
一間公司要營運絕對不是靠某個人腦充血帶頭往前沖,各部門間有許多事情需要相互配合。UI/UX 是最近很紅的話題,已經到人人說得一口好使用者的程度。講歸講,要在軟件開發的什么階段導入 UX 呢?本文從我的角度來說明 UX 如何改善開發流程。
就我所觀察到與理解的,一套軟件開發流程通常長這樣:和客戶抬杠 > 討價還價 > 寫規格書 > 簽約 > Mockup修改 > Mockup修改 > Mockup修改 > 定版并切圖給RD > 加新功能 > 加新功能 > 補切圖 > RD 快翻桌了 > 寫完大半可以先測看看 > 加新功能 > 時間來不及修 Bug 了先推出去再說 > ….. > 結案 > (背后罵翻撩板磚)
1.約 95% 客戶看不懂 UI Flow,每次產出都沒人挑毛病。
2.約 90% 客戶修改 Wireframe 為的是加新功能、不是哪邊怪怪的。
3.約 85% 客戶在開發前期很會畫餅,等 Mockup 做好就開始喂公子吃丙。
4.約 80% 客戶不懂裝懂,覺得他說了算,10萬也可以架個Facebook。
5.約 75% 客戶會在 Code 都快寫完要送測了才說頁面有問題要改。
6.約 99% 客戶在簽約后就看不懂中英文,覺得規格書是拿來吃不是拿來看的。
這個項目花多久時間在修改上?
PM 一定有經驗,明明抓了不少預留時間為什么到最后還是不夠用趕得要命,草草結案。雖說客戶大爺都被慣得很驕,覺得加新功能和喝白開水一樣免費簡單,但有更多時候是來回修改吃掉大部份的時間。相信許多業界人士都知道:「如果開發前的設計時間時間花的不夠,開發成本會增加三倍以上!」是啦,知道歸知道,把 Wireframe 交給 PM 或 BD 規劃…這叫有就好求心安吧?非專業人士設計出來的 Wireframe 你為什么覺得不會出問題?
我會嚴格遵守 Functional Map > UI Flow > Wireframe > Mockup 這個作業流程,就是為了能把來回修改的次數降到最低。
這三個階段產出的成果都要交給 SA、RD 確認,尤其是 UI Flow 和 Wireframe ,這關系到他們串接各個頁面的邏輯。如果牽扯到會員系統、購物車等更要注意 Flow 的完整和簡潔,一個不小心有可能會變成很惡心的黏滑蛞蝓,拖泥帶水還附贈抓不完的蟲。在這三階段來回修改的成本遠遠小于 RD 開始寫 Code 后發現問題。就跟蛀牙一樣,初期治療頂多洗個牙小補一下,忍痛硬拖久了根管治療或是打掉重練裝假牙…這會比較省時省力省錢嗎?
專業 UX 的重要性
UX 最大的工作就是和使用者溝通、做測試、設計UI Flow、畫 Wireframe、寫文件。不過老板通常只會叫做 UX 的那個人不要管溝通測試、照指示畫方框就好。UI Flow 和 Wireframe 非常重要,足以讓開發流程延長 10 倍或是事半功倍。可惜體認到這點的人很少,比起洗牙就好、好像大多數人都比較愛根管治療似的。讓外行人(PM、BD)兼職 Wireframe 的結果就是產出一堆似是而非、整死 RD 、可行性很低的規劃。
一位好的 UX 能用簡單的邏輯設計出方便操作的接口。這表示不只使用者易用、連 RD 都會覺得接口好刻、不用煩惱各式頁面和諸多狀態間的串接太復雜。越混亂難懂的邏輯就越容易產生 Bug,光抓蟲就飽了哪有時間做出穩定流暢的 App 呢?
舉個例子
以最簡單、視覺元素最少的字級表 App 為例,功能幾乎只有1.預覽各種字型、2.各種字級下的模樣。

點右上角出現字型列表,卷動畫面各種字級預覽。

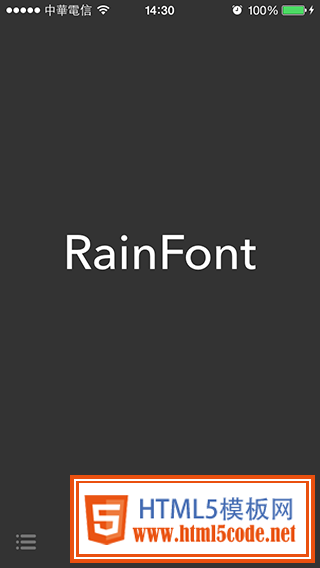
App:RainFont
左右滑動切換各種字型,上下卷動放大縮小字級。點擊左下角 icon 出現字型列表。
從上方兩個例子很明顯看得出優劣,功能幾乎相同的情況下,有沒有 UX 介入差異非常大。同樣都能達到客戶的需求,但操作體驗、接口設計、未來擴充性等等完全不同。
在簽約之前的需求訪談就要把 UX 加進去!
通常進行客戶訪談的與會人員可能有 PM、SA,在這個階段就請把 UX 也拉進去,既然 UX 要負責處理整個接口設計,他一定會有非常多需要從客戶口中問出來的情報,像是:這個 App 是「炫」導向,還是「功能」導向?目標族群是誰?需要和什么樣的廣告或營銷方式配合…等等
好的 UX 熟知各種 Guideline,遵守 Guideline 的好處是幾乎都有內建元素可以利用,能讓 RD 省下許多力氣。有經驗的資深 UX 甚至可以在這個階段就能把客戶天馬行空的幻想擋下來或是換個雙方都能接受較省時省力的方式執行,省得 RD 要花大把力氣在非必備的功能開發上。
「不該只是使用者覺得好用,連 RD 都該覺得 Code 好寫才稱得上是好設計!」
簡單的接口不只用戶容易上手,通常邏輯也簡單,邏輯簡單表示 RD 也會輕松點、較不易出錯,QA 也不用一測再測。時程壓力小、PM 也不會天天被客戶追殺。在開發初期就把 UX 加入絕對能大幅減輕各部門的壓力,并讓項目執行更為理想踏實,突發狀況和蟲量也會減少許多。
解放 PM/BD
PM 和 BD 的專業不會是使用者體驗,不要再逼他們去做超出他們專業領域的事了,少林功夫加唱歌跳舞有沒有搞頭?既然對領高薪立委的要求只有不要打架、那為什么基層人員就得十八班武藝樣樣全能?這不合理啊,該給 UX 做的事就回歸專業吧。
在需求訪談時加入 UX。
遵守 Functional Map > UI Flow > Wireframe 開發流程。
UX在每個階段的產出都要給相關人員確認。
不要讓 PM/BD 設計Flow、Wireframe,那是 UX 的工作。
不要讓 SA/RD/PG 設計Flow、Wireframe,功能都會跑到第一層,變成公家機關網頁。
