4個月前我得到了人生中的第一份職位——“重構工程師”。那時就經常有人問我:“這份職位是做什么?”“重構需要什么技術?”,當時我的回答是:“重構就是前端咯。”然而經過這個4個月的工作之后,我發現當時我的回答可能不那么的正確。那么,作為一位仍然還是“新人”的重構工程師,說一下關于這份職位現在我的理解和學習到的東西吧。當然,有錯誤或不當的地方還請各位前輩多多指教。
重構工程師是做什么的?需要什么樣的素質?
對于重構工程師這個職位,比較官方的回答是:“以網頁為載體,將網站的視覺與交互反饋以更優的方式在終端中實現;勇于挑戰現有的不合理規則,追求標準化;設計師中的程序員、程序員中的設計師。”
看到以上的解釋,你是不是覺得說的再好聽重構工程師不就是做網頁嗎,重構工程師=切圖+HTML+CSS,多么簡單的一份工作!其實不然,切圖也好、HTML和CSS代碼也罷,這些只不過是我們使用的“道具”,更重要的是我們追求的目標是什么?我們要實現的是什么?我認為,所謂重構工程師所做的恰恰是項目中最基礎也是最關鍵的工作,我們在切圖,但考慮的是怎樣切才能使布局最合理化、加載速度最快、及易實現性;我們在寫代碼,但考慮的是怎樣以代碼量最少、JS調用最合適、最符合規范、性能最好、可維護性最佳的情況下來實現各瀏覽器上最小差別甚至無差別的UI展現和用戶體驗。
一句話總結一下,用戶之所以能在各平臺上無差別的瀏覽頁面并擁有良好的用戶體驗,很大程度上,正是重構工程師們的工作所帶來的。
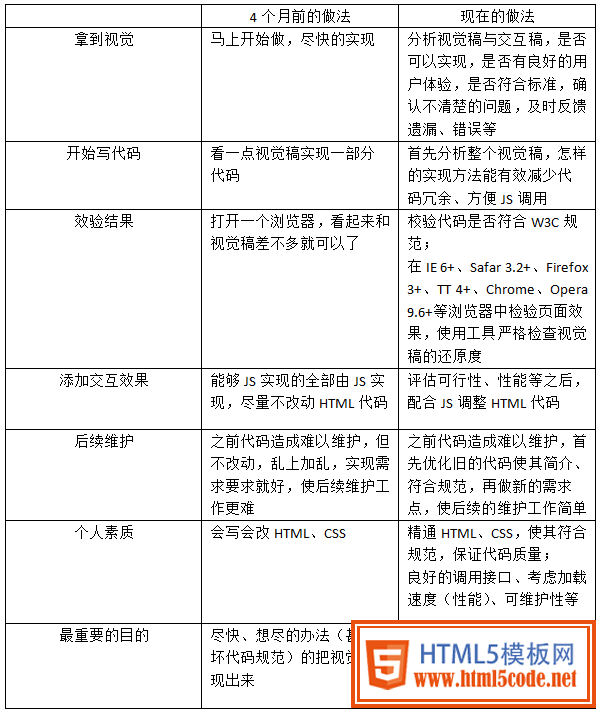
剛開始工作的時候,我也是想:“不就是寫寫HTML+CSS代碼嗎,隨便一個計算機專業的人都行咯,這份工作會不會太簡單。”經過這4個月的工作之后,才發現當時自己的淺薄和無知。列個表寫一下當時和現在對這份工作的做法和理解的不同吧。

從上表我們不難總結出,一個合格的重構工程師應該具備的幾點素質:
(一) 良好的溝通能力
溝通,是任何工作中都不能缺少的,重構也一樣。在一個需求正式開始寫代碼之前,我們首先要要做的就是和上游產品經理、視覺設計師、以及下游前端工程師的溝通。在和上游的溝通中,我們要明確這個需求的背景(為什么要做這個需求、這個需求的必要性)、目的、內容、需要實現的功能,然后確認視覺稿,對其中有疑問、發現有缺失的地方也及時進行溝通。和上游溝通結束之后,就可以確定這個需求的優先級和工作量了。然后再和下游進行溝通,進一步的確定重構的工作范圍和實現方式。
(二) 對自己的產品負責的心態
對自己的產品負責不是說在規定的時間內做完就好了,更應該考慮的是我們產出的性能以及可維護性。比如說最基礎的:你制作的某個頁面加載速度如何?頁面中是不是總會有溢出的問題?前端工程師是不是認為你的代碼難以閱讀或為他們的工作帶來了其他不便?你制作的頁面是不是讓其他同事難以維護?等等。另外,經常去瀏覽自己的頁面,檢查是否出現了什么問題也是必要的。發現自己的產品有任何問題,都應該主動的去及時修復,而不是等著產品經理發現、提出、再去修復。
(三) 追求細節完美的精神
一個合格的重構工程師不僅僅是要完美的還原視覺稿,在制作的過程中,還要善于發現視覺稿中都沒有注意到的問題,比如行距、按鈕顏色的統一性、字體的統一性等問題。另外,各瀏覽器上的展現是否有較大的差異、代碼是否有冗余、其性能的優劣和可維護性等專業度上的細節也是我們必須要重點注意到的。
就像是從最初的“目測”視覺稿到現在1px、1px的去量、去檢查視覺稿的還原度,從拿到視覺稿馬上去實現到現在拿到稿先分析的這種轉變,這四個月中,我學到的更多的是一種注重細節的態度和思考的方法。一名合格的重構工程師追求的就是這種細節上的完美和置身處地的思考。今天我學到了很多,之后能學的更多,也許再過4個月,又會和今天不同的理解。
