項目背景:
百度云面世之初是一款網(wǎng)盤類產(chǎn)品,以安全、穩(wěn)定、易用、快速的體驗著稱,經(jīng)歷近兩年時間的升級優(yōu)化,百度云已不僅僅只是“網(wǎng)盤”了,在慢慢的朝著平臺化的方向不斷發(fā)展。
舊版的Android客戶端隨著每一次版本的更新, 承載的信息越來越多、功能越來越豐富,原有的框架設計已不能有層次的優(yōu)雅的支持現(xiàn)有的產(chǎn)品功能了。
因此,本次7.0版本需要重新構建一個優(yōu)雅的能夠很好的支持現(xiàn)有多樣功能的產(chǎn)品框架,在視覺設計上讓框架更加輕量化,讓風格向情感化傾斜。
設計方向探索:
問題分析:
1.框架結構層次不清晰,擴展性不好。
2.產(chǎn)品中增加了好友間的資源分享功能,需要重點考慮突出。
3.除網(wǎng)盤外,對于相冊、短信等五項手機數(shù)據(jù)備份、閃電互傳文件、遠程設備任務推送等實用強大的功能被隱藏在“工具包”中,沒有分類包裝且也不夠顯性。
4.視覺上需要進一步突出風格特征。
競品分析:
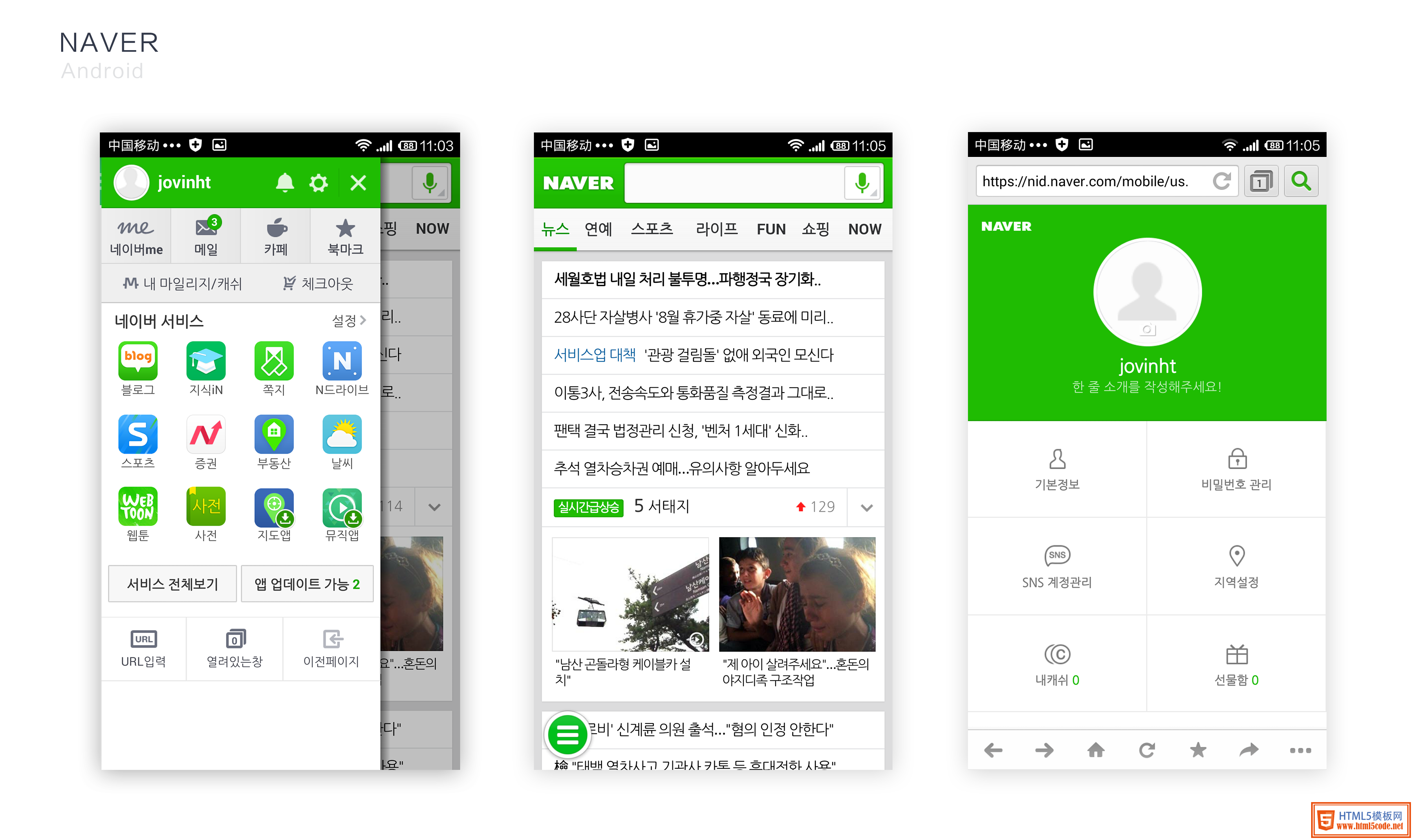
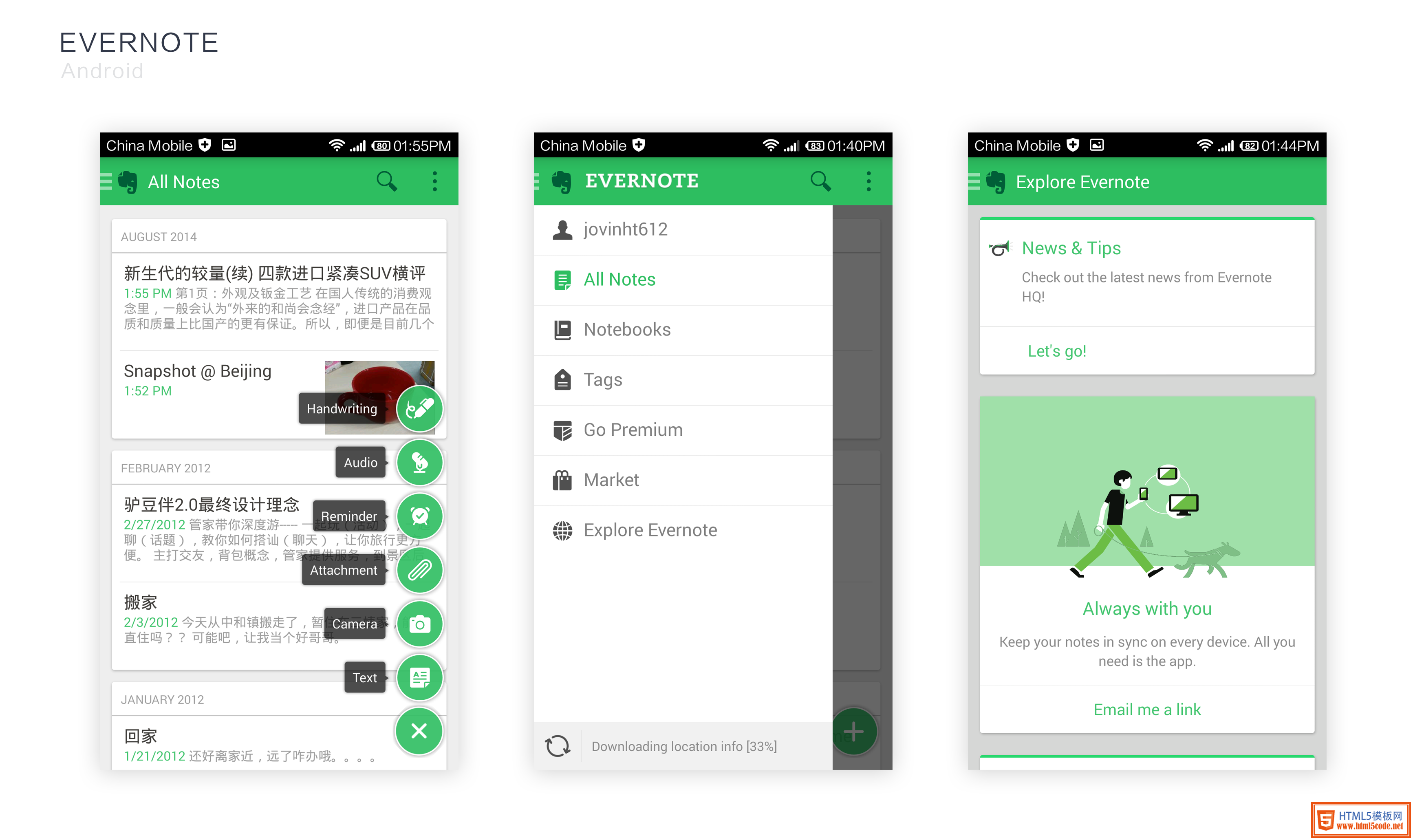
由于產(chǎn)品的平臺化發(fā)展特性,我們選取了Naver、Evernote等平臺化產(chǎn)品進行了分析:


總結出一些產(chǎn)品上的共性特點:
1. 核心功能突出,輔助功能入口統(tǒng)一。
2. 信息層級清晰,架構層級扁平化。
3. 設計風格跨平臺高度統(tǒng)一 。
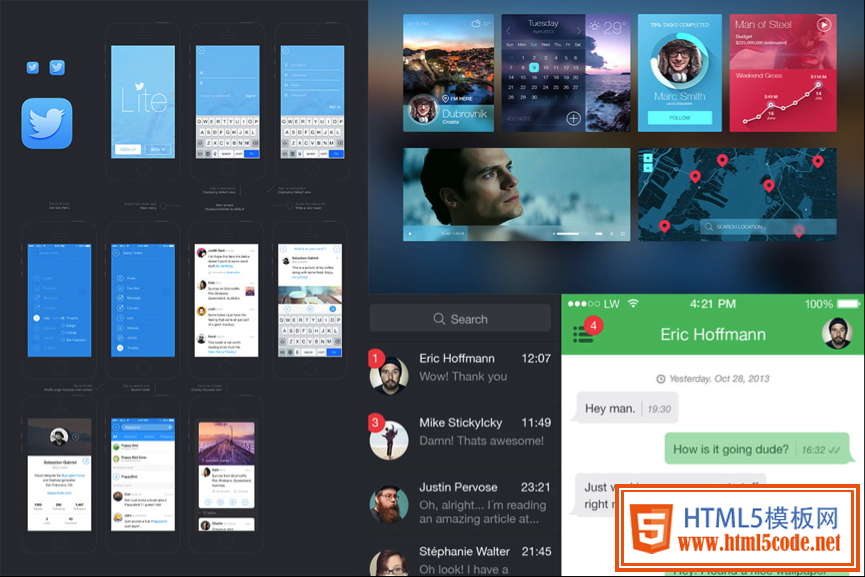
另外,我們還參考了當下流行的視覺設計趨勢:

總結出以下設計原則:
1. 扁平化設計,內容優(yōu)先
2. 區(qū)域色塊化,核心內容集中突出
3. 情感化設計,拉近用戶與產(chǎn)品的距離
設計方向確定與實施:
交互設計:
根據(jù)對現(xiàn)有問題的分析與內在需求的挖掘,我們進行了頭腦風暴,提煉出了新版本的設計目標:結構合理、突出人和分享、擴展性、體驗友好。

由于功能繁多,但需要直觀呈現(xiàn)的內容卻不少,我們在設計初期產(chǎn)出了三種交互框架:


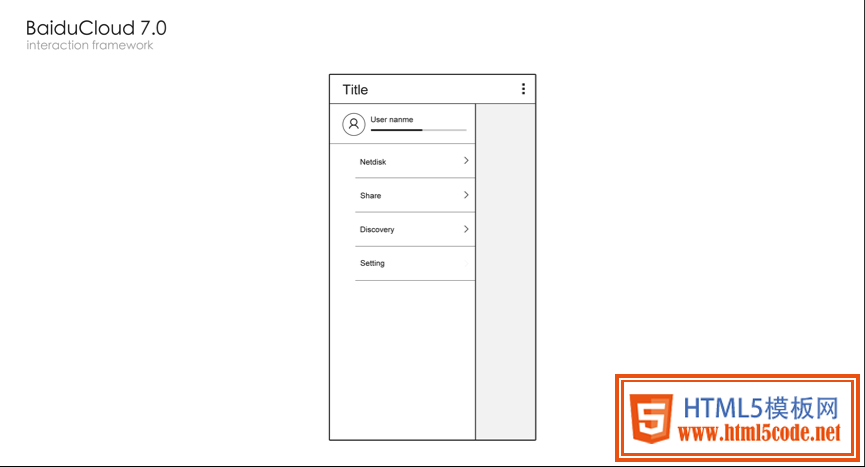
第一種:側邊欄框架結構,這種框架的優(yōu)點是擴展性強,且主要功能突出,但其他功能相對太隱藏,不容易被發(fā)現(xiàn),用戶切換到某一子功能后很可能迷失方向無法返回之前的頁面。

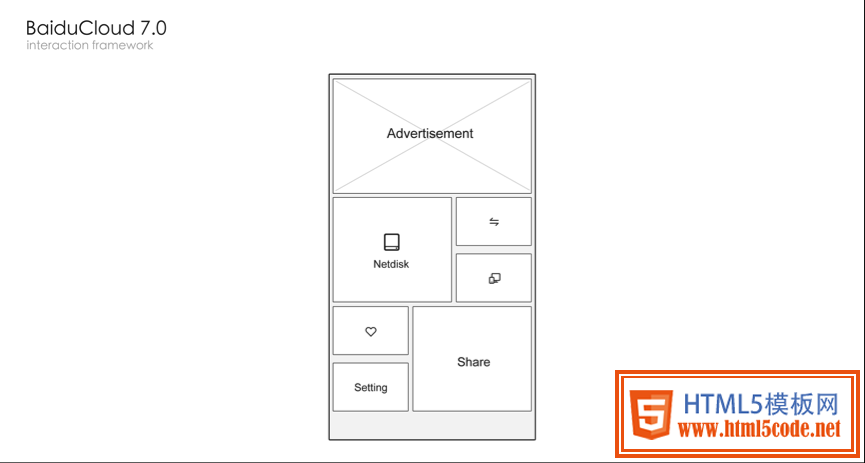
第二種: 宮格導航結構,這種框架的優(yōu)點在于功能模塊化,一目了然,并且也擁有一定的擴展性與自定義特性,但是作為一個APP來說,若不同功能之間銜接緊密,免不了需要進行功能間的反復跳轉,此時這種交互方式的劣勢便顯現(xiàn)了出來。因此宮格樣式的導航結構更適合各功能相對獨立的產(chǎn)品或系統(tǒng),如“去哪兒”、“攜程”等旅游類APP。

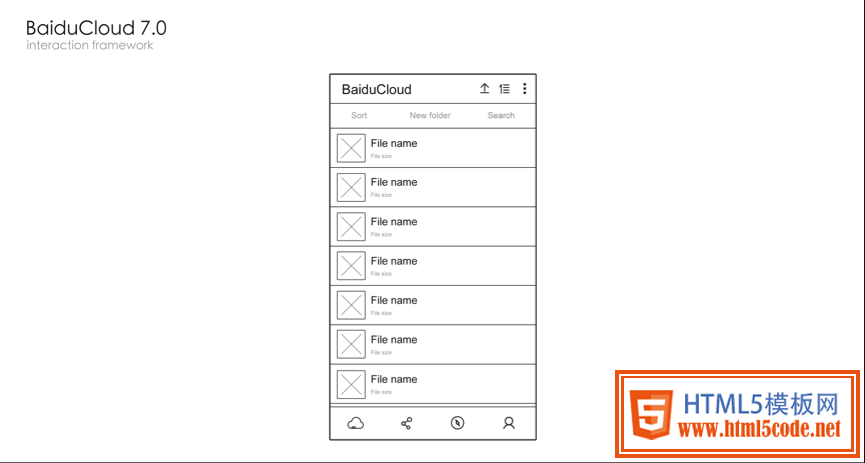
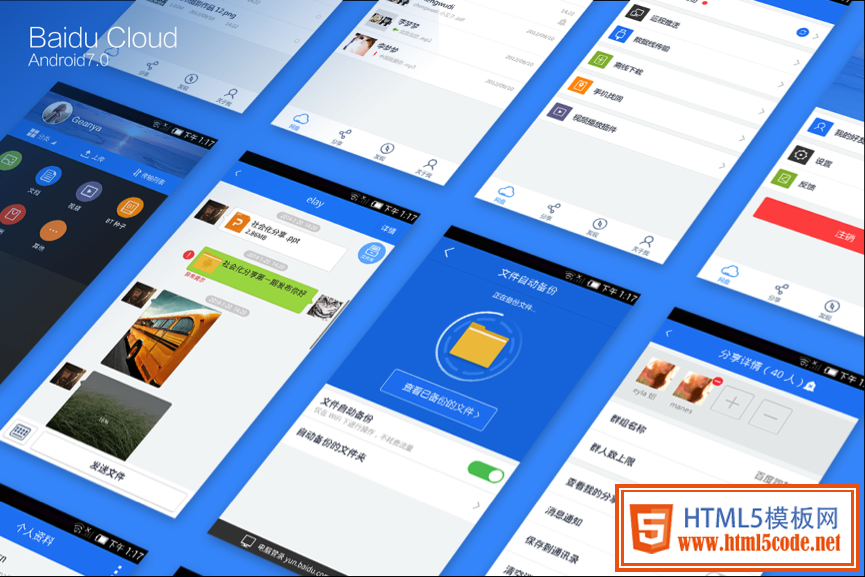
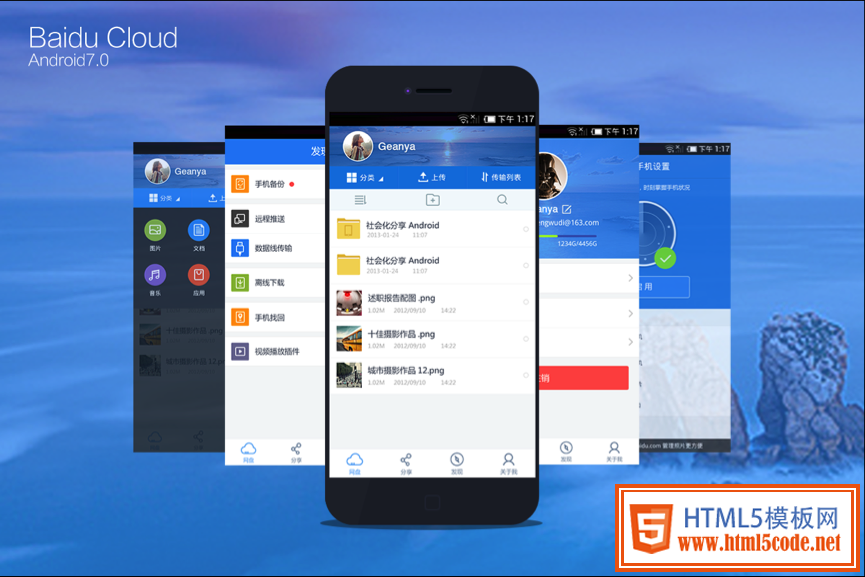
第三種:也是我們最終采用的“工”字型的框架結構,通過對功能的組織與整合,我們把功能劃分為四個主要部分,同時在每個主TAB界面中輔以主要操作,兼顧了信息的呈現(xiàn),解決了之前版本信息架構不清晰的問題,針對不同模塊的操作可以并入該模塊下,豐富的擴展功能也有了適合的歸宿。

底部Tab分別為:網(wǎng)盤、分享、發(fā)現(xiàn)、關于我,分別對應百度云的主要功能、拓展方向、豐富功能集合與突出個人的理念,與“工”字底部相對應的,是網(wǎng)盤和分享兩個模塊頂部的主要操作前置。網(wǎng)盤部分將之前版本隱晦的分類入口與新建文件夾等管理操作前置,讓用戶更容易找到,同時在視覺上弱化次要操作,避免對用戶的干擾。
分享部分也同樣前置出了好友列表入口和創(chuàng)建分享群、添加好友的快捷方式,讓用戶能夠更快捷、方便的完成與朋友間的文件分享。
之前版本“工具包”中豐富的擴展功能,進行了進一步整合收納,成為了現(xiàn)在的“發(fā)現(xiàn)”模塊,各種類型的備份功能集合為一項,重新排布了各功能的順序,讓更有用的功能擁有更多被使用和發(fā)現(xiàn)的機會,并且提供了更強的可擴展性。
重新設計關于我部分,突出用戶個人信息,將設置重新整理,界面更簡潔,且更容易找到對應的設置選項,提升可用性。
視覺設計:
關于版式:
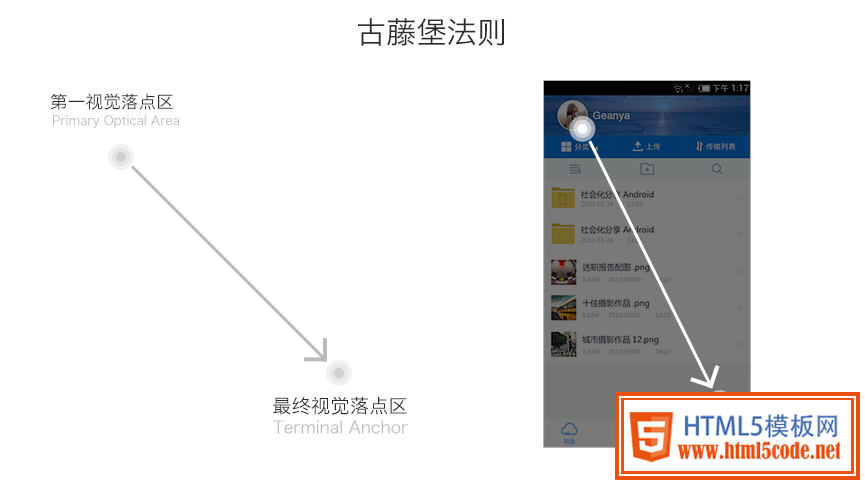
7.0版本在視覺設計上打破常規(guī)的排版布局,為了更加凸顯人,借用了古藤堡法則——人們在瀏覽頁面或布局的時候,視線都趨向于從上到下,從左到右的眼動規(guī)律。

提煉視覺風格:
首先是視覺整體風格的確定,一方面,自3.0版本開始,百度云一直遵循百度的紅藍品牌色,期間也嘗試過其他顏色作為產(chǎn)品主色,但也通過一次又一次的用戶調研、A/B測試等方式提煉出最適合百度云的品牌顏色:藍。另一方面,根據(jù)百度云六度蜂巢體驗中速度、穩(wěn)定、安全、易用的特點,提煉出百度云的視覺風格——清新、簡潔、高效。

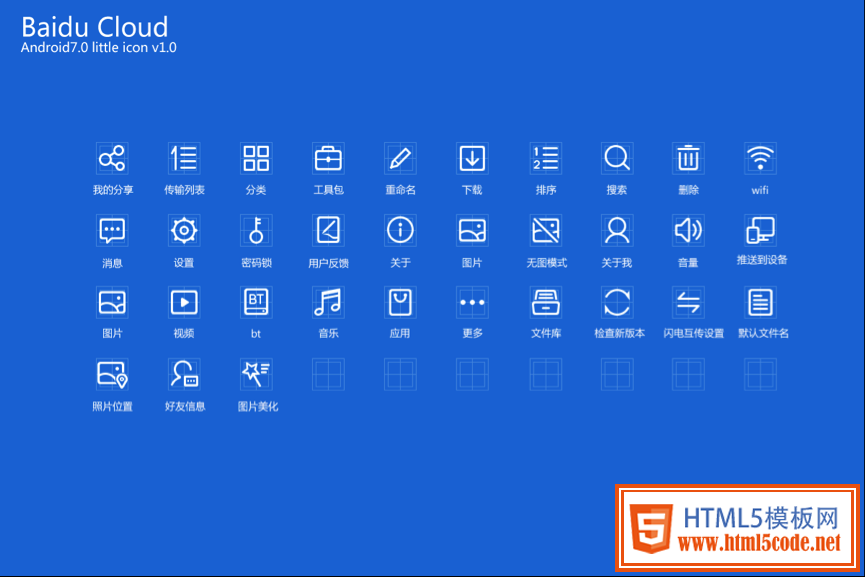
重新定義扁平化icons,簡化元素,精準定位:
配合扁平化風格重新繪制了全套圖標,通過對視覺元素的簡化,使得視覺風格從細節(jié)上達到高度的統(tǒng)一。

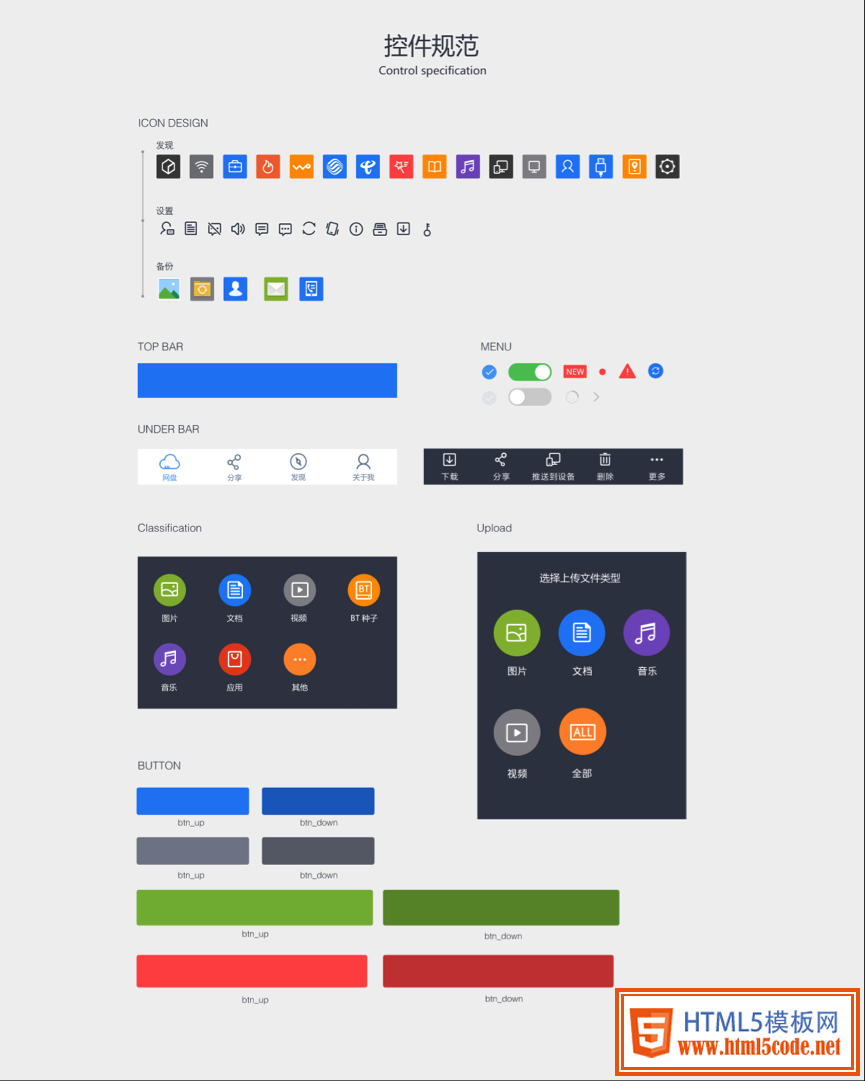
繁而不亂,快速形成控件規(guī)范:
控件的規(guī)范化也一直是百度云客戶端在完善的,力求通過最少的視覺元素,去表達豐富的信息組織結構。

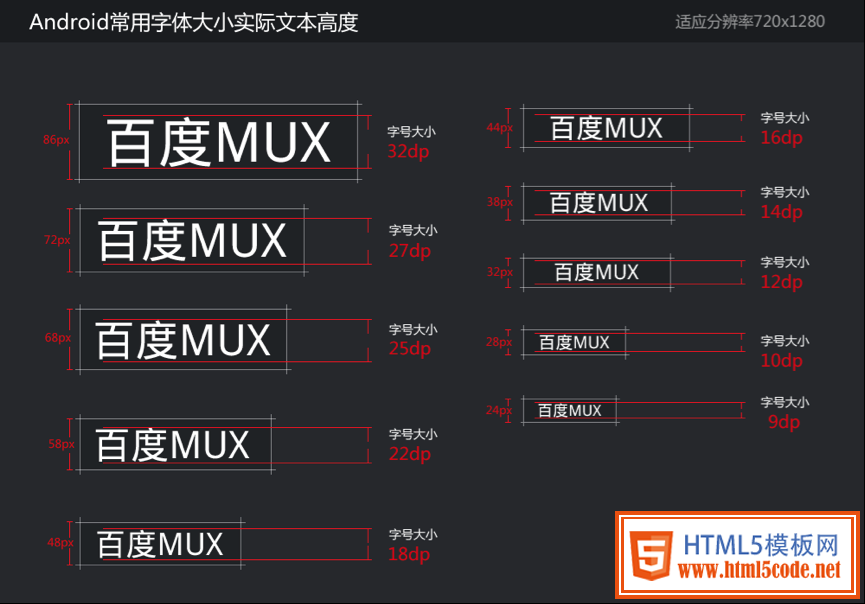
發(fā)現(xiàn)問題并總結歸納:
字體在實際開發(fā)過程中被開發(fā)人員直接寫入框架,此時字體與框架邊緣本身是存在一些留白的,若不清楚這些留白大小,標注時就會出現(xiàn)誤差,從而導致開發(fā)實現(xiàn)的效果與設計圖有所出入,因此,我們對此進行了整理和方法的總結歸納。

本次改版主要進行了交互框架的重構,將產(chǎn)品從繁雜的功能中解放出來,讓框架和層級都更加清晰。在視覺設計上,讓百度云更簡潔、更輕量化,也更具有情感化。
后續(xù)計劃:

作為云存儲的領軍者,百度云一直在不斷完善的自我過程中尋求新的突破,這一次Android客戶端7.0的改版,雖然有一個大的跨越,但由于開發(fā)時間的限制,主要還是集中在大框架的調整與功能的整合上,需要提升的體驗細節(jié)還有很多,后續(xù)我們將會不遺余力的繼續(xù)精心打磨百度云的整體體驗。
