IOS 7出來后,交互動畫立刻成為設計師的搶手貨,有關動效設計的教程都趁勢火了一把,但是很少有人討論到底該不該做交互動畫,如果做,為什么?今天終于有同學分享了他的觀點,一旦符合文中提到的3個方面,那死心塌地動手吧!
@王笑Nothing :作為設計師,相比以前死板的體驗,我們越來越看重APP的交互性。這種心態的轉變很大程度上可以歸因于IOS 7的大換臉。IOS 7過度動畫強調物理變化。從這以后,我們可以看到有很多熱門APP上都有非常出色的動效。
令人激動的動效很容易讓人著迷,從而讓用戶忘記機會成本的衡量。另一方面,花費額外的時間,在恰當的時機,使用恰當的動效,可以增加易用性,還可以幫助樹立品牌個性,為用戶帶來愉悅的體驗。在這篇文章中,我會告訴你費盡心思給產品添加交互性強的動效對于提升品牌價值是否有意義。
可用性
有些APP把交互動效作為工作的核心部分。在下面的實例中,我們可以看到動效可以讓人縱覽全局,輕松的找到當前在APP中所處的位置。
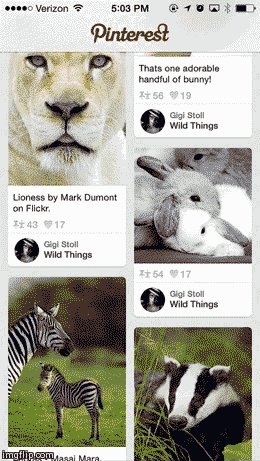
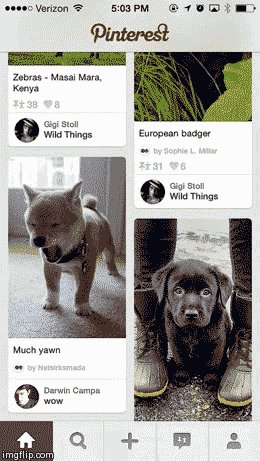
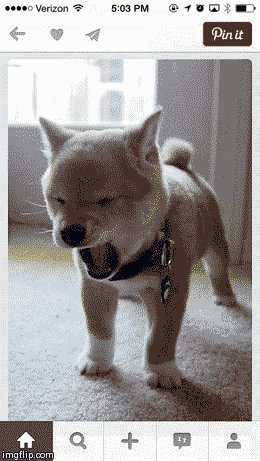
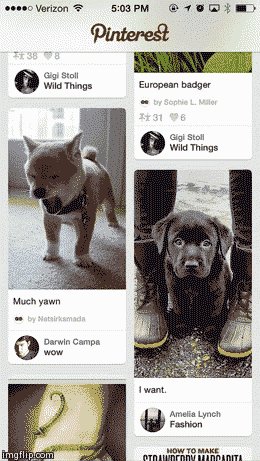
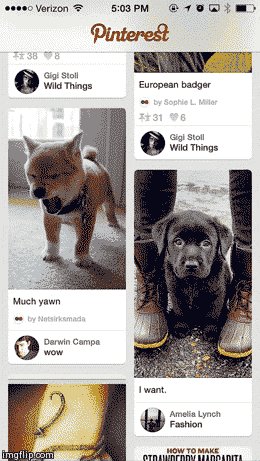
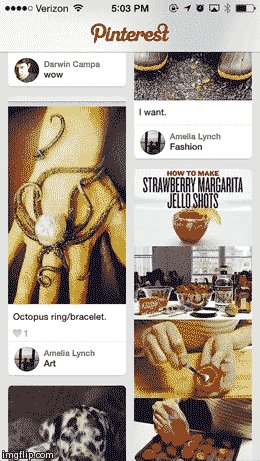
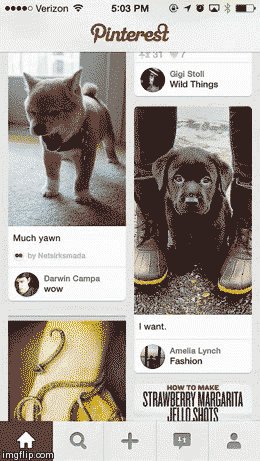
Pinterest(圖釘)
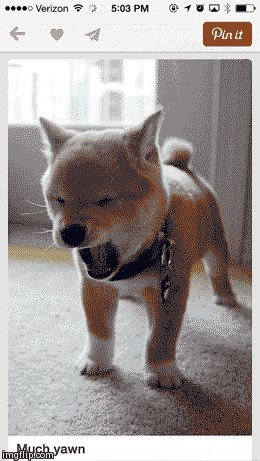
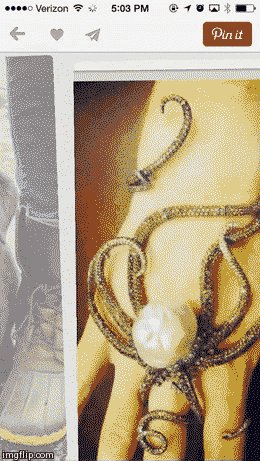
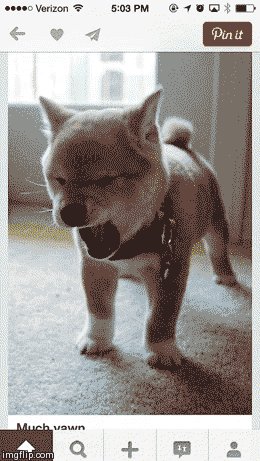
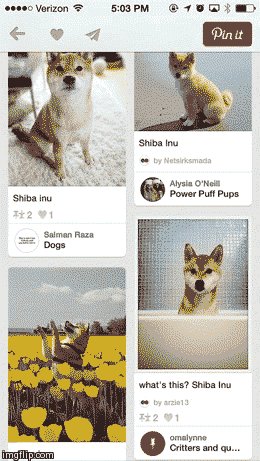
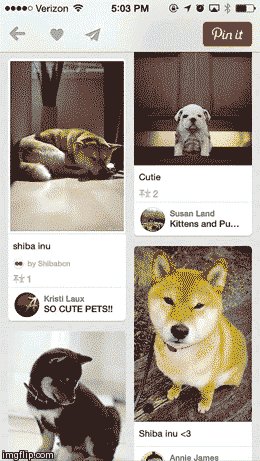
Pinterest是我最喜歡的APP之一,它可以通過手勢滑動在列表和詳細內容之間自如切換,這比傳統笨笨的切換方式好太多。

下劃返回

左劃查看下一張

上劃加載新內容
Circa App(Circa 新聞)
這是另一個使用動效來聯系上下文的好例子,Circa 把一篇長文章分為很多小段,在右側可以看到每個圓點代表一段,上下滑動查看每段的內容。

在上面兩個例子中,動畫不但沒有成為浪費時間的累贅,而是真真切切的提升了APP的可用性。
個性
很多APP把交互作為傳達品牌個性和內涵的重要途徑。在下面的例子中,獨特的交互動效已經成為了APP的標志。你的APP動效是滑稽的還是嚴肅的?是機械的還是柔和的?為你的APP選擇恰當的交互和動效會把品牌深深印在用戶腦中。
Path & Tumblr
移動終端是Path的唯一平臺,在單一平臺下創建統一的交互體驗是Path的優勢。可以看到Path獨特的交互理念深入人心,給人親和、有趣的印象。

Tumblr安卓版也在試圖給用戶創建類似的體驗。

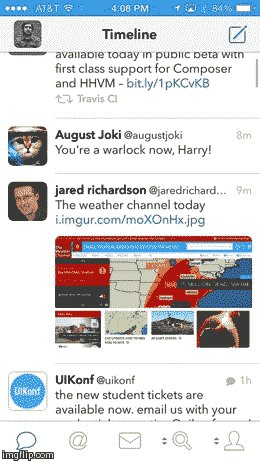
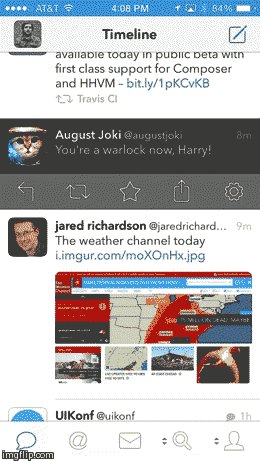
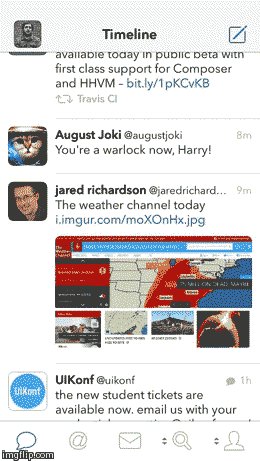
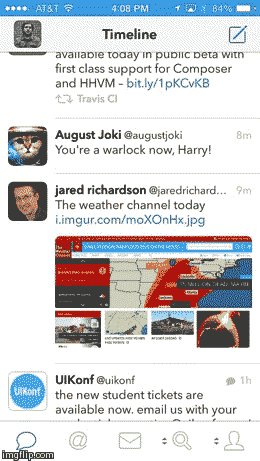
Tweetbot
Tweetbot是通過創造獨特交互體驗讓用戶記住它們品牌的又一個例子。與Path和Tumblr相比,它給人一種機械的,反饋有力的感覺。
Tweetbot的交互動效就像一個具有鮮明特點的機器人一樣生動。

喜悅
你會發現很多APP的動畫來自于UI的變化,這是因為它們設計的文字很少或者不適合做動畫。然而,花費大量時間精力去制作吸引眼球的動畫代價很大。也正因如此,我們很少看到資金短缺的公司在動畫上大做文章。總的來說,做UI變化的動畫是為了做動畫而做動畫,不一定是為了達成某個目的。
Flickr
當你瀏覽Flickr的引導頁也許不會發現什么特別之處,但是當你慢慢滑動屏幕就會發現很美妙的3D動畫,利用視差滾動和元素屏蔽就可以達到如下的效果。

就算APP的動畫做的異常精良美妙,從商業角度看卻沒有太大意義,尤其是在資源有限的公司。Flickr就是在獲得大量融資之后才去投入人力和財力后,才去考慮交互的細節。
結論
選擇投入的金錢還是提高用戶體驗,會決定你的APP未來能否獲得成功。所以你要慎重考慮,為什么要制作動畫,投入的花費究竟值不值得。你可以通過評價以上三點:可用性、個性、喜悅來做決定。如果你做的動畫連一點都沒有達到,那么這肯定是不值得的。
