iOS7的10大設計準則涵蓋了UI設計的交互性、界面信息可讀性、圖形設計規范以及信息的組織性等四個方面。讀下去,看看你設計的UI都做到了么?
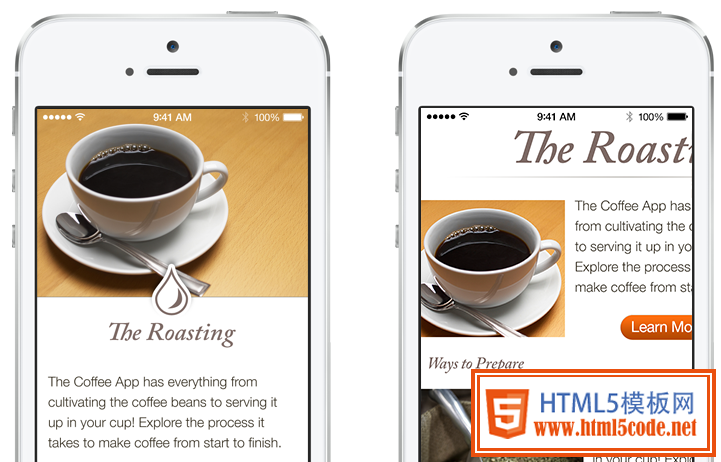
1、格式化內容

創建屏幕布局的時候,應該適適配iOS設備屏幕。用戶應該一次看清主要內容,而無需縮放或水平滾動。
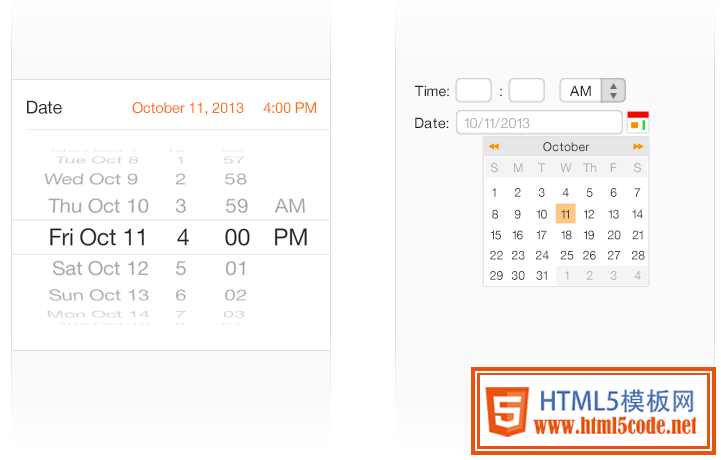
2、觸摸控制

盡量采用專門為觸摸和手勢設計的界面元素,這樣可以使應用程序的交互更加輕松自然。
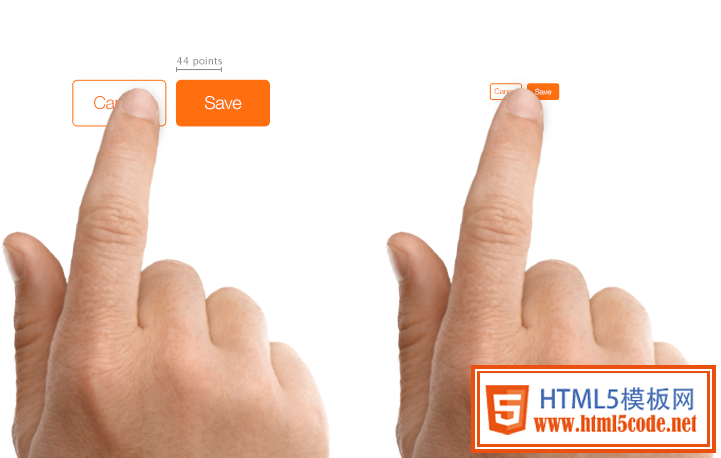
3、命中目標

設計可觸控的控件的時候,尺寸不得小于44x44px,只有這樣才能確保觸摸的精度和命中率。
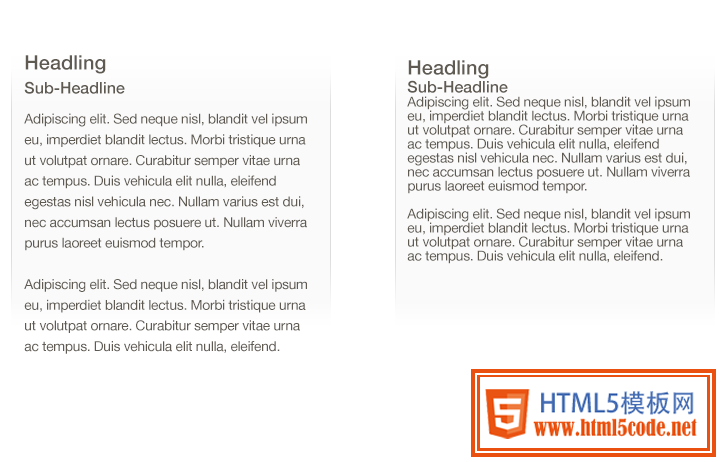
4、字體尺寸

文本中的文字尺寸不得小于11點,這樣才能確保在常規距離下,無需縮放就可以清晰地閱讀。
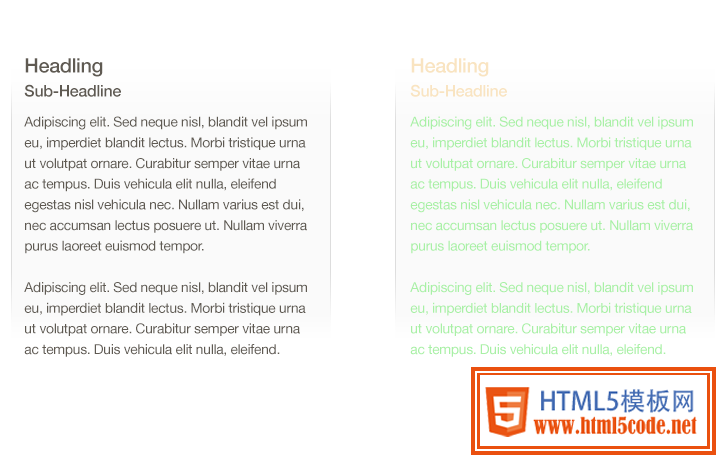
5、對比度控制

盡量確保文字色彩對比更明顯,并且調整文字與背景的對比提高可讀性。
6、間距調整

不要讓文字出現重疊的狀況。適當地增加行高和行間距,提高文字的易讀性。
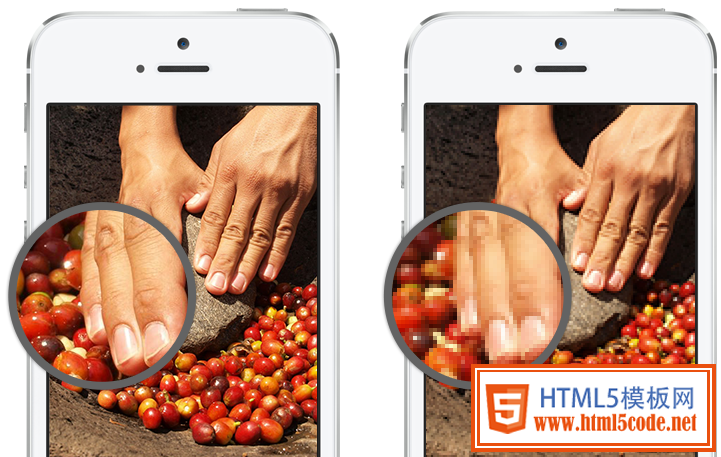
7、高分辨率

為所有圖片資源提供高分辨率的版本(@2x)。那些未曾@2x的圖像在Retina屏幕上會出現模糊的狀況。
8、防止拉伸

始終控制好圖片的高寬比,可以縮放,但是一定要避免拉伸,這樣可以避免失真。
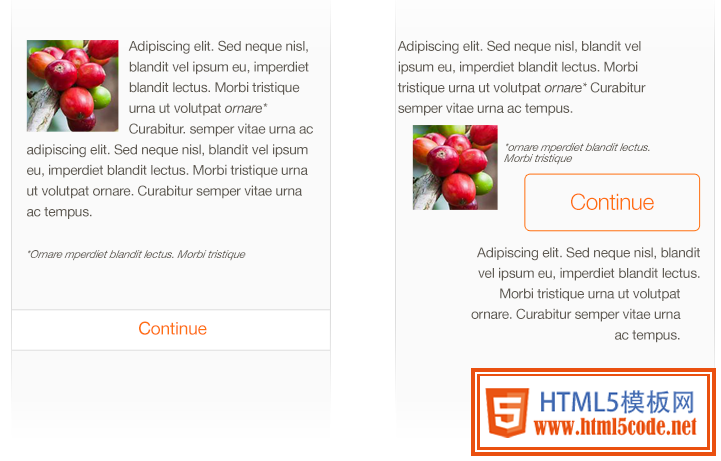
9、信息架構

創建易于閱讀易于調整的布局,確保界面內容的可調整性。
10、保持對齊

讓文本、圖片、按鈕在界面上保持對齊,相似相關內容合理靠近,讓用戶更容易理解界面信息。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
