替代了,而這正是目前最流行的表現(xiàn)形式。原始的Amazon網(wǎng)站戳這里。
James Cipriano對Amazon的重新設計

Top 9:IMDB
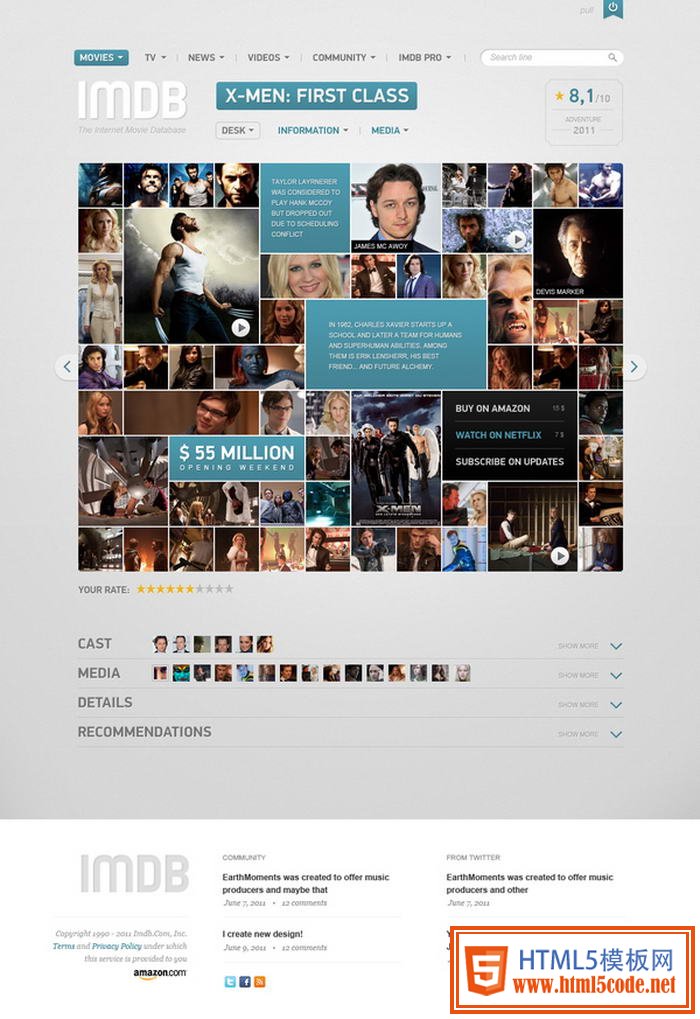
設計師Vladimir Kudinov在自己的Behance頁面中發(fā)布了這一設計作品。原始的IMDB首頁設計來的更傳統(tǒng),而Vladimir的設計則采用了圖片拼貼的方式來呈現(xiàn),大小錯落的照片圍繞著純色底的文字選框,充滿了視覺沖擊力。原始的IMDB網(wǎng)站戳這里(需要翻墻)。
Vladimir Kudinov對IMDB的重新設計

Top 8:Google
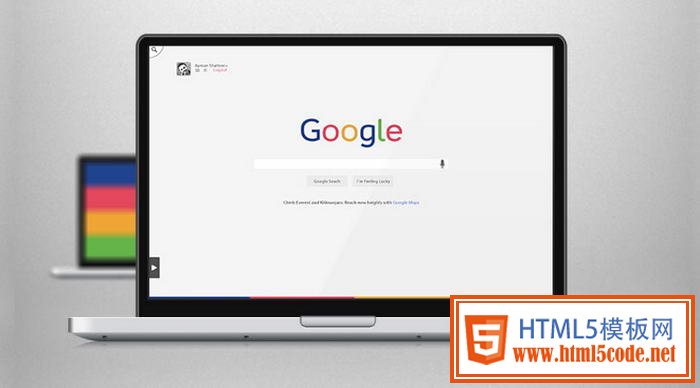
這一重設作品同樣發(fā)布在Behance上面,作者是Ayman Shaltoni。Ayman的設計非常有特色,Google的Logo字體從襯線體替換成了更現(xiàn)代的非襯線體,原本清新的糖果色被更加復古的色調所替代。可能是受到了古老的Mac OS 8.5的啟發(fā),原本置于頂端的導航欄被移動到下方,并且可以像抽屜一樣打開,這可能是這一重設最為亮眼的地方。原始的Google網(wǎng)站戳這里。
Ayman Shaltoni對Google的重新設計

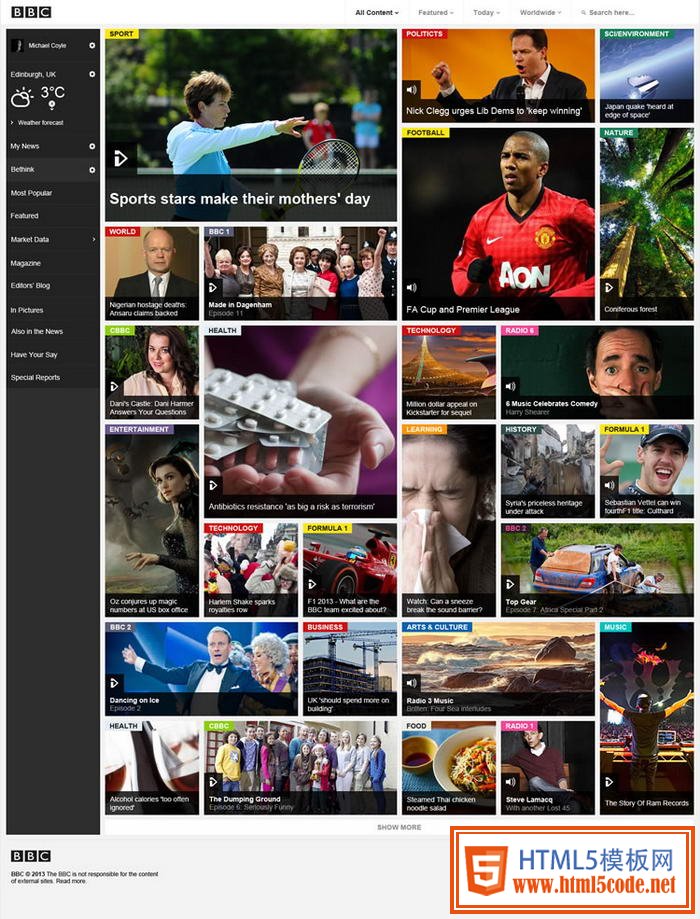
Top 7:BBC
Micheal Coyle也認為圖片是最抓人眼球的。他重新設計BBC的首頁的時候同樣選擇了將圖片作為呈現(xiàn)的主體,去除大量的文字堆砌,更加直觀。左側的側邊欄替代原本BBC網(wǎng)站上各個區(qū)塊的標題,整合度更高。原始的BBC網(wǎng)站戳這里。
Michael Coyle對BBC的重新設計

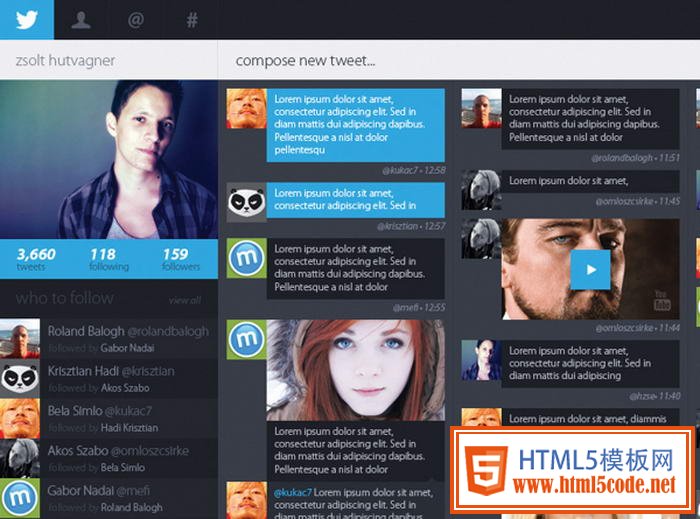
Top 6:Twitter
Zsolt所設計的Twitter網(wǎng)站采用了獨特的分欄設計。有研究表明正常人閱讀的時候,一眼只能看到幾個字,這也是為什么報紙的排版中每一欄的寬度都不大。而Zsolt的設計與此不謀而合。另外,Zsolt的twitter頁面的信息維度也更加的扁平,頁面可以向左滑動,看到更多的欄目,也可以向下滾動,閱讀更多的回復。原始的twitter網(wǎng)頁戳這里(需要翻墻)。
Zsolt Hutvagner對Twitter的重新設計

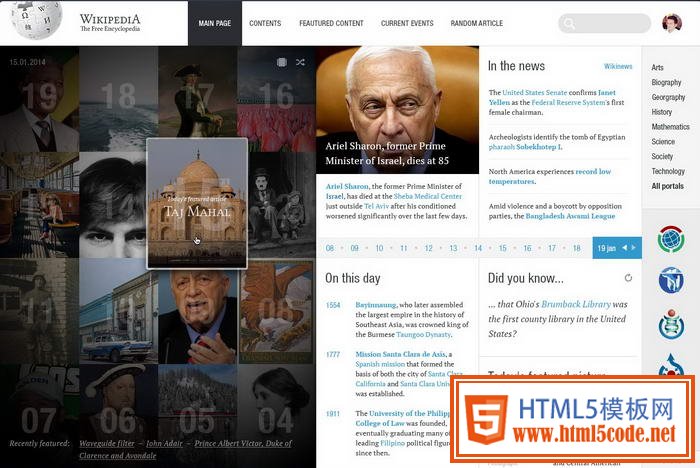
Top 5:Wikipedia
維基百科也許是截至目前最好的百科全書。目前的維基百科頁面極其素雅,文字遠多于圖片,因此,排版就顯得尤為重要了。George基于現(xiàn)有頁面和欄目重新設計了維基百科的首頁。左側以圖片為日期索引,頗具匠心,而右側則使用圖文混排的形式,以相同尺寸的矩形區(qū)塊來劃分不同的欄目。值得一提的是,George在此也引入了時間線,拓展了信息呈現(xiàn)的維度。原始的維基百科的頁面戳這里。
George Kvasnikov對Wikipedia的重新設計

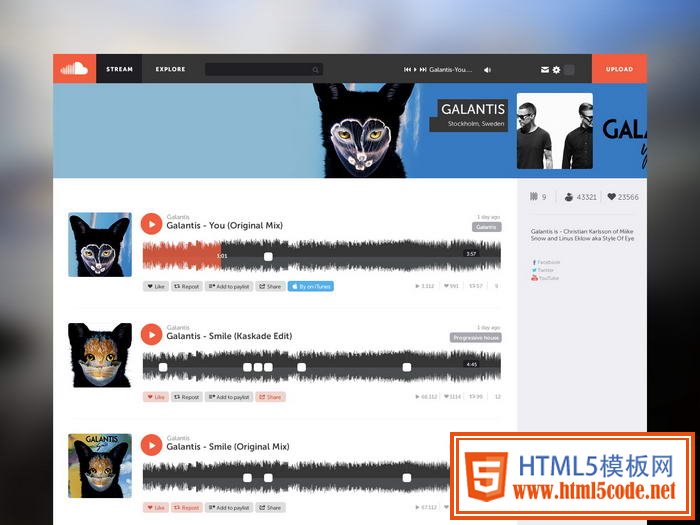
Top 4:Soundcloud
Soundcloud號稱是音頻分享界的Youtube,無出其右者。Anton保留了Soundcloud原始的配色方案,增加了banner圖,強化了主體部分的排版,為右側的個人信息欄增加了淺灰色的底色,區(qū)分出了區(qū)塊。比起原本的Soundcloud頁面,Anton的設計顯得更加清晰,又不失其簡約風格的神韻。原始的Soundcloud頁面戳這里(需要翻墻)。
Anton Skugarov 對Soundcloud的重新設計

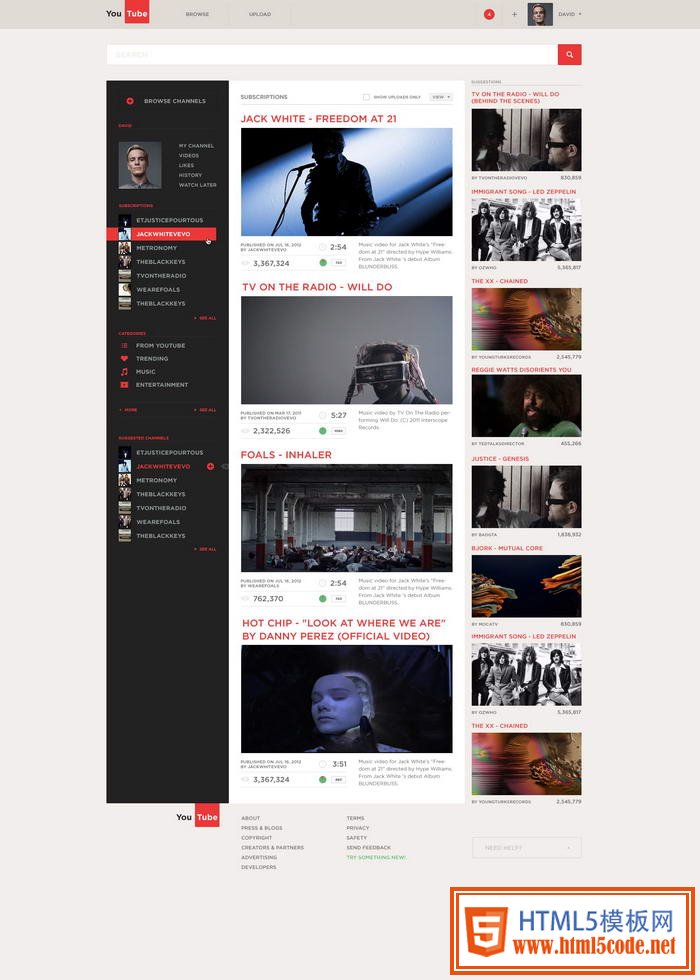
Top 3:Youtube
被封為視頻領域傳奇的Youtube就無需深入介紹了吧?同以上的幾個案例一樣,Alexandr對于Youtube的改造方向也選擇了扁平化。這套重新設計的頁面保留了Google的配色體系,左側的個人信息欄使用了經(jīng)典的紅黑配色,在淺色的底色上顯得非常顯眼,也讓整個版面不那么單調了。視頻的排布方式也遵循一貫的排布方式,中間是主要的視頻內容,右側為相關推薦。原始的Youtube網(wǎng)頁戳這里(需要翻墻)。
Alexandr Brinza對Youtube的重新設計

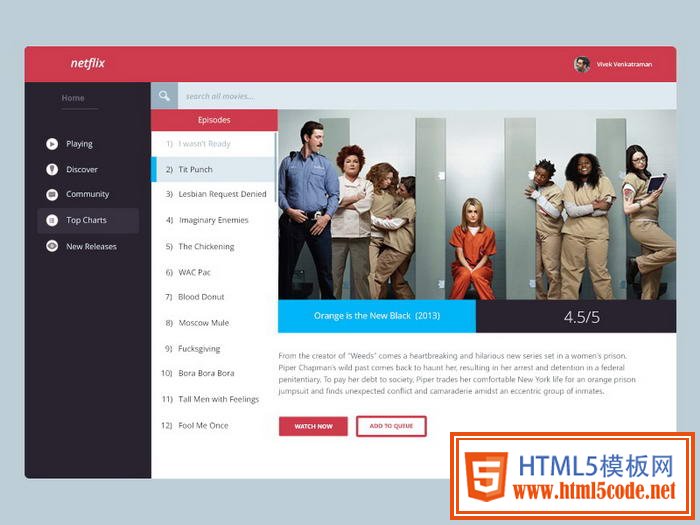
Top 2:Netflix
不知道Netflix?那你應該知道連奧巴馬都喜歡看的美劇《紙牌屋》吧?這就是Netflix出品的。作為美國最著名的在線影片租賃提供商,Netflix沿用著充滿復古范兒的Logo,以及相對古板的頁面排布方案。Vivek對Netflix的重新設計還是比較徹底的,重新設計的logo,扁平的頁面。三欄式的頁面設計,方便用戶篩選他們喜歡的影片,而影片的圖文混排比也比之前的版式更加清晰出眾。原始的Netflix的頁面戳這里(大陸無法觀影)。
Vivek Venkatraman對Netflix的重新設計

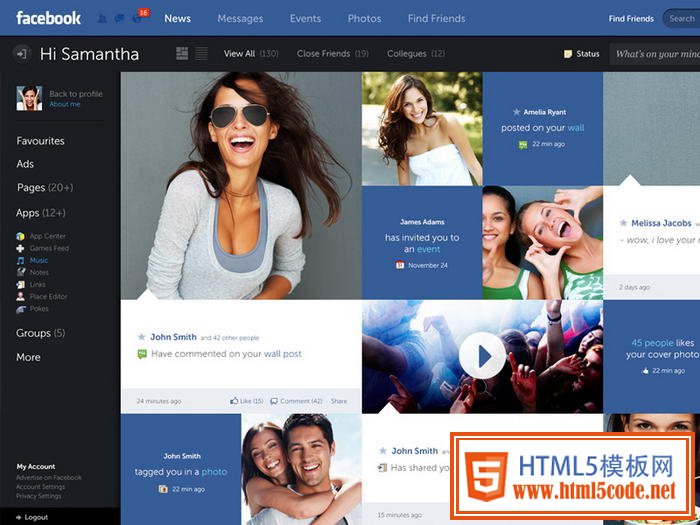
Top 1:Facebook
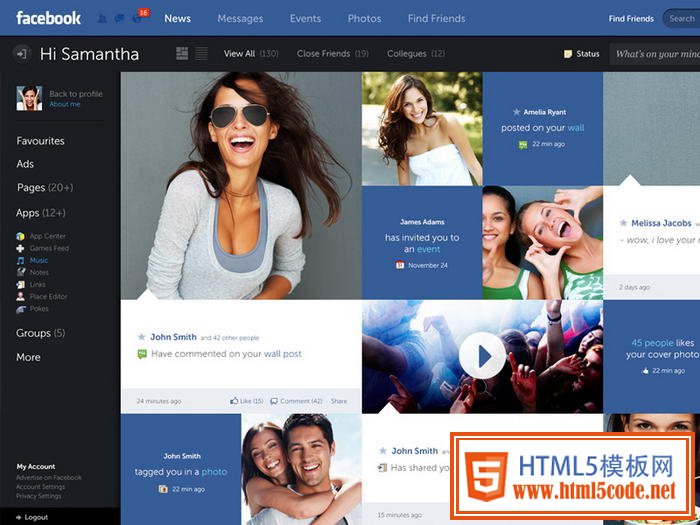
傳奇的社交網(wǎng)站Facebook已經(jīng)不是第一次被人重新設計了。但是這一次的設計方案還是令人印象非常深刻的。Fred采用了微軟的Metro設計風格,藍色與白色的色塊來承載文字信息,與圖片錯落混排,效果極為養(yǎng)眼。深色的側邊欄與頂部的藍色導航欄,也同樣形成色彩對比,清晰明了。戳這里訪問Facebook,當然,你得翻墻才行。
Fred Nerby對Facebook的重新設計

看完這些重新設計的方案,你有沒有受到啟發(fā)呢?
