這篇文章中,我主要闡述了UI動效設計中需要注意的問題以及原因,而不是教授制作UI動效額技巧。隨著大家對于這一領域的關注(很大程度上是源自iOS的UI設計),我們發現UI動效設計同其他的UI設計分支一樣,同樣具備完整性和明確的目的性。伴隨擬物化設計風潮(Skeuomorphism,也就是蘋果所提出的擬物化設計風格,強調的是模擬現實生活中物品的紋理,是廣泛意義上擬物化的子集。值得注意的是,“蘋果式扁平化設計”并非廣泛意義上的設計范式,而是帶有限定的特定風格,僅為廣泛意義上扁平化設計的一個分支)的告一段落,UI設計更加自由隨心,仿如打破空間和物理規則一樣的交互設計不再尷尬荒謬,反而令界面更加靈動奇幻。現如今,UI動效設計已具備豐富的特性,炫酷靈活的特效已是UI動效設計中不可分割的一部分了。
個性
這是UI動效設計中最基本的原則,甚至可以說是動效設計的最高原則。UI動效設計就是要擺脫APP“開袋即食”的粗獷設定,設計獨特的動效,創造引人入勝的效果。在確保UI風格的一致性的前提下,表達出APP的鮮明個性,這就是UI動效設計“個性化”要做的事情。同時,還應令動效的細節符合那些約定俗成的交互規則,這樣動效就具備了“可預期性”,用戶不會有“出戲”的感覺,如此一來,UI動效設計便有助于強化用戶的交互經驗,保持APP黏度。

Paper Makes 使用了擺動特效(scale overshoot)表現APP的鮮明個性。

Dots 將這種輕松愉悅的慣性動效貫穿在UI設計的每個角落,讓它從同類APP中脫穎而出。(慣性也屬于廣泛意義上擬物化的一種,別被風格束縛了思想)
導向
動效應當通過使用體驗安撫用戶,令他們輕松愉悅。設計師需要將屏幕視作一個物理空間,將UI元素看作物理實體,它們能在這個物理空間中打開、關閉,任意移動、完全展開或者聚焦為一點。動效應當隨動作移動而自然變化,為用戶做出應有的引導,不論是在動作發生前、過程中還是動作完成以后。UI動效就應該如同導游一樣,為用戶指引方向,防止用戶感到無聊,減少額外的圖形化說明。

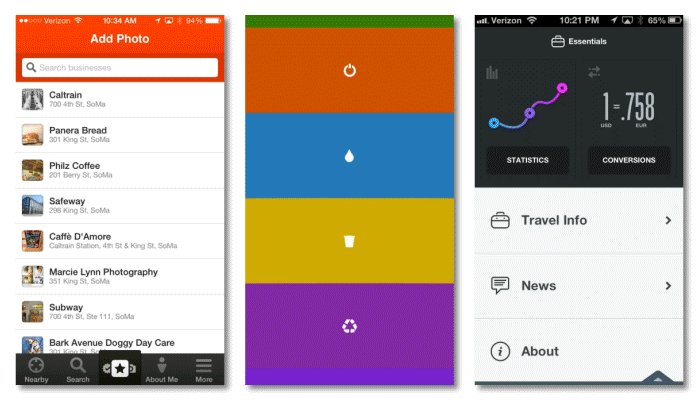
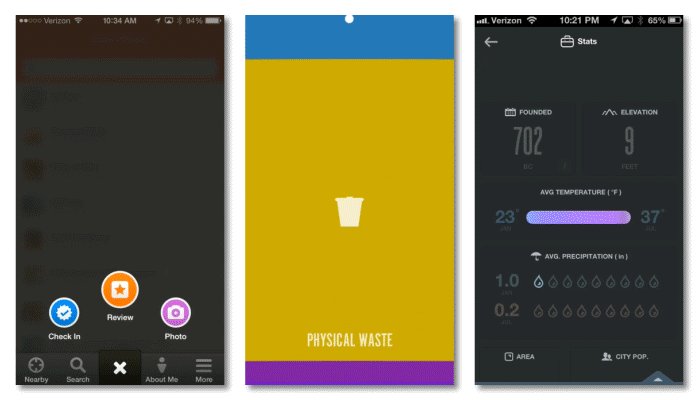
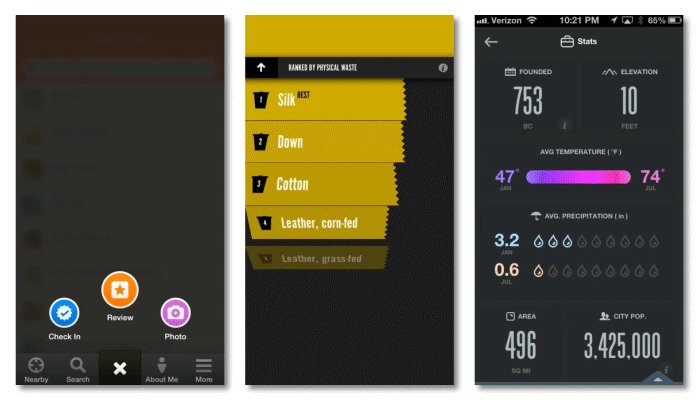
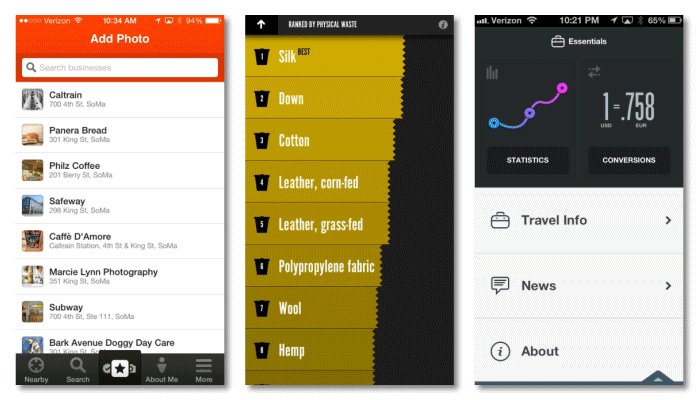
第一個界面來自Yelp,它的動效使用背景變暗和UI元素慣性彈出創建了視覺焦點,第二個案例是Making,它的動效則通過一個優雅的向下展開引導用戶打開目錄,第三個APP是National Geographic,它使用了一個炫酷的3D視角過度令用戶始終明確他們在什么地方。
背景
動效應當為內容賦予背景,通過背景來表現內容的物理狀態和所處環境。再擺脫模擬物品細節和紋理的設計束縛之后,UI設計甚至可以自由地表現與環境設定矛盾的動態效果。為對象添加拉伸或者形變的效果,或者為列表添加俏皮的慣性滾動都不失為增加整體體驗的有效手段。

共鳴
動效應該具有直覺性和共鳴性。UI動效的目的是與用戶互動,并產生共鳴,而非令他們困惑甚至感到意外。UI動效和用戶操作之間的關系應該是互補的,兩者共同促成交互完成。

情感
好的UI動效是能夠喚起積極的情緒反應的,平滑流暢的滾動能帶來舒適感,而有效的動作執行往往能帶來令人興奮的愉悅和快感。

克制
濫用特效會讓用戶分心,把握好這個微妙的平衡。動效是用來保持用戶的關注點、引導用戶操作的,不要為了動效而動效。過度表現和過多的轉場動畫會令用戶煩躁,甚至沮喪。還好,目前沒有太多的反面案例。但是記住這一點,沒有錯。
