
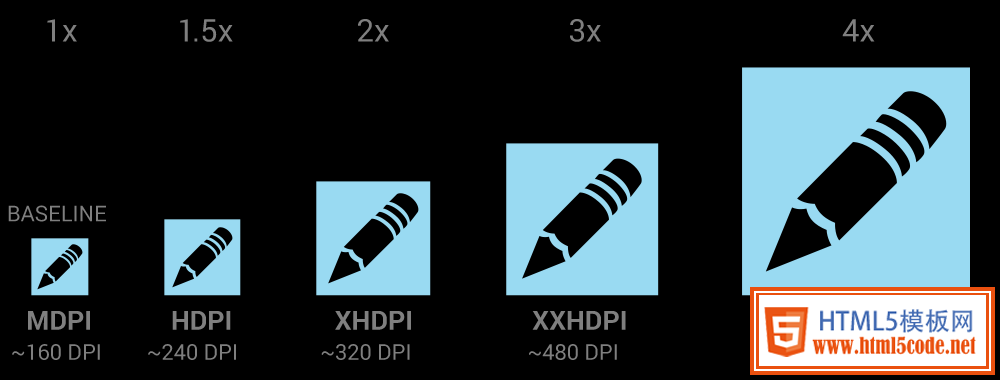
淘寶網的官方Blog有篇「一張圖解釋手機端8px原理」,簡單來說就是把 iOS 和 Android 放在一起比較。同時探討 1x、2x、ldpi、mdpi、hdpi、Xhdpi、xxhdpi 的尺寸與分辨率。本文就以我個人角度提出看法。(圖片取自 Android – Devices and Displays)
8px 的文章內容就我的理解是基于「iOS 接口和 Android 接口長得完全一樣」的情況下進行開發所寫。iOS 和 Android 是兩種完全不同的系統,用戶操作習慣完全不同,在開發上本來就不應該把這兩套做得完全一模一樣。退個一百步、就算因為客戶預算不足導致接口相同,也沒有這么愉快的一套打天下方式。
屏幕尺寸換算
先講最容易理解的 iOS:1x(320x480px)、@2x(640x1136px),就這兩種尺寸。頂多留意一下 iPhone4 的 640×960,視簽約內容而定,仍屬于 @2x 的制圖規范。要注意的就是「做大縮小」時所有尺寸單位要是雙數,包含距離、坐標、切圖等等(字級倒是允許0.5pt)。現在的 Store 審核就算不做 1x 尺寸也能通過,但 iOS 工程師在刻接口時仍就以 1x 為基準,坐標什么的還是要用1x 當單位。所以 UI 在做 @2x 大圖時還是乖乖的把所有的數字都設定成雙數吧。
Android 比較麻煩,屏幕尺寸和機種非常多,不可能每種尺寸都出一版 PSD,通常簽約時就會載明在「特定某幾支手機」一定沒問題、其他手機盡量完美運行但不保證。我在做 Android 接口時會出 1.5x、2x、3x 這三種尺寸的切圖。1x 的機型已經不多見了,何況 0.75x 的 ldpi?(官方圖解上已拿掉ldpi、增加 4x 的xxxhdpi。)(每個國家國情不同,這部份要研究一下當地機型尺寸。)
dpi 對 UI 來說影響不大,最大的問還是在屏幕尺寸身上。我自己常用的尺寸如下,px 尺寸也許和其他人慣用的不太一樣,但無影響,Android 屏幕尺寸本來就很多種,所以才需要 9-patch 來輔助。
mdpi 160dpi (1x) 480×320
hdpi 240dpi (1.5x) 800×480
xhdpi 320dpi (2x) 1280×720
xxhdpi 480dpi (3x) 1920×1080
Android 屏幕尺寸
此部份感謝友人 Takeru 說明。
為了適應android百花齊放的屏幕分辨率與屏幕尺寸,都是以dpi(Dot peer inch)為基準;
在Guideline的定義中 http://blog.csdn.net/moruite/article/details/6028547 這邊有dpi的計算方法;
dpi會受到屏幕尺寸實際大小的影響;
即使同樣分辨率在不同的屏幕尺寸中,會得到不同dpi;
已有網站整理目前各機種的屏幕分辨率和dpi;
所以當dpi在480~320之間時,系統會以xxhdpi的圖檔為第一優先;
至于1920×1080則是目前最常見的分辨率;
之后,320~240之間,則是以xhdpi的圖檔為優先,以此類推;
同樣的,在xhdpi中1280×720是最常見的分辨率;
所以,最初列表中的分辨率為常見的分辨率,并非絕對;
圖檔文件夾雖是以dpi作為區隔,都是以一個范圍,非單一值;
(大部份都是以此為標準,當然也有例外,例如:note2);
圖片放大縮小
為了 iOS 和 Android 總共只出一套psd、不能使用 9-patch 延伸的圖片部分,在 1x 情況下都要以 4px 為單位設計,做 2x 圖時是以 8px 當單位。所有圖片能用向量制作就用向量,設定 4px 是「 為了避免因比例換算產生 0.X px 導致圖片模糊失真 」(px 一定是整數、沒有小數點),而不是最后的切圖產出。切圖一樣要針對不同分辨率切幾套出來,別以為用 4px 當單位、整個 psd 文件放大 2 倍,像素 icon 圖就不會糊掉了。
切圖和標示文件不可能共享
光切圖方式就不一樣了是要怎么用同一份標示文件?Android 有個獨有的切圖方式稱「9-patch」,可以讓切圖自動延展。iOS 同樣也有延展設計,但標示方式和 Android 不同,我另外開文寫這部分。(有的 iOS RD 會要求使用坐標來制作標示文件,但 Android RD 沒辦法使用坐標。)
即使是相同的設計也無法使用同一套切圖,舉個例子:就以按鈕來講,iOS 可以把文字直接和底圖上切成一張圖,不管是 iPhone 5s 或 iPhone 4 上文字邊緣依然銳利。但若希望 Android 每臺手機都能看到銳利的文字,底圖和文字就要分開,給 RD 的切圖就是標了 9-patch 的純底圖一張,文字必需由系統產生才能保持絕對清晰。
在無法使用內建文字的情況下,Android 底圖和文字要分開切、不能使用 9-patch。9-patch 只能延伸底圖,如果延伸很長的話,會變成底圖很大字還是很小的情況。
結論
為了 RD(工程師)好,還是把 iOS 和 Android 分開看待…直接拿 iOS 的切圖和標示文件給 Android 的 RD 就等著被退貨吧。
iOS 和 Android 分別設計接口。
做 1x 再放大給其他尺寸使用最安全。
做大縮小的情況下所有數值一定要設成雙數。
研究一下如何放大縮小圖片無損吧,我有寫過教學文。
iOS、Android 一定要「分開」切圖。
標示文件一定要 iOS、Android 「分開」。
再強調一次 iOS 接口本來就不應該和 Android 長得一樣 。光是實體的 Back 就有差。就某些 RD 的角度會覺得出一版給兩家平臺使用維護很方便,是 UI 就該仰天長嘯「這不優雅~」。
注:更多精彩教程請關注三聯網頁設計教程 欄目,
