編者按:今天,我們的菜單通常都會使用漢堡圖標(biāo)來表現(xiàn),他們在APP中無處不在,但是漢堡圖標(biāo)真的是無往不利的么?今天讓我們通過3個A/B測試來了解一下漢堡圖標(biāo)在移動端網(wǎng)頁設(shè)計中存在的問題,以及給我們帶來的啟示。
用戶體驗設(shè)計不是忽悠,也許5分鐘口水攻勢能讓前臺小妹覺得你的設(shè)計非常高大上,但是要讓每一個用戶對著屏幕上的UI欲罷不能以身相許還需要數(shù)據(jù)支撐。
難道不是么?用戶體驗設(shè)計和可用性研究上,就存在著相當(dāng)?shù)牟淮_定性。花上一上午跟同事爭論甜豆?jié){好喝還是咸豆?jié){好喝,都不如5分鐘做個統(tǒng)計,決定未來公司外賣的豆?jié){配送標(biāo)準(zhǔn)。同樣的,我們的主觀臆測并不一定準(zhǔn)確,只有當(dāng)我們真正開始測試并觀察用戶行為的時候,才知道這個真實世界里的用戶擁有著怎樣的習(xí)慣,網(wǎng)站和APP在設(shè)計菜單圖標(biāo)的時候,怎樣才符合“大部分”用戶的需求。
菜單圖標(biāo)要怎樣設(shè)計才好?讓我們通過測試和分析來尋求答案。我曾經(jīng)針對漢堡圖標(biāo)做過一個A/B測試,來搜集用戶對于不同的菜單圖標(biāo)的反饋信息。
第一個A/B測試
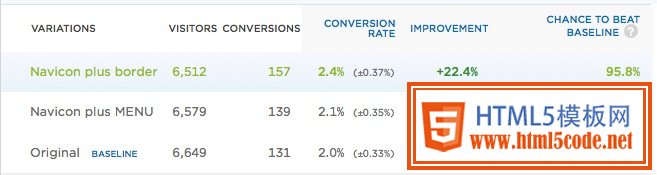
作為菜單圖標(biāo),三個漢堡圖標(biāo)各不相同,但是都保留了漢堡標(biāo)識,這符合控制變量法的基本規(guī)律。測試結(jié)果表明,右邊的圖標(biāo)點擊率高于前兩者。

這個階段的測試目的很明確,我們想了解怎樣的漢堡圖標(biāo)更吸引用戶。作為一個目前認(rèn)知度最高的圖標(biāo),將漢堡圖標(biāo)作為基準(zhǔn)是一個不錯的選擇。但是就目前的數(shù)據(jù)來看,漢堡圖標(biāo)+邊框的設(shè)計比起其他的兩種而言更吸引用戶的點擊,但是轉(zhuǎn)化率也就提高了22.4%,這可能是邊框的存在,更吸引用戶的注意力。

由于測試網(wǎng)站用的是一個博客類的站點,我們可以明顯地觀察到僅有2%左右的用戶會打開菜單欄,這也反映了網(wǎng)站類型與菜單打開率之間的關(guān)系。像Facebook這樣的社交網(wǎng)站,菜單欄的打開率會比2%高太多。這次的測試的主體還是在移動端網(wǎng)頁上,我們必須時刻記住這一測試設(shè)定。
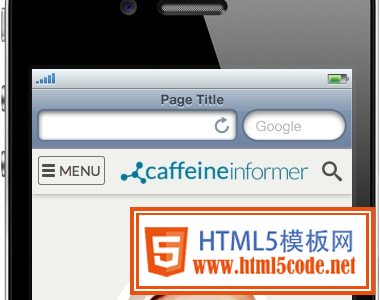
于是我接下來打算測試一下純粹的漢堡圖標(biāo)和“MENU”菜單標(biāo)識之間的點擊率差異,也就是第二階段的A/B測試。
第二個A/B測試
這次測試是針對所有移動瀏覽器上的網(wǎng)頁進(jìn)行的;
測試時間設(shè)定為5天,所參與的用戶數(shù)量約為50000人;
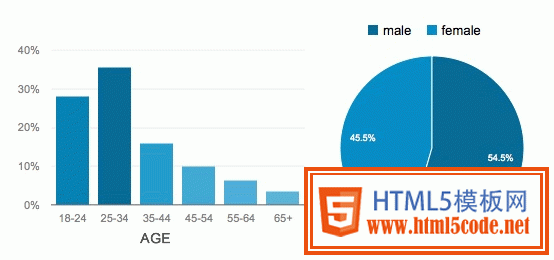
統(tǒng)計數(shù)據(jù)表明,被測試人群中,25~24歲的用戶占據(jù)主體;

訪問網(wǎng)頁的終端類型比例如下:
iOS:64%
Android:34%
WP、黑莓和其他移動操作系統(tǒng):2%
那么,我們可以把第一階段的測試結(jié)果作為第二階段測試的基準(zhǔn)。所以,我們將第一階段測試的帶框的漢堡圖標(biāo)的測試數(shù)據(jù)作為這一A/B測試的基礎(chǔ)。

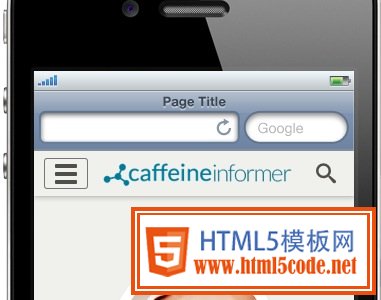
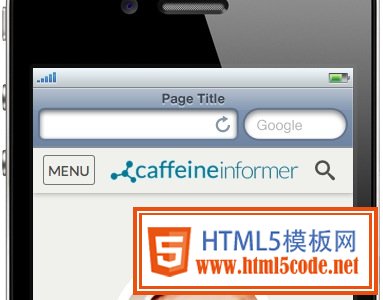
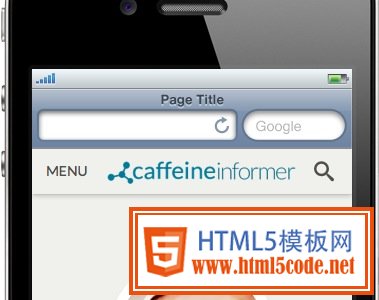
變種1:MENU+邊框

變種2:MENU+漢堡圖標(biāo)+邊框

變種3:MENU

(其實從邏輯上來說,這一變種并不在測試設(shè)計的考慮范疇以內(nèi),僅僅是用來做為參考使用,用來驗證我的猜想。)
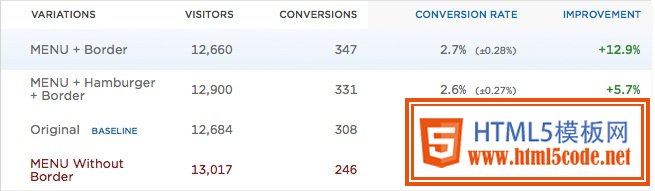
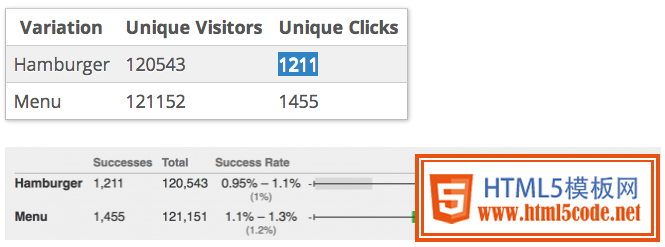
第二階段測試結(jié)果:

正如同預(yù)測的結(jié)果那樣,單純的文本“MENU”表現(xiàn)不佳,點擊量和轉(zhuǎn)化率無可辯駁地存在于基準(zhǔn)線以下。而有意思的是,變種1,也就是加上邊框的MENU轉(zhuǎn)化率居然比帶邊框的漢堡圖標(biāo)還要高!
基于第一階段A/B測試的結(jié)果,我們可以明顯注意到,在網(wǎng)頁上放一個簡單的扁平的漢堡圖標(biāo)并不是最佳的方案(注意,是移動端網(wǎng)頁而非APP),在按鈕上寫上“菜單”二字然后加上邊框(盡量使它看起來接近于按鈕)是用戶點擊率和轉(zhuǎn)化率最高的方案。
當(dāng)然,這不是意味著用戶不明白漢堡圖標(biāo)的含義,有可能是文字和語言會更能吸引用戶的注意力。
其實測試到這里,就可以看出一個很有意思的現(xiàn)象了:用戶需要明確而直接的標(biāo)識(只放MENU或者漢堡圖標(biāo)),同時也需要一個邊界提醒他們(看到這個框了嘛,這就是一個圖標(biāo)!)。
最后我們不妨再針對MENU+邊框和漢堡圖標(biāo)+邊框進(jìn)行一個對比測試。
第三個A/B測試
測試對象僅為帶邊框的漢堡圖標(biāo)和MENU:


測試結(jié)果如下:


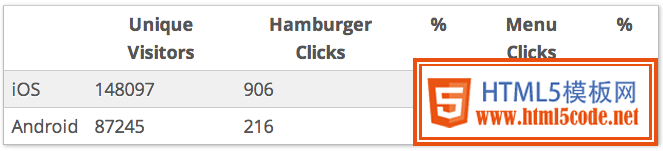
其實如果看總體的結(jié)果數(shù)據(jù)的話,和第二階段的測試并沒有大的差異。不過在今天iOS和Android壁壘分明的今天,我們還需要深入分析一下平臺差異帶來的影響。我針對不同平臺的用戶進(jìn)行了跟蹤分析,這也是第三階段好玩兒的地方,iOS平臺和Andorid平臺上的數(shù)據(jù)很不一樣:
從數(shù)據(jù)可以看出,iOS平臺上的用戶點擊菜單的比例大概是Android平臺用戶的2~3倍。這種結(jié)果的原因何在?我們恐怕無法完全分析出來。但是可以揣測,這種影響是系統(tǒng)本身的差異影響而得來的。iOS用戶和Android用戶對于菜單的使用習(xí)慣是截然不同的,在過去很長的時間里,Android平臺的用戶習(xí)慣了存在于手機底部的菜單欄(觸控,甚至實體按鍵),而iOS用戶的菜單通常直接呈現(xiàn)在屏幕的右上角或者其他的地方,這種使用習(xí)慣上的差異可能會影響他們在網(wǎng)頁瀏覽的時候?qū)τ诓藛蔚膽B(tài)度。
結(jié)論
細(xì)節(jié)見真章。在移動端網(wǎng)頁設(shè)計的時候,我們要如何設(shè)計網(wǎng)頁菜單的細(xì)節(jié)?通過這一系列的測試,我們應(yīng)該得窺一二。雖然漢堡菜單按鈕絕大多數(shù)的年輕用戶已經(jīng)很了解了,但是在瀏覽過程中,夠不夠明顯,要如何吸引用戶的目光而又不違和,是UI設(shè)計師需要考慮的事情。
這次的三個測試都是基于英文語境之下,iOS和Android用戶的比例相差也不是很大,但是在中國卻截然不同——絕大多數(shù)的移動端用戶都是Android用戶啊!兩大平臺用戶在使用習(xí)慣上的差異,通過用戶基數(shù)的差異,最終會產(chǎn)生明顯的差異,而這也是參與UI設(shè)計的UI/UE/UX同學(xué)們需要思考的事情。
