編者按:今天的交互,就像是引誘小孩子吃藥的方糖,不但味道得甜,過程還要潤物無聲,是個不小的考驗。今天網易的美女交互設計大神@子木yoyo 分享了6個最流行的交互設計方法,附優秀案例,通俗易懂,可以幫你盡快實現這個目標,來加油吧!
有了好的創意,我們還需要有好的方法去表現它,下面就來介紹一下娛樂化設計的方法。
一、目標的激勵
在游戲中,保持有目標,是玩家不停去玩一個游戲的核心驅動力。目標對用戶的吸引力很大,達成目標會很開心,激發成就感,失敗了則會不甘心,想要再次嘗試。最后玩厭了、不玩了,往往是因為目標達成了,找不到新目標了,也就找不到再玩下去的理由了。從各種游戲中我們都可以發現,目標往往是漸進的。首先有一個用戶可以輕易達到的目標,讓用戶產生一些成就感,是激發起繼續玩下去的動力,然后會有一個有點難度,多次嘗試才能達到的目標,最后有一個終極的大目標,往往是通關打boss什么的,達成目標后會非常有成就感。這些漸進的目標,就是黏住用戶的吸引力。

漸進的目標
超級瑪麗這個游戲很多人都玩過,它最簡單的目標就是打怪物,不要被怪物碰到,然后是過關、達到每一關的城堡、打過每一關的火龍,最后一個終極的目標,就是通關以后救公主。這個目標是單線程的,非常簡單明確,但一旦通關就會失去動力。很多很多游戲,我們剛開始玩得時候非常有興趣,但是一旦通關,就再也不會玩了。

單線程目標
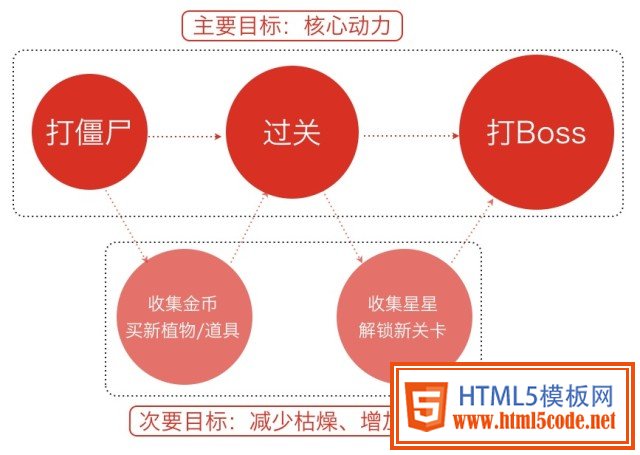
植物大戰僵尸也是大家非常熟悉的游戲,它也有一個很明確的主要目標,打僵尸—過關—打boss通關,但它在中間還引入了其他一些次級目標。比如你要過關,就要收集金幣,買更多的植物和道具,這樣才能增強戰斗力,應對不同類型的僵尸。在植物大戰僵尸2中,不同的關卡是有星級的,要收集到足夠的星星,才能解鎖新的模式,更出色的完成任務,收集星星,也成了一個次級目標。

引入次級目標
如果說主要目標是一個核心的驅動力,那么引入次級目標就可以更好的吸引玩家,增強游戲的趣味性。
二、靈動的動效
如今動效設計越來越被重視,尤其是在ios 7發布之后,一個優雅、靈動的動效,成為很多優秀app的標配。
首先讓我們來一起思考一下,為什么要設計動效?是為了好看、酷炫、還是流行?這些當然都是,但是最重要的是,有意義的動效,可以解釋應用的邏輯、層次和交互機制。動效是可以幫助用戶理解應用的。恰當的應用動效,可以替代大段的文字,闡述應用的含義。比如ios 6中刪除圖片的那個動效,照片飛入垃圾桶,然后垃圾桶蓋上蓋子抖一抖,非常生動的傳達了刪除照片的含義。
最典型的利用動效表現產品邏輯的地方,就是轉場動畫,大家對于這樣的動畫再熟悉不過了,下一層級的頁面,一般會從右側覆蓋進入,返回上一層級頁面,會向右側滑動退出,這種轉場動畫很好的營造出一種空間感和邏輯感。
轉場動畫的具體教程,右戳學習!《新技能!教你使用轉場動畫提升用戶體驗》
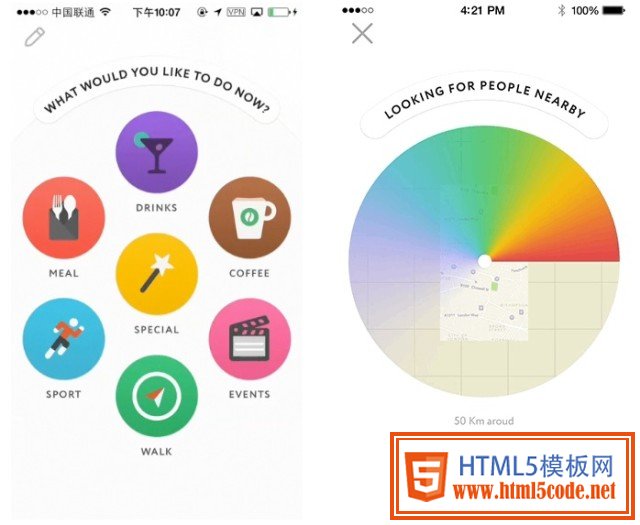
Yep是一個基于地理位置的交友app,用戶可以發起一個聚會,吃飯、喝茶、運動或者其他什么。比如用戶選擇了“就餐”,其他選項收縮淡出,“就餐”圖標移位并變成地圖上的一個圖釘。“就餐”圖標的變化過程可以將前后兩個界面無縫的銜接起來,闡明了基于地理位置的篩選機制,表達出“在這個位置就餐”的明確概念。在地圖界面中點擊“OK”按鈕,界面元素淡出,地圖整體向后退去,融入到雷達一樣的動效當中,圓形掃描區域所代表的就是以用戶當前位置為中心的50 公里半徑范圍。這一連串的動效,實現了界面之間的平滑過渡,也闡明了應用所要表達的邏輯。

Yep用動效表達邏輯
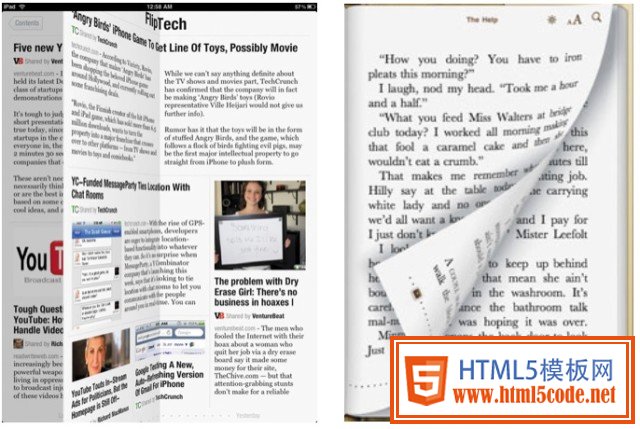
視覺設計可以還原物理世界的真實感,動效也可以。比如Flipboard的翻頁動效,給人一種硬紙板的感覺,iBook的翻頁動效,給人一種柔軟紙張的感覺,這種不同的材質感,都是通過動效來表現的。

用動效表現材質
用動效表現材質,不會增加用戶的視覺負擔,在操控上更有真實感,所以就算擬物化的視覺設計已經慢慢在衰退,具有真實意義的動效卻得以保留。
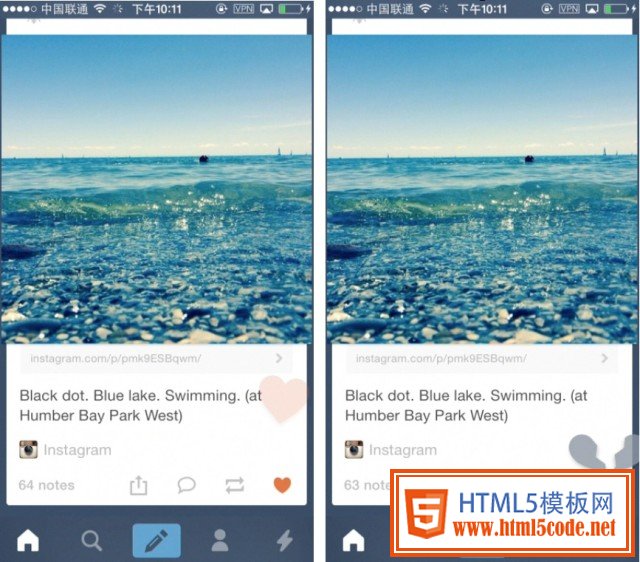
細節處的小動效可以為產品增加亮點,帶來驚喜的體驗。就像Tumblr點贊的動畫,紅心飄起來時,就像飛了一個吻,讓人感覺心花怒放,取消點贊時,心都碎了。這種小細節讓人愛不釋手。

Tumblr的動效設計
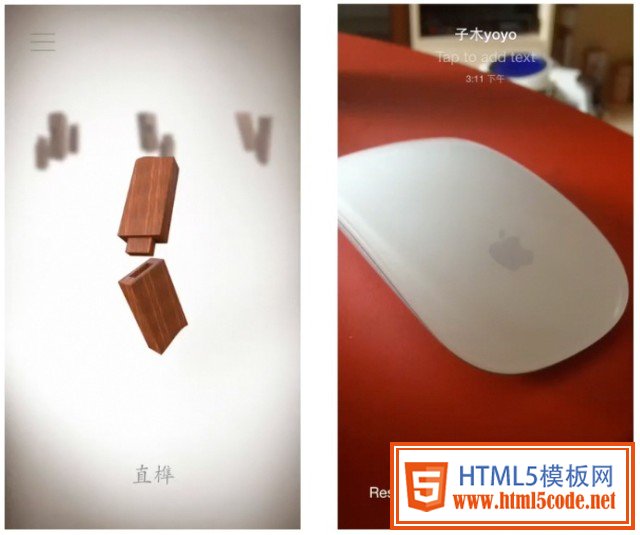
利用動效速度的微妙變化,可以表現出應用的風格。快速可以體現靈活輕盈,慢速可以體現優雅委婉。如卯榫體現傳統文化,動效緩慢優雅,slingshot是一款閱后即焚的即時通app,快速的動效體現了它敏捷迅速的風格。

無論是快是慢,兩款app的動效都有慢入慢出的效果,體現出真實世界物體的慣性規律。不同的動效節奏會給用戶帶來不同的感受,但運動規律應該遵循現實的運動規律和節奏。符合基本運動規律,先快后慢、先慢后快、勻速、自由落體等,基本都有現實的運動事件做參照。
三、情緒的調動
在游戲中,如果你通過關卡或挑戰成功,熱烈的氣氛烘托會讓用戶有一種勢不可擋的感覺,這種適當夸張的效果,會讓用戶更有成就感。熱烈的氣氛,也可以更加調動用戶的情感,產生一種沉浸感。
我們在app設計中,也可以借鑒這種氛圍。比如網易彩票app中,如果用戶中了獎,以打開客戶端,就有一個巨大的閃閃發光的獎杯撲面而來,熱烈的氣氛烘托讓用戶更有中獎的喜悅。

網易彩票中獎提示
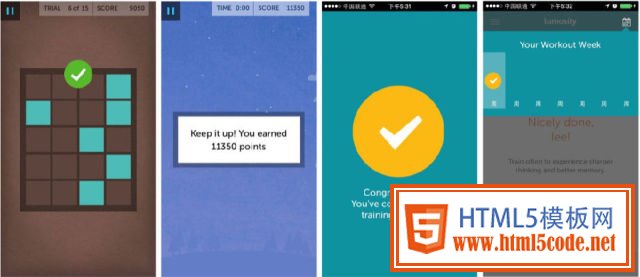
人們在表達之后,總是希望得到反饋和認可,積極的反饋可以增強用戶的信心,提升用戶體驗的愉悅感,我們可以適當夸大這種積極的反饋。Lumosity是一款訓練用戶記憶力、注意力、應變力等大腦核心能力的移動應用。通過鼓勵用戶堅持每天完成一系列益智訓練的小游戲,幫助用戶提升大腦的能力。為了使用戶可以增強信心,堅持每天鍛煉,Lumosity在每一個環節都給予用戶積極的反饋。在完成游戲的每一個小關卡時,閃動出的綠色對勾告訴你離成功又近了一步;完成一個游戲時,會有對話框彈出“你太棒了”或是“繼續加油”等鼓勵的話語;當用戶完成一天的任務時,Lumosity用一個大大的對勾符號祝賀用戶完成了訓練。這一系列的積極反饋,都讓用戶感到信心倍增,加快了他們完成任務的速度。

積極的反饋
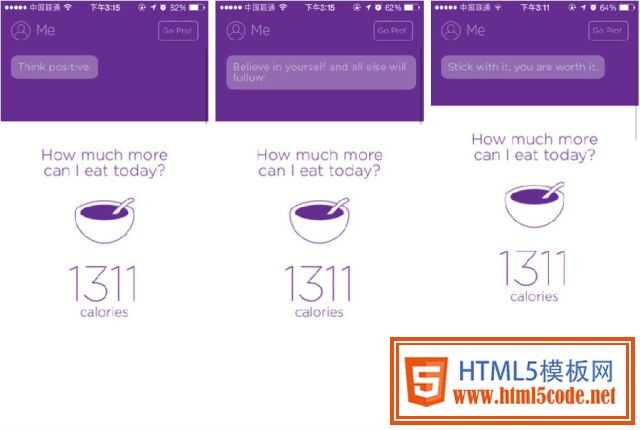
NoomWeigth是一款幫助用戶節食瘦身的app,它在界面下拉的地方巧妙的設置了一個小彩蛋。用戶每次下拉界面,都會看到一句鼓勵你繼續堅持減肥的話,“繼續堅持下去,這一切都是值得的”“相信你自己!”“保持積極”,這些鼓勵的話語可以調動起用戶堅持下去的積極性,在節食瘦身期間保持動力。

貼心的提醒
四、故事化的內容
講故事是人類最自然的一種表達方式,也最易于被人們理解。當我們給小孩子講道理時,也很傾向用講故事的方式。為產品設計一個故事情節,通過視覺、動畫和音效的烘托,可以把用戶帶入到一個情境中。這種講故事的方式可以很有趣味性,也可以很感人,能夠有效吸引用戶的注意力,調動起用戶的情感。
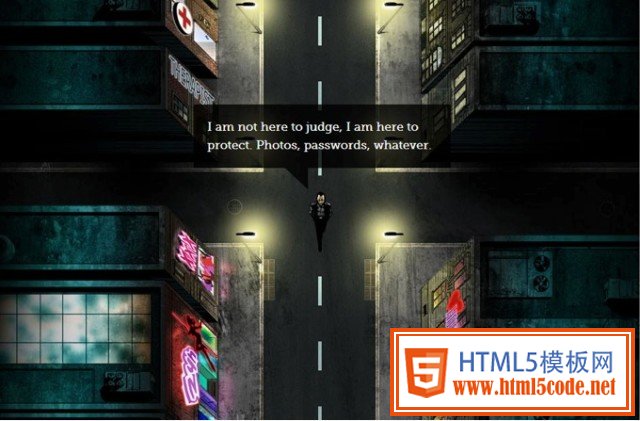
BenThe Bodyguard 是一款保護手機隱私數據的iPhone應用,產品設定了一個手機私家保鏢Ben的角色,讓他時刻保護著手機的安全。這款產品的Web官方介紹頁面讓這名私家保鏢穿梭在黑暗的街道上,他會一邊行走一邊告訴用戶“現在是一個危險的時代”,“如果有一天你的手機被搶了,手機中的秘密將會公之于眾”,“我可以保護你,無論是你的照片、密碼,還是其他”。隨著故事情節的發展,讓用戶沉浸其中,慢慢了解這款應用的功能特色。

故事化的app介紹
這樣的應用介紹方式,比起生硬的展示app的功能點,要生動許多。
五、驚喜的彩蛋
驚喜通常會令人開心,因為這是超出預期的體驗。有些網站在一些小角落中隱藏著一些小驚喜,這些彩蛋雖然在功能方面沒有什么實際的用處,但用戶偶然間發現后,會增添一份特殊的喜悅和樂趣。這些驚喜還可以引發用戶的好奇心,增強他們的探索欲望。
彩蛋是一份隱藏的驚喜,一般都不會輕易讓用戶找到。它一般出現在app中隱蔽的角落,如頁面的最上方、最下方,或是整個界面的底部。使用隱藏的手勢操作,往往可以呼出彩蛋。
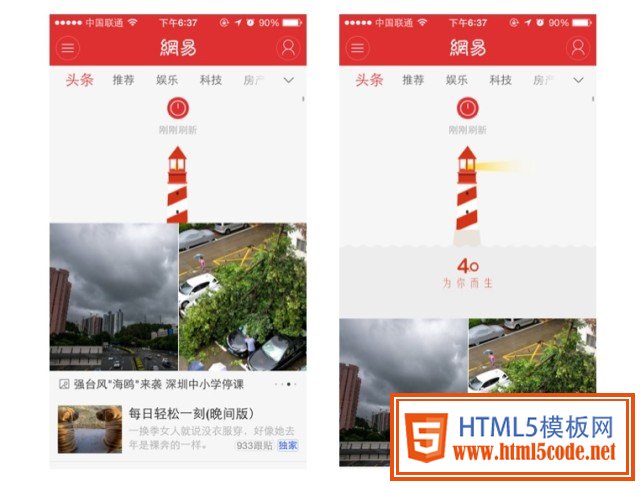
例如網易新聞4.0在下拉頁面時可以看到一個精致的小彩蛋,彩蛋的主要元素“燈塔”與4.0開機引導頁相同,隨著用戶的下拉,燈塔的燈光開始慢慢的旋轉,最后出現“4.0為你而生”的Slogan。這個彩蛋增強了app的品牌感,也增加了產品的趣味性,給用戶耳目一新的感覺。

網易新聞的下拉彩蛋
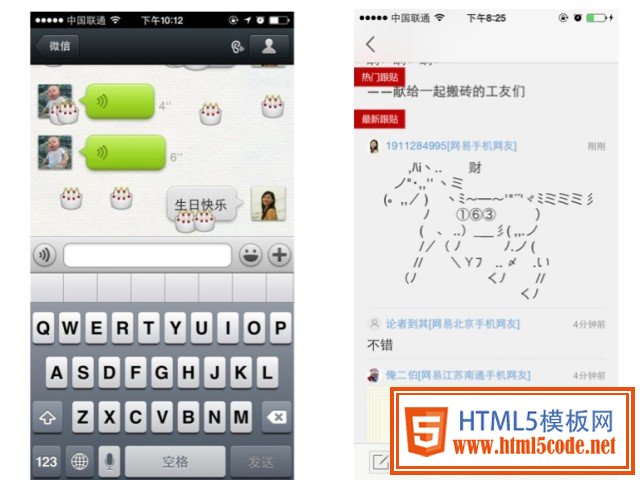
進行一些特定的操作,或輸入一些特定的內容,也可以發現一些小彩蛋。如微信中有很多讓人津津樂道的彩蛋,在聊天時發送特定關鍵詞,會觸發一些絢麗的背景特效。這些彩蛋并不是固定的,會在特殊的日子根據特定事件為用戶送去新的彩蛋,在不打擾用戶的情況下給人們帶來一些小驚喜。在馬年春節時,網易新聞也設計了一個有趣的彩蛋,當用戶發跟貼時輸入“馬上有”+一個漢字,發布出去的跟貼會變成一匹駿馬的形狀,馬背上會出現“馬上有”后面的那個漢字。

微信和網易新聞的彩蛋
這些令人驚喜的小細節,會讓用戶深深記住這些產品,記住這些帶來愉悅感受的美好體驗,并會愿意將這些體驗分享給他人。
六、技術的附加
技術的發展會給設計更多的空間,利用設備的特性,可以讓設計有更多的拓展性。設計師們可以盡情的運用移動端設備的各種傳感器和各種硬件,如方向傳感器、加速傳感器、重力感應器、震動感應器、環境光感應器、距離感應器、GPS、攝像頭、話筒等等,為設計探索更多的可能性。

移動端設備的各種傳感器
由于各種傳感器的運用,移動端也可以做出更多好玩的設計。用戶可以不單單只用輸入文字與設備進行交互,還可以運用聲音、搖晃、吹氣、光線、圖像、甩動等更多的交互方式與產品互動。

用戶與產品的交互方式
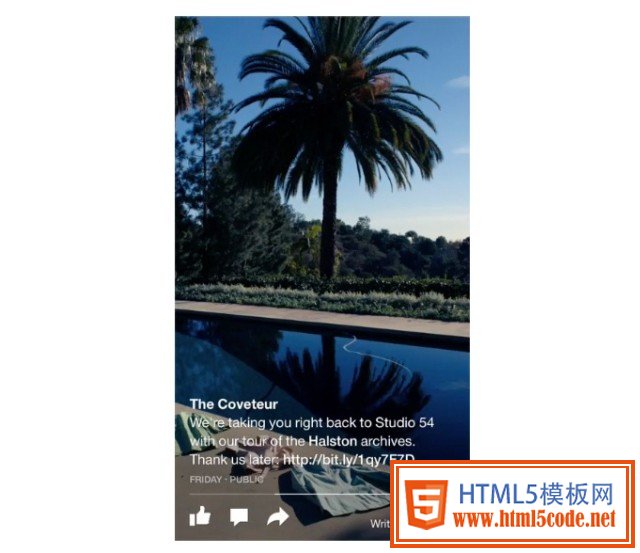
如Facebook的paper就是利用了方向傳感器實現了全景照片的功能,用戶查看全景照片時不再需要劃動屏幕,只要將手機輕輕左右移動,照片也會隨之移動,看照片就像在窗口中看風景。